Комментарии 59
Кнопка «Откликнуться» в последнем экране загораживает текст. Можно было бы оставить toobar с кнопкой «Оставить» и звездой и шарой из предыдущего экрана.
Это одновременно и компромисс, и эксперимент, чтобы в итоге не убежать далеко от материала. Компромисс: по гайдам действия типа «шары/фавора» находятся в тулбаре (хотя далековато для нашего кейса, где ими пользуются достаточно часто). Эксперимент: сделать из флотбатн понятное действие, так как иконки тут явно недостаточно. Вполне возможно, что вернемся к предыдущему варианту — посмотрим что покажут статистика и отзывы пользователей.
Добрый день.
Все время хотел спросить у «больших дядек», результатами работы которых пользуются миллионы раз, об одном неприятном раздражающим глаз моменте.
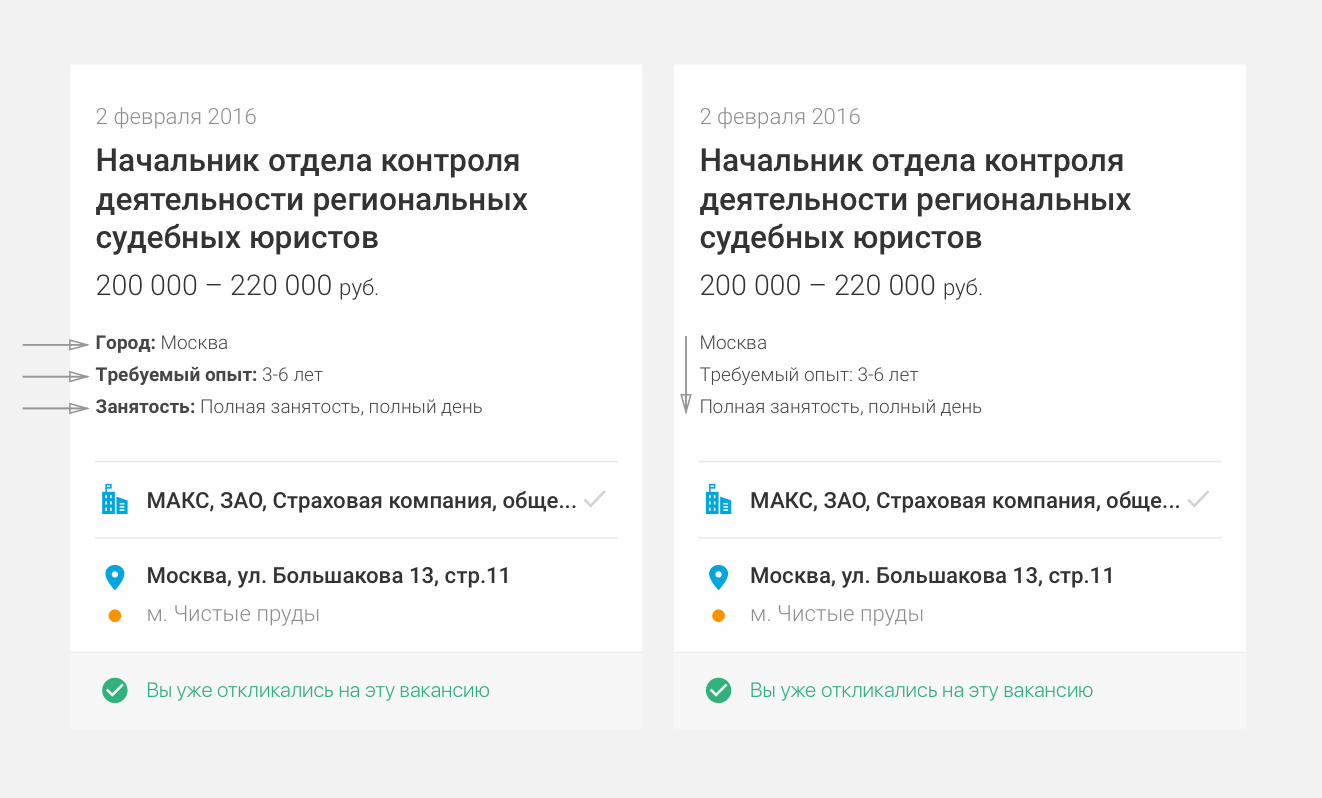
Здесь у вас элементы шаблона «город», «опыт» и «занятость» выделены болдом, а значимый (для пользователя конечно) текст в соответствующих полях набран едва читаемым тонким шрифтом, да еще и впридачу покрашен тусклым серым цветом.
