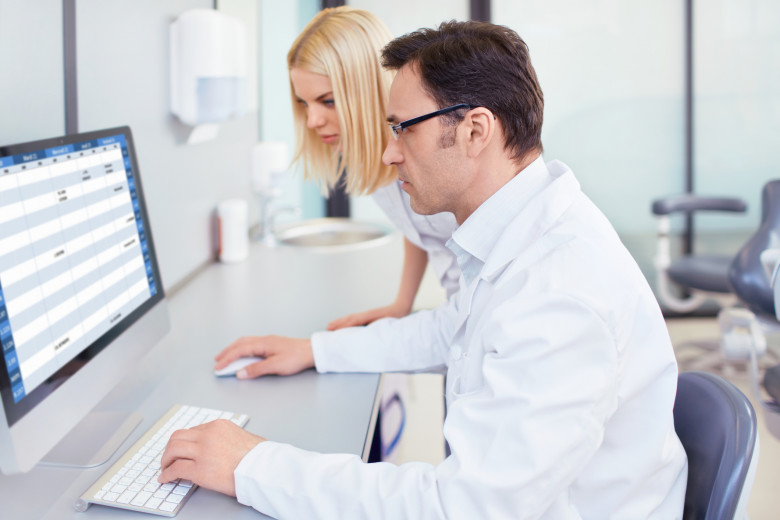
Медицинские проекты занимают особое место в области разработки программного обеспечения, требуя высокого уровня качества и строгого соответствия медицинским стандартам. Важность тестовой документации в этом контексте трудно переоценить, так как именно она служит ключевым инструментом для обеспечения надежности и безопасности медицинских систем.
Первый шаг в обеспечении качества в медицинских проектах — это соблюдение строгих медицинских стандартов и регуляций. Однако, человеческий фактор присутствует не только при мануальном прохождении тестовых сценариев, валидации результатов автотестов, но и при подготовке тестовой документации, поэтому рецензирование тестовой документации играет здесь ключевую роль.
Давайте сначала разберемся, что такое рецензирование, или, как его чаще называют, ревью, и зачем оно нужно.
Рецензирование тестовой документации — это процесс оценки и проверки таких артефактов тестирования, как планы тестирования, тест кейсы и другие связанные документы.
Цель рецензирования тестовой документации состоит в том, чтобы обеспечить ее качество, полноту, соответствие требованиям и эффективность в контексте тестирования программного обеспечения.
Этот процесс включает в себя анализ документации с точки зрения различных аспектов, таких как правильность, полнота, читаемость, соответствие стандартам, корректность данных и т. д. Рецензирование обычно проводится командой, включающей в себя тестировщиков и других заинтересованных участников проекта: разработчиков, лидов тестирования, заказчиков, менеджеров проекта.