Читать дальше →
Captain Quazar @CaptainQuazarread-only
Пользователь
Как делать презентации
1 мин
1.2KВчера у нас завершилась выездная конференция.
Руководители отделов рассказывали про итоги последнего полугодия и о планах, близких и не очень.
Бросилось в глаза в своей массе низкое техническое качество презентаций. Не выступлений, а именно того, что при этом демонстрируется на экране. Три самых главных недостатка:
эту презентацию о презентациях от Алексея Каптерева. Чтобы не повторяться, там в целом есть все, что хотелось сказать мне здесь. Ну разве только добавить, что крайне важно не допускать ошибки в заголовках. А в презентациях заголовки — всё!
Для тех, у кого времени побольше, рекомендую статьи Белова (части первая и вторая). Также очень полезна статья с нашей «Хабры», 5 проверенных способов заставить аудиторию почувствовать себя идиотами, в ней с примерами показано, как делать не надо.
Руководители отделов рассказывали про итоги последнего полугодия и о планах, близких и не очень.
Бросилось в глаза в своей массе низкое техническое качество презентаций. Не выступлений, а именно того, что при этом демонстрируется на экране. Три самых главных недостатка:
- очень мелко,
- очень много букв,
- много орфографических и пунктуационных ошибок и они грубые.
эту презентацию о презентациях от Алексея Каптерева. Чтобы не повторяться, там в целом есть все, что хотелось сказать мне здесь. Ну разве только добавить, что крайне важно не допускать ошибки в заголовках. А в презентациях заголовки — всё!
Для тех, у кого времени побольше, рекомендую статьи Белова (части первая и вторая). Также очень полезна статья с нашей «Хабры», 5 проверенных способов заставить аудиторию почувствовать себя идиотами, в ней с примерами показано, как делать не надо.
+5
Создан прототип неточного процессора
2 мин
7.2KВот уже 50 лет производители процессоров стараются повысить надёжность и стабильность, тщательно тестируют и внедряют несколько уровней коррекции ошибок — естественно, это приводит к усложнению и удорожанию конструкции. Другими словами, на достижение идеальной точности тратится масса энергии и производительности. Но ведь существуют такие сферы использования, где стопроцентная надёжность не нужна, а вполне достаточно 92-99%. Например, обработка аналоговых сигналов, фото и видео, распознавание образов.

увеличить изображение
На иллюстрации приведены кадры из ПО для видеообработки. Слева — обычный кадр, посередине — кадр, обработанный «неточным» процессором с относительной ошибкой 0,54%, справа — ещё более урезанной версией процессора с относительной ошибкой 7,58%.

увеличить изображение
На иллюстрации приведены кадры из ПО для видеообработки. Слева — обычный кадр, посередине — кадр, обработанный «неточным» процессором с относительной ошибкой 0,54%, справа — ещё более урезанной версией процессора с относительной ошибкой 7,58%.
+39
Механические клавиатуры
17 мин
762KПеревод
 Все мы давно ждем массового появления всевозможных кибер-перчаток и виртуальной реальности на каждом шагу, но все равно каждый день в офисе и дома нам приходится работать за такой банальной вещью, как обычная клавиатура.
Все мы давно ждем массового появления всевозможных кибер-перчаток и виртуальной реальности на каждом шагу, но все равно каждый день в офисе и дома нам приходится работать за такой банальной вещью, как обычная клавиатура.А раз уж сталкиваешься с вещью регулярно, постепенно возникает вопрос — можно ли найти для работы какие-то более удобные варианты обычных клавиатур?
Итак, некоторое время назад я озаботился сбором информации о клавиатурах, и даже начал готовить информацию для статьи, но к сожалению (к счастью?) нашлась исчерпывающая статья о всех нюансах сразу, которую я решил перевести.
Механические клавиатуры. Путеводитель.
+303
Отсутствие копирайта способствовало технологической революции в Германии 19 века
3 мин
8.3KВ 19 столетии немецкое государство испытало мощный индустриальный рост, который сопровождался многократным увеличением научных публикаций и общего количества книг, издаваемых в стране. Неожиданная любовь немцев к книгам заставила литературного критика Вольфганга Менцеля в 1836 году назвать Германию «нацией поэтов и мыслителей».