Между тем это основная часть, по которой принимается решение откликаться на вакансию или нет. Просмотрев десяток вакансий, пользователь прекрасно запомнит расположение этих полей, но чтобы прочитать название города, ему придется напрячься.
Дядьки, для чего вы такое делаете?
При этом с блоком «обязанности» я согласен — во-1 там большой текстовый массив и он должен быть набран плайном по типографским канонам, во-2 с кеглем у этого блока все хорошо и глаз при его прочтении не устает.
Все время хотел спросить у «больших дядек», результатами работы которых пользуются миллионы раз, об одном неприятном раздражающим глаз моменте.
Здесь у вас элементы шаблона «город», «опыт» и «занятость» выделены болдом, а значимый (для пользователя конечно) текст в соответствующих полях набран едва читаемым тонким шрифтом, да еще и впридачу покрашен тусклым серым цветом.
Между тем это основная часть, по которой принимается решение откликаться на вакансию или нет. Просмотрев десяток вакансий, пользователь прекрасно запомнит расположение этих полей, но чтобы прочитать название города, ему придется напрячься.
Дядьки, для чего вы такое делаете?
При этом с блоком «обязанности» я согласен — во-1 там большой текстовый массив и он должен быть набран плайном по типографским канонам, во-2 с кеглем у этого блока все хорошо и глаз при его прочтении не устает.
Извините, за занудство (со смыслом вашего сообщения согласен), но «во-1 и во-2» у меня стойко ассоциируются разве что с советскими УРСК18-ЩРУ и тому подобными НСШ СТД120-М. Просто часто натыкаюсь — глаз режет.

- Болдовые засечки сделаны, чтобы повысить прицельность этого блока при переходе между вакансиями. Город и занятость могут занимать 2 строки.
- Во втором варианте текст воспринимается однородно и хорошо воспринимается построчно.
На счёт использования лайта — тут дров подкидывает рендеринг скетча. На ретина-дисплеях он прекрасно читается, на стандартных рендерится а ля регуляр (но иногда с дистортом). Вопрос его использования пока открытый.
Простите за тавтологию «воспринимается»
Если надписей «город» итд не будет, все эти элементы просто обязаны влезть в одну строку. Не могу представить, что можно туда втиснуть такого чтобы не уместилось…
Доходит до смешного: в нашей миллионной деревне обязательными атрибутами печатного рекламного макета всегда были слова «адрес», «город», «индекс» и «телефон». Как будто бы можно было их перепутать! На моей памяти за примерно 10 лет удалось убедить только ОДНОГО клиента в том, что эти слова не приносят ему плюшек, а только отжирают место на его крохотной 50 кв.см рекламе :) Остальные делали каменное лицо и не понимали, как можно обойтись без них.
Доходит до смешного: в нашей миллионной деревне обязательными атрибутами печатного рекламного макета всегда были слова «адрес», «город», «индекс» и «телефон». Как будто бы можно было их перепутать! На моей памяти за примерно 10 лет удалось убедить только ОДНОГО клиента в том, что эти слова не приносят ему плюшек, а только отжирают место на его крохотной 50 кв.см рекламе :) Остальные делали каменное лицо и не понимали, как можно обойтись без них.
Я думаю что у нас есть населенные пункты, название которых в троку не влезет, не то что все сразу
Нужно знать размер строки в символах и тестировать на реальных данных. Не думаю что таких городов будет больше пяти и уверен, что жители этих городов (те, кому будет потенциально интересна вакансия) прекрасно знают все варианты их сокращенных названий.
В любом случае: если вы увидите «Комсомольск-н...» — вы поймете, о каком городе идет речь?
В любом случае: если вы увидите «Комсомольск-н...» — вы поймете, о каком городе идет речь?
Так пойму, а «Каменск-» уже нет.