Например, в 1843 году немецкие издательства опубликовали около 14 000 новых книг, большая часть которых были научными публикациями. Если учесть количество населения, то это столько же, сколько издаётся в наши дни, в 21 веке. Для сравнения, в Британской империи в тот год было опубликовано около 1000 новых работ.
В чём причина такого бурного экономического и научного развития? Экономический историк Экхард Хоффнер (Eckhard Höffner) считает, что всё дело в отсутствии копирайта.
Например, в 1843 году немецкие издательства опубликовали около 14 000 новых книг, большая часть которых были научными публикациями. Если учесть количество населения, то это столько же, сколько издаётся в наши дни, в 21 веке. Для сравнения, в Британской империи в тот год было опубликовано около 1000 новых работ.
В чём причина такого бурного экономического и научного развития? Экономический историк Экхард Хоффнер (Eckhard Höffner) считает, что всё дело в отсутствии копирайта.
+141
HTML5: Доступ к батарее через javascript
4 мин
6.3KПеревод
HTML5 спецификация наполняется и медленно начинают появляться API, позволяющие получать информацию об устройстве, на котором запущено приложение. Одним из последних является Battery Status API. Как вы уже догадались, API позволяет получить информацию о батареи используя javascript. Так что теперь у вас есть возможность отключиться тяжелую анимацию на вашей странице, предложить пользователю сохранить данные или самому активно ее сохранять в локальное хранилище. Рабочий пример вы можете найти здесь. Следует заметить, что свойство «Battery time left», было недоступно, когда я открыл страницу. Но оно обновилось через пару минут.
Я тестировал это API с последних бета-версий Mozilla и оно пока не работает на Mac (но работает на iOS, Android и Windows). Так же мне не удалось получить положительный результат статуса зарядки, зато время разрядки и уровень батареи работали корректно. В этом маленьком примере мы просто отобразим информацию из API на простенькой странице, как эта (скрин из моей таблетки):

Я тестировал это API с последних бета-версий Mozilla и оно пока не работает на Mac (но работает на iOS, Android и Windows). Так же мне не удалось получить положительный результат статуса зарядки, зато время разрядки и уровень батареи работали корректно. В этом маленьком примере мы просто отобразим информацию из API на простенькой странице, как эта (скрин из моей таблетки):

В этой статье мы рассмотрим:
- Использование Battery API
- Создание полей, для отображения информации из API
- Создание картинки для отображение статуса батареи
- Использование eventListener для обновления информации
+30
Кризис идентичности пикселя
5 мин
13KПеревод

Пиксель всегда был наименьшей единицей в цифровом дизайне. Это невидимая величина измерения для дизайнеров. Фраза «пиксель пиксель пиксель» была принята в помощь принт-дизайнерам, чтобы те могли понимать концепт фиксированной плотности экрана. Веб-дизайнеры в свою очередь приняли пиксели взамен точкам.
+51
Прототипирование на чистовую в Adobe Fireworks
4 мин
24KЯ считаю, что Adobe Fireworks самая недооцененная программа для прототипирования интерфейсов. В некоторых подразделениях нашей компании именно Fireworks является основным инструментом для юзабилити специалистов. При этом мы почти не используем анимационные возможности программы. В этой статье я хочу рассказать, почему мы считаем эту программу лучшей именно для рисования интерфейса.
+20
AntiSMS — быстрое и эффективное лечение блокировщиков
4 мин
5.3K Приветствую, друзья!
Приветствую, друзья!Все мы наслышаны и троянах-блокировщиках, которые останавливают работу компьютера до получения денежного перевода своим создателям, как правило посредством SMS или оплатой через терминал. Более опытные пользователи никогда их не ловят, а вот их родственники, знакомые и клиенты — часто и регулярно.
Хочу представить вам маленькую программу, которая призвана решить проблему блокировщиков, и более того — делает это в полностью автоматическом режиме. По моему мнению диск или загрузочная флешка с такой программой должна быть абсолютно у каждого человека, ведь у жителей интернета вероятность подхватить баннер-блокировщик есть всегда, а опытные пользователи смогут помочь своим ближним вылечить компьютер всего за пять минут.
Особенно утилита поможет сисадминам и инженерам, занимающимся настройкой клиентских компьютеров. Когда заблокированные компьютеры приносят пачками, быстрое лечение будет экономить вам массу времени и сил. Следуя лёгкой инструкции вы сможете эффективно убрать любой блокировщик, параллельно исправив массу неисправностей в операционной системе.
+58
Эффективное чтение
1 мин
11K
Настало время для седьмой лекции курса «Сетевое программирование в UNIX», подготовленного специалистами SkyDNS и компании «Айдеко». Автор курса Александр Патраков объясняет студентам, как ускорить чтение небольших порций данных из сокета.
+1
Жадный алгоритм в A/B-тестировании
2 мин
7.3KКанадский разработчик Стив Ханов (Steve Hanov) рассказывает о простом способе повысить эффективность A/B-тестирования.
Суть заключается в использовании жадного алгоритма (epsilon-greedy method) для решения задачи о многоруком бандите. Другими словами, при выборе между вариантами A/B-тестирования Стив предлагает отказаться от полного рандома, а в 90% случаев выбирать лучший вариант по результатам накопленной к настоящему моменту статистики.
Метод прост до гениальности.
Суть заключается в использовании жадного алгоритма (epsilon-greedy method) для решения задачи о многоруком бандите. Другими словами, при выборе между вариантами A/B-тестирования Стив предлагает отказаться от полного рандома, а в 90% случаев выбирать лучший вариант по результатам накопленной к настоящему моменту статистики.
Метод прост до гениальности.
+28
Защита ajax-приложения от Cross Site Request атак (CSRF)
2 мин
35KСовсем недавно у меня появилась задача защитить web-приложение полностью построенное на ajax от CSRF-атак.
Каков же механизм такой атаки? Суть заключается в выполнении запроса с другого сайта под авторизационными данными пользователя. Например, у нас есть действие удаления своего аккаунта example.com/login/dropme. Если защиты от CSRF атаки нет, мы можем на нужном нам сайте разместить тег:
Сразу после того как пользователь зайдет на приготовленную нами страницу и подгрузит содержимое img, его аккаунт на example.com будет удален. О защите от этого я расскажу под катом.
Каков же механизм такой атаки? Суть заключается в выполнении запроса с другого сайта под авторизационными данными пользователя. Например, у нас есть действие удаления своего аккаунта example.com/login/dropme. Если защиты от CSRF атаки нет, мы можем на нужном нам сайте разместить тег:
<img src="http://example.com/login/dropme">
Сразу после того как пользователь зайдет на приготовленную нами страницу и подгрузит содержимое img, его аккаунт на example.com будет удален. О защите от этого я расскажу под катом.
+6
Алгоритм Хаффмана на пальцах
5 мин
523KПеревод
Вы вероятно слышали о Дэвиде Хаффмане и его популярном алгоритме сжатия. Если нет, то поищите информацию в интернете — в этой статье я не буду вас грузить историей или математикой. Сегодня я хочу просто попытаться показать вам практический пример применения алгоритма к символьной строке.
+50
Принцип цикады и почему он важен для веб-дизайнеров
6 мин
229KПеревод
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
Принцип цикады в музыке или магия простых чисел (на примере PureData)
2 мин
4.8KПрочитав замечательную статью на хабре об использовании простых чисел для создания не повторяющегося фона, я подумал, почему бы не реализовать подобное для генерации музыки? Поразмыслив, я решил реализовать все следующим образом. Будет создано несколько сообщений, содержащих последовательность из нулей и единиц. По сигналу из метронома из каждого сообщения будет извлекаться один единственный элемент, после чего все элементы будут суммированы. Количество элементов в сообщении будет разное, и будет представлять простое число. На выходе будет ожидаться целое число от нуля до %количество_сообщений%, которое замапится на определенную ноту.
+47
#BADA55-цвета для веб-дизайна
5 мин
18KТуториал
Перевод
Я потратил несколько лет на изучение архитектуры компьютеров, и уж если одну вещь я выучил крепко, так это любовь компьютерных проектировщиков к изящным именам, используемым при инициализации или другой работе с памятью. Долгие часы своей жизни я истратил на придумывание забавно выглядящих адресов памяти для употребления в домашней работе или тестировании. Из подобных названий лучше других известен 0xDEADBEEF, а список некоторых других вы можете видеть вон там и там. Можно даже предположить, что этакие названия (особенно с подстановкою символов: например, «1» вместо «i» или «5» вместо «s») стали предтечами псевдо-крутого интернетовского жаргона, известного как leetspeak.