Если вы живете в Свердловской или Ростовской области, то поймете на автомате…
Тем более оба названия ни разу не длинные, влезут.
Тем более оба названия ни разу не длинные, влезут.
Ладно, плохой пример) Но надеятся что данные влезут в строку и не сотавлять запаса — плохая идея, я на эти грабли наступил, когда сделал красивую табличку с графиком дежурств. А потом в ней появился человек с очень длинной двойной фамилией и сломал весь «дизайн»
Сценарии следующие:
1. Изначально выдача отфильтрована — на этот блок не смотрят
2. Поиск вахты по всей России — при переключении вакансий важен только город
3. Фильтр по нескольким типам занятости
Очень редки сценарии, когда вся информация из этого блока важна. Поэтому Болд — легче распознать нужную строку.
1. Изначально выдача отфильтрована — на этот блок не смотрят
2. Поиск вахты по всей России — при переключении вакансий важен только город
3. Фильтр по нескольким типам занятости
Очень редки сценарии, когда вся информация из этого блока важна. Поэтому Болд — легче распознать нужную строку.
в этом суть современного дизайна — следовать гайдам и забить на UX. Вся статья пропитана «лишь бы не убили за нарушение гайдов».
Вот как обоснована была иконка «скрыть» — так должен быть обоснован и каждый элемент интерфейса.
Вот как обоснована была иконка «скрыть» — так должен быть обоснован и каждый элемент интерфейса.
Кстати да.
В современных приложениях полно «воздуха»: огромные поля, интерлиньяж по 300%, а собственно значимый текст постоянно скрывается за многоточиями…
В современных приложениях полно «воздуха»: огромные поля, интерлиньяж по 300%, а собственно значимый текст постоянно скрывается за многоточиями…
Вся статья, по моему замыслу, пропитана тем, что в реальной жизни дизайн не заканчивается на макетах и аргументации своих решений. Свои решения нужно уметь защищать так же сильно, как и сомневаться в них. Нужно уметь договариваться, искать компромиссы, вилять авторитетом, а где-то и преклонить колено.
Коммуникация в некоторых случаях определяет результат. Посади за один стол всех людей из комментариев к этой статье и попробуй с ними придти к общему знаменателю. Вот это такая же важная часть работы дизайнера, как и его эстетические и инженерные навыки.
Коммуникация в некоторых случаях определяет результат. Посади за один стол всех людей из комментариев к этой статье и попробуй с ними придти к общему знаменателю. Вот это такая же важная часть работы дизайнера, как и его эстетические и инженерные навыки.
В некоторых моментах вы правы, в некоторых — нет.
Я не знаю, какую вы должность занимаете, но допустим, дизайнер.
В данном гипотетическом случае вы являетесь квалифицированным специалистом, который не должен «договариваться, искать компромиссы, вилять авторитетом и преклонять колено» перед другими, менее квалифицированными сотрудниками (пусть даже и начальниками) в данной сфере. Надо уметь доносить объективно полезную информацию для бизнеса, на который вы работаете. Это в общих случаях. Если вы объективно не правы и вам на это указал разработчик или QA-тестер — стоит задуматься о квалификации.
Я не знаю, какую вы должность занимаете, но допустим, дизайнер.
В данном гипотетическом случае вы являетесь квалифицированным специалистом, который не должен «договариваться, искать компромиссы, вилять авторитетом и преклонять колено» перед другими, менее квалифицированными сотрудниками (пусть даже и начальниками) в данной сфере. Надо уметь доносить объективно полезную информацию для бизнеса, на который вы работаете. Это в общих случаях. Если вы объективно не правы и вам на это указал разработчик или QA-тестер — стоит задуматься о квалификации.
Субъективного в этой сфере гораздо больше. На это можно ответить: «Есть тесты и аналитика».
Потом кинуть в неудачное решение метриками, но неверно их истолковать. И получить на выходе еще одно неудачное решение.
Судя по последнему предложению: квалифицированный специалист в вашем понимании — это человек, который выстраивает линию безошибочных решений. По мне так, совершение ошибок — основа роста личности и профессионализма, улучшения продукта, и вообще вселенной. Безошибочно можно видеть не дальше вытянутой руки, чтобы видеть будущее — надо предположить, каким оно будет. Будущее ресурса, которым пользуются 20 000 000 человек. Тут без ошибок никак. Либо в деле Ванга и я откланиваюсь.
В нужный момент подтолкнуть команду к риску совершения ошибки, в нужное время отправить в нокаут своего перфекциониста. Где молчать, а где взять мегафон. Я вот про что.
Потом кинуть в неудачное решение метриками, но неверно их истолковать. И получить на выходе еще одно неудачное решение.
Судя по последнему предложению: квалифицированный специалист в вашем понимании — это человек, который выстраивает линию безошибочных решений. По мне так, совершение ошибок — основа роста личности и профессионализма, улучшения продукта, и вообще вселенной. Безошибочно можно видеть не дальше вытянутой руки, чтобы видеть будущее — надо предположить, каким оно будет. Будущее ресурса, которым пользуются 20 000 000 человек. Тут без ошибок никак. Либо в деле Ванга и я откланиваюсь.
В нужный момент подтолкнуть команду к риску совершения ошибки, в нужное время отправить в нокаут своего перфекциониста. Где молчать, а где взять мегафон. Я вот про что.
Типичная шутка про вейпера.
Подача материала — полный восторг) Спасибо огромное, прочитал с удовольствием.
Имхо, исходный вариант выглядит лучше всего. В toolbar добавить текст «Вакансия» вместо «Просмотр вакансии», убрать «Вас пригласили» и всё. Странно, что результат вы сравниваете на разных вакансиях — на исходной часть текста не влезла, а конечная по высоте длиннее и непонятно что можно скроллить, а что нет — как так?
Надеюсь, мой отзыв будет полезен.
Надеюсь, мой отзыв будет полезен.
Попытаюсь обосновать, почему исходный вариант лучше + Сравнение 2 картинок
Нет смысла писать «Занятость: Полная занятость, Полный день». Вариант слева очевиднее.
По этой же логике странно, что в варианте справа нету текста "Зарплата: 200-220..."
Нет смысла выделять текст жирным, это сложнее читать, так как это не заголовки.
Круглая кнопка очевидна, другой функции, кроме как «Откликнуться» от нее ожидать смысла нету.
Это много лучше, чем перекрытие текста большой кнопкой.
Текст слева удобнее читать — он просто крупнее и более темный. Светло-серый на белом читать тяжеловато.
Слева иконка метро относится к адресу, что логично (рядом с метро), а не к карте.
Реально лучше стал выглядеть только toolbar.

Нет смысла писать «Занятость: Полная занятость, Полный день». Вариант слева очевиднее.
По этой же логике странно, что в варианте справа нету текста "Зарплата: 200-220..."
Нет смысла выделять текст жирным, это сложнее читать, так как это не заголовки.
Круглая кнопка очевидна, другой функции, кроме как «Откликнуться» от нее ожидать смысла нету.
Это много лучше, чем перекрытие текста большой кнопкой.
Текст слева удобнее читать — он просто крупнее и более темный. Светло-серый на белом читать тяжеловато.
Слева иконка метро относится к адресу, что логично (рядом с метро), а не к карте.
Реально лучше стал выглядеть только toolbar.
На счёт:
• болда и светло-серого текста в моём комментарии выше.
• маленького кегля — принял. Возможно, палку перегнул, подумаем.
• метро — не вижу, как оно относится к адресу (станций может быть несколько). К тому же графика на одной вертикали выглядит гораздо лучше и есть сепаратор, склеивающий всё это в один логический блок «местонахождение».
Один из частых вопросов в поддержку: «Как откликнуться на вакансию?»
• болда и светло-серого текста в моём комментарии выше.
• маленького кегля — принял. Возможно, палку перегнул, подумаем.
• метро — не вижу, как оно относится к адресу (станций может быть несколько). К тому же графика на одной вертикали выглядит гораздо лучше и есть сепаратор, склеивающий всё это в один логический блок «местонахождение».
Один из частых вопросов в поддержку: «Как откликнуться на вакансию?»
Спасибо за ответ.
Жирный шрифт легко можно заменить на звездочку/квадратик/кружочек перед текстом и текст будет целостнее.