Всё это напомнила мне недавно попавшаяся мне статья о веб-дизайне (извините, я не помню её в точности). Автор статьи приводил примерCSS-кода, и выбранный им для примера цвет был #BADA55. Оказалось, что это даёт несколько безобразный зелёный цвет, но всё равно он побудил меня призадуматься о том, какие ещё английские слова можно сделать шестнадцатеричными кодами цвета.
Набросав краткий PHP-скрипт, получаем довольно обширный список для подбора таких цветов. Разумеется, годятся все коды, полностью состоящие из букв, но я также дозволил подстановку«1» вместо «i», «5» вместо «s» и «0» вместо «o». Та статья Википедии, на которую я выше сослался, также предлагала использовать «7» вместо «t» и «9» вместо «g», но мне кажется, что при этом не получаются сколько-нибудь легко читаемые «шестнадцатеричные слова» (да к тому же тогда список слов, и без того длинный, оказался бы гораздо длиннее).
Итак, когда вам в следующий раз понадобится цветовая гаммадля веб-страницы, вы сможете воспользоваться следующей таблицею и достигнуть субкультурного звучания выбранных вами цветов:
████████████████ #ABACA5 → abacas
████████████████ #ABA5ED → abased
████████████████ #ABA5E5 → abases
████████████████ #ABA51A → abasia
████████████████ #ABBE55 → abbess
████████████████ #AB1DED → abided
████████████████ #AB1DE5 → abides
████████████████ #AB0DED → aboded
████████████████ #AB0DE5 → abodes
████████████████ #ACAC1A → acacia
████████████████ #ACCEDE → accede
████████████████ #ACCE55 → access
████████████████ #ACED1A → acedia
████████████████ #AC1D1C → acidic
████████████████ #AD0BE5 → adobes
████████████████ #AD0B05 → adobos
████████████████ #A5D1C5 → asdics
Всё это напомнила мне недавно попавшаяся мне статья о веб-дизайне (извините, я не помню её в точности). Автор статьи приводил пример
Набросав краткий PHP-скрипт, получаем довольно обширный список для подбора таких цветов. Разумеется, годятся все коды, полностью состоящие из букв, но я также дозволил подстановку
Итак, когда вам в следующий раз понадобится цветовая гамма
████████████████ #ABACA5 → abacas
████████████████ #ABA5ED → abased
████████████████ #ABA5E5 → abases
████████████████ #ABA51A → abasia
████████████████ #ABBE55 → abbess
████████████████ #AB1DED → abided
████████████████ #AB1DE5 → abides
████████████████ #AB0DED → aboded
████████████████ #AB0DE5 → abodes
████████████████ #ACAC1A → acacia
████████████████ #ACCEDE → accede
████████████████ #ACCE55 → access
████████████████ #ACED1A → acedia
████████████████ #AC1D1C → acidic
████████████████ #AD0BE5 → adobes
████████████████ #AD0B05 → adobos
████████████████ #A5D1C5 → asdics
+56
Циклическое слайд-шоу на чистом CSS3
11 мин
97KТуториал
Перевод
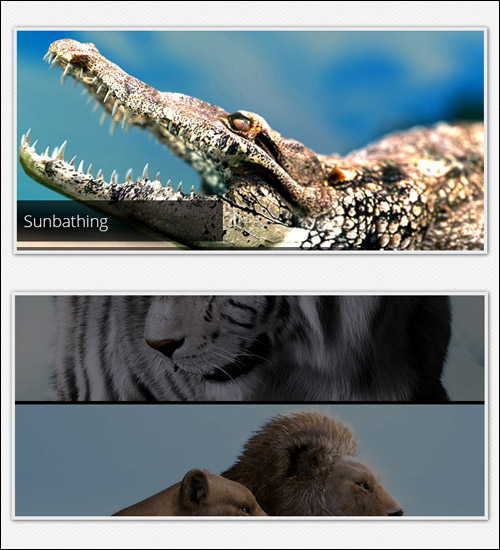
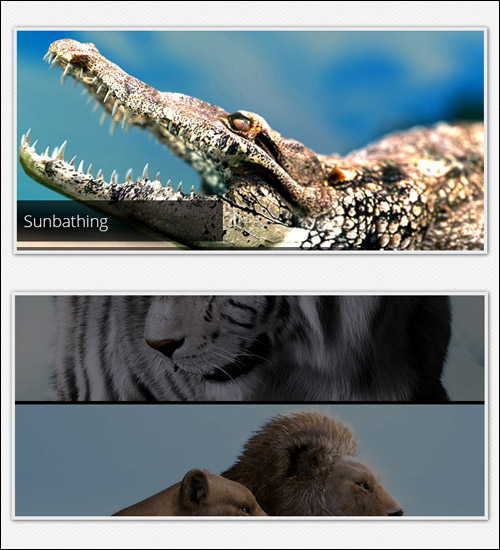
Благодаря CSS3 мы можем создавать эффекты анимации, не используя JavaScript, что упростит работу многих разработчиков.