Почему нету в варианте справа слова «Зарплата: 200-220...»?
Ведь «Занятость: полная занятость» — такая же тавтология.
По кнопке «откликнуться» — при первом открытии можно показать, что эта кнопка значит.
Иконку всегда легче текста запомнить. Любой видеоредактор на этом принципе построен — все кнопки на своих местах.
Мне вот непонятен зачеркнутый глаз вверху — меняем на «ОТСЛЕЖИВАТЬ»? )
Жирный шрифт легко можно заменить на звездочку/квадратик/кружочек перед текстом и текст будет целостнее.
Почему нету в варианте справа слова «Зарплата: 200-220...»?
Ведь «Занятость: полная занятость» — такая же тавтология.
По кнопке «откликнуться» — при первом открытии можно показать, что эта кнопка значит.
Иконку всегда легче текста запомнить. Любой видеоредактор на этом принципе построен — все кнопки на своих местах.
Мне вот непонятен зачеркнутый глаз вверху — меняем на «ОТСЛЕЖИВАТЬ»? )
Засечки типа " • " вместо болда — вариант, попробуем.
Циферки зарплаты и так ясны. Вот комбинации типа занятости и графика работы без уточнения, что это про «занятость», могут быть непонятны.
Тавтология образуется на стыке дизайна и api, вопрос решаемый, но на запрос «хочу прям ща » я незамедлительно пойду по известному трехбуквенному маршруту.
На счет подписей к иконкам — смотрим на фейсбук, а не на видеоредактор:

Ну, как бы, я думаю, вопрос закрыт, если подписывают самые популярные действия в интернетах.
Циферки зарплаты и так ясны. Вот комбинации типа занятости и графика работы без уточнения, что это про «занятость», могут быть непонятны.
Тавтология образуется на стыке дизайна и api, вопрос решаемый, но на запрос «хочу прям ща » я незамедлительно пойду по известному трехбуквенному маршруту.
На счет подписей к иконкам — смотрим на фейсбук, а не на видеоредактор:
Ну, как бы, я думаю, вопрос закрыт, если подписывают самые популярные действия в интернетах.
Но у вас в тулбаре нету пояснения за иконки :)
И мы говорим про FAB в рамках андроида — на вашем скрине фейсбука этого не видно. FAB Material
Конечно верю вам, что многие люди не понимают (казалось бы) очевидных вещей.
Иначе WhatsApp и Facebook не добавляли бы комментарии на FAB элементы, как вот тут:
Я бы показывал эту надпись до первого клика на кнопке, имхо UX бы улучшило.
И мы говорим про FAB в рамках андроида — на вашем скрине фейсбука этого не видно. FAB Material
Конечно верю вам, что многие люди не понимают (казалось бы) очевидных вещей.
Иначе WhatsApp и Facebook не добавляли бы комментарии на FAB элементы, как вот тут:
Я бы показывал эту надпись до первого клика на кнопке, имхо UX бы улучшило.
Тут

Фейсбук?
Это тот самый у которого UI сделан Пришельцами для Чужих?
Это тот самый у которого UI сделан Пришельцами для Чужих?
Ага, тот самый, в котором 1/5 населения планеты сидит и уходить не собирается.
Ну, если по чеснаку: он, конечно, во многом загадка. Судить его дизайн я буду (хоть и мнение есть), так как «всем мил не будешь», а компания цветёт, бабло рекой, аудитория не растёт, так как не куда, и они взялись подключать неподключенных. Но на популярные сценарии у них смотреть нужно.
Ну если просто смотреть на фейсбук то вы конечно правы.
Но если сравнить с его клоном вконтакте то выяснится что последний сделан людьми и вроде даже для людей а ещё он НЕ ТОРМОЗИТ в отличие от
Но если сравнить с его клоном вконтакте то выяснится что последний сделан людьми и вроде даже для людей а ещё он НЕ ТОРМОЗИТ в отличие от
С небольшими оговорками. Прогрессивный ВК сделан для молодёжи, одноклассников у нас в другом месте ищут. Фейсбук же универсал, альтернативы ему, считай, нет. А за приватностью забугорные пубертаты идут в Снепчат (который для русского народа, кстати, совсем ту-ту).
Оговорочка по Фрейду: «Судить его дизайн я Не буду...»
А зачем кнопка «Откликнуться» внизу? Не, я понимаю, что по гайдлайну, но зачем? Ее тяжело нажимать, она перекрывает текст. Почему ее нельзя в топбаре сделать?
Внизу как раз проще всего и нажимается, это топбар все менее юзабельный. Телефон держится снизу, чтобы не уронить.
Это как? Телефон лежит в руке, большой палец растет из руки. Им удобно тыкать в верхнюю часть экрана, в нижнюю надо изгибать — на катинках в статье видно
М… ну, то ли у меня руки не такие, как у собравшихся, то ли еще что-то не так. Расскажите что ли.
По мне так с градиентиком гораздо симпатичнее выглядит, хоть и «не материально». Но финальный вариант без цветопляски однозначно лучший.
Гугл пишет: “Отступ от краёв — 16px”. Это впитывают разработчики.
Гугл-диктатор
Концепт интересный, но как это будет выглядеть когда пользователь проскролирует вакансию? Что и куда свернется и будет ли вообще свертывание?
Смущает пустой тулбар без тайтла — одинокая стрелка влево. Слово «Вакансия» в принципе нормально там смотрелось.
Так же не понятно назначение серого поля между шапкой и текстом «Описание вакансии». Может просто «поднять» (добавить elevation) шапку чтобы она как-бы тень отбрасывала?
Смущает пустой тулбар без тайтла — одинокая стрелка влево. Слово «Вакансия» в принципе нормально там смотрелось.
Так же не понятно назначение серого поля между шапкой и текстом «Описание вакансии». Может просто «поднять» (добавить elevation) шапку чтобы она как-бы тень отбрасывала?
На все эти вопросы есть ответы в прототипе. Не стал писать талмуд, чтоб местные не заскучали.
Если словами: при скролле — инверс тулбара, в него уходит название вакансии (или часть, если оно длинное); серые разделители делят экран на логические блоки, которые показываются/скрываются в зависимости от контекста (помимо описания там еще много чего может быть).
Если словами: при скролле — инверс тулбара, в него уходит название вакансии (или часть, если оно длинное); серые разделители делят экран на логические блоки, которые показываются/скрываются в зависимости от контекста (помимо описания там еще много чего может быть).
Хочу присоединится к бурному обсуждению деталей и добавить пару «штрихов»:
в tool-баре:
1) иконку телефон (при нажатии вызов)
в строке адреса:
1) Иконку показать расстояние от меня (открывается спойлер и показывает расстояние)
2) Иконку показать на карте (открывается в новом окне с проложенным маршрутом от местоположение пользователя до организации)
в tool-баре:
1) иконку телефон (при нажатии вызов)
в строке адреса:
1) Иконку показать расстояние от меня (открывается спойлер и показывает расстояние)
2) Иконку показать на карте (открывается в новом окне с проложенным маршрутом от местоположение пользователя до организации)
А почему город дублируется? Чем поле «город» отличается от поля с пиктограммой локации?
Цветной кружочек под пиктограммой локации относится к пиктограмме или к метро? По визуальному весу элементов внутри блока – явно к пиктограмме. Пока не заметил что кружочки могут быть разного цвета вообще не понял что это.
Что значит галочка напротив названия фирмы?
По жирным акцентам на городе, опыту и занятости – соглашусь с отзывами выше. Сильно спотыкаешься на них, вместо того чтобы быстро сканировать. Второй предложенный вами вариант в комментах куда приятнее.
Цветной кружочек под пиктограммой локации относится к пиктограмме или к метро? По визуальному весу элементов внутри блока – явно к пиктограмме. Пока не заметил что кружочки могут быть разного цвета вообще не понял что это.
Что значит галочка напротив названия фирмы?
По жирным акцентам на городе, опыту и занятости – соглашусь с отзывами выше. Сильно спотыкаешься на них, вместо того чтобы быстро сканировать. Второй предложенный вами вариант в комментах куда приятнее.
Зарегистрируйтесь на Хабре, чтобы оставить комментарий

 "
"
Не важно, большие у тебя или маленькие. Главное, чтоб не маленькие. Фаршируем Material Design