Мы не должны злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, все мы видим потенциал CSS3, и в этой статье мы обсудим, как создать зацикленный слайдер изображений, используя только CSS3-анимацию.

Мы не должны злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, все мы видим потенциал CSS3, и в этой статье мы обсудим, как создать зацикленный слайдер изображений, используя только CSS3-анимацию.

+58
Split button dropdown без javascript
7 мин
4.4KВсем доброго времени суток!
Совсем недавно мне нужно было сотворить некий multi-action control для списка записей. На ум сразу же пришло использование split button dropdown, т.е. в данном случае кнопки отправки формы совмещенной с выпадающим списком экшенов. Подобные контролы не редко можно встретить в современных интерфейсах. Также существуют готовые решения входящие в сборки типа Twitter Bootstrap.
Однако реализации подобные бутстраповским не нравятся по нескольким причинам:
Именно по этим причинам я решил заделать собственный вариант подобного контрола. Сразу хочу отметить, что все идеи реализовать так и не удалось, поэтому способ не претендует на полную замену js-решениям. Опять же, выкладываю его только для тех, кому будет полезно.
Совсем недавно мне нужно было сотворить некий multi-action control для списка записей. На ум сразу же пришло использование split button dropdown, т.е. в данном случае кнопки отправки формы совмещенной с выпадающим списком экшенов. Подобные контролы не редко можно встретить в современных интерфейсах. Также существуют готовые решения входящие в сборки типа Twitter Bootstrap.
Однако реализации подобные бутстраповским не нравятся по нескольким причинам:
- излишняя и не совсем нейтивная разметка
- заточенность под javascript
Именно по этим причинам я решил заделать собственный вариант подобного контрола. Сразу хочу отметить, что все идеи реализовать так и не удалось, поэтому способ не претендует на полную замену js-решениям. Опять же, выкладываю его только для тех, кому будет полезно.
+12
DoS-атака на сайты с собственными капчами
3 мин
17KМожно найти достаточно много сайтов, которые защищены от разного рода внешней нежелательной автоматической активности (ботов) при помощи капч. Причем во многих случаях генерированием этих самых капч занимается тот же сервер, на котором и расположен сайт. Прикрутить такую капчу на сайт очень просто, да и есть бесплатные капча-генерирующие библиотеки (KCAPTCHA, например).
В чем опасность?
В чем опасность?
+44
JSZip спустя полгода: распаковка архивов, работа на Node.js
1 мин
5.7K 22 ноября 2011 года JiLiZART всем нам сообщил, что есть на свете полезная библиотека JSZip с открытым исходным кодом, написанная на джаваскрипте и умеющая создавать
22 ноября 2011 года JiLiZART всем нам сообщил, что есть на свете полезная библиотека JSZip с открытым исходным кодом, написанная на джаваскрипте и умеющая создавать Первым же комментарием к его сообщению стали мои слова:
— Прекрасно.
— Теперь ему бы ещё распаковывать уметь.
Прошло полгода с тех пор, и можно видеть, что это естественное пожелание сбылось: очевидно, оно пришло на ум не одному мне, так что программисты принялись за дело — и в открытый на Гитхабе исходный код JSZip добавили методы, способные служить ещё и распаковке
В открытом коде всегда приятно видеть, как другие люди действуют в направлении твоих мыслей.
Поклонникам же джаваскриптового движка
+21
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность