Читать дальше →
Евгений Метагностик @EuHex
Нейрохакер
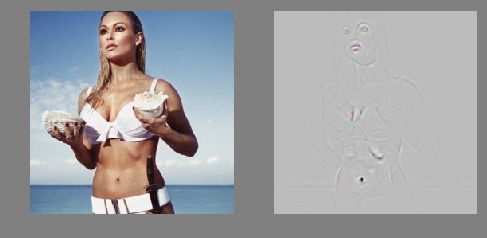
На что смотрит свёрточная нейросеть, когда видит наготу
7 мин
70KПеревод

На прошлой неделе в компании Clarifai мы формально анонсировали нашу модель распознавания непристойного контента (NSFW, Not Safe for Work).
Предупреждение и отказ от ответственности. Эта статья содержит изображения обнажённых тел в научных целях. Мы просим не читать дальше тех, кому не исполнилось 18 лет или кого оскорбляет нагота.
Автоматическое выявление обнажённых фотографий было центральной проблемой компьютерного зрения на протяжении более двух десятилетий, и из-за своей богатой истории и чётко поставленной задачи она стала отличным примером того, как развивалась технология. Я использую проблему детектирования непристойности для пояснения, как обучение современных свёрточных сетей отличается от исследований, проводившихся в прошлом.
+45
GSM-ловушки: ещё один привет от Большого Брата
11 мин
131K
Предлагаю сегодня поговорить о скрытой и неизведанной области — GSM-связи. Почему же неизведанной, спросите вы? Ведь все носят в кармане сотовый телефон, чуть ли не дошкольники ходят с ними, а базовые станции висят на каждом столбе? Увы, обыватель считает, что всё просто и прозрачно: совершает звонки, посылает СМС. И редко задумывается над процессами, которые обеспечивают все эти действия. В этом статье я попробую показать, что GSM-связь — с одной стороны весьма непрозрачная тема, а с другой — прорва уязвимостей. Если конкретнее – то поговорим о так называемых IMSI-ловушках (или IMSI-catchers).
+37
Паять или не паять? Интернет вещей для начинающих
3 мин
43KТуториал

Я ничего не смыслю в электронике, никогда не работала с платами и микроконтроллерами, не паяла, но посмотрев The Maker Show, я уже подумываю, а не заказать ли мне Arduino или Raspberry Pi.
Рекомендую это шоу тем, кто только начинает изучать тему Интернета вещей. Для вас я сделала обзор основных выпусков шоу.
1. Введение в электронику
Как заставить светодиод светиться с помощью лимона?
Технологический евангелист Microsoft Дэвид Крук проводит несколько экспериментов, иллюстрирующих основы электроники.
+15
Советы, библиотеки и дополнительные материалы по CSS-анимации
25 мин
67K
Введение
Была глубокая ночь. В темную комнату через деревянные окна проникал лунный свет. Он недостаточно освещал мой деревянный стол с ноутбуком, блокнотом и синей ручкой. Поэтому я протянул свою руку к настольной лампе и включил её.
На компьютере был открыт текстовой файл со списком статей и библиотек про веб-разработку. Он постоянно пополнялся новыми данными.
Свернув его,
+24
Программирование на Python — курс для желающих узнать о нём больше или изучить ещё один язык программирования
3 мин
126KТуториал
"The joy of coding Python should be in seeing short, concise, readable classes that express a lot of action in a small amount of clear code — not in reams of trivial code that bores the reader to death."
Guido van Rossum
 Python — язык программирования, на котором приятно писать и который приятно читать. Мы предлагаем тринадцать лекций осеннего курса CS центра, чтобы посмотреть вглубь языка и попробовать понять, как пользоваться всеми его возможностями. Лекции читает Сергей Лебедев, разработчик в компании JetBrains и преподаватель в Computer Science Center.
Python — язык программирования, на котором приятно писать и который приятно читать. Мы предлагаем тринадцать лекций осеннего курса CS центра, чтобы посмотреть вглубь языка и попробовать понять, как пользоваться всеми его возможностями. Лекции читает Сергей Лебедев, разработчик в компании JetBrains и преподаватель в Computer Science Center. Мало освоить синтаксис, чтобы узнать язык программирования: нужно осознать идиомы языка и научиться их применять. В течение курса Сергей знакомит слушателей с идиомами и возможностями языка Python.
Фотография сделана осенью 2014 года в Страсбурге, за две недели до начала первого прочтения этого курса.
+39
woSign продолжение китайской халявы (хоть и не такой большой как раньше)
1 мин
25KНекоторое время назад на хабре появилась новость о том, что Китайская компания WoSign изменила политику раздачи бесплатных сертификатов и позволяла выпустить сертификат только на один год и только на один домен. Что ж, теперь условия поменялись в лучшую сторону. Подробности под катом.


+18
Шесть подработок для ИТ-специалиста, за которые платят в долларах
5 мин
118K
Не поймали за хвост удачу в виде главного бага известного сервиса, нет желания “толкаться” на oDesk или не хочется делать то же, что уже и так делаете в рабочее время?
Мы нашли альтернативные и не суперконкурентные варианты: излагать технический опыт по-английский, получать ренту с кода или завести монетизируемое хобби, связанное с математикой, инженерией или общением.
+5
Выбираем библиотеку для работы с WebGL
2 мин
21KКак-то утром, пробегая мимо славного урока, я подумал: «Это круто, только всё же кой-чего тут не хватает». Если надо много кода написать легко и быстро, то нужна нам, без сомнений, для сего библиотека. Только как её нам выбрать, если каждый, кто умеет на гитхабе заводить репозиторий, запилил велосипед свой? И об этом для тебя, друг, напишу сегодня пост вдруг.
+12
Лучшие инструменты для JavaScript-разработчика
8 мин
52K
Регулярно появляется какая-нибудь JS-библиотека, которую начинают шумно обсуждать на всевозможных форумах. Сначала постепенно нарастает энтузиазм, а затем сообщество быстро делится на противоборствующие лагери, по-разному относящиеся к новинке. Было бы просто невероятным подвигом рассмотреть все распространённые JS-фреймворки и библиотеки, поэтому хотим предложить вам список самых популярных и оказавших наибольшее влияние инструментов для фронтенд-разработки. А заодно дадим некоторые рекомендации по их использованию.
Но прежде чем перейти к делу, хотим уточнить:
- Не нужно ломать копий, если в этот список не попали какие-то из ваших любимых фреймворков или библиотек.
- Следите за обновлениями используемых вами инструментов. В последнее время начала активно внедряться кроссбраузерная и кроссаппаратная (cross-device) поддержка. Например, можно воспользоваться сканером, который подскажет, совместимы ли более старые версии с большинством устройств.
+6
Улучшаем свой английский: изобретаем субтитры заново
5 мин
50K1. Intro

— Татьяна Леонидовна, а можно, мы посмотрим это кино с субтитрами?
— Нет, малолетние дятлы, мы тренируем ваше слуховое восприятие, поэтому кино вы будете смотреть без них! С субтитрами вы будете только читать текст и не слушать.
— Татьяна Леонидовна, но без субтитров мы больше половины не понимаем!
— А вот это уже ваши проблемы.
Начало 2000-х, диалог с учителем во французской спецшколе, Санкт-Петербург.
+56
И вновь телеграмма гику
4 мин
24K
Я активный пользователь Телеграма и признаться просто без ума от него. Так сложилось что со времен первого поста "Телеграмма гику" прошло всего два с копейками месяца и несмотря на то, что срок это достаточно не большой, могу рассказать вам про кучу интересных каналов на которые невозможно не подписаться!
В отличии от предыдущей записи в этот раз не буду публиковать ссылки-инвайты на чаты и ботов. Некоторые каналы для полноты списка повторятся:
+12
10 привычек довольного node.js разработчика
6 мин
65KПеревод

К концу 2015 года в распоряжении JavaScript разработчиков образовалось огромное количество инструментов. В этой экосистеме легко потеряться, поэтому успешные команды следуют выработанным правилам, которые позволяют не терять время и сохранять здоровье проектов. Под катом перевод статьи 2016 года от команды Heroku, в которой они рассказывают о десяти привычках веб разработчиков, у которых все работает и ничего не болит. Скорее всего 80% написанного вы уже знаете – тем интереснее вам будет прочитать об оставшихся двух приемах!
+30
Rogue AP — фальшивые точки доступа
5 мин
99K
Большинство современных устройств запоминают название Wi-Fi сети, к которой они успешно подключались хотя-бы один раз, и сразу же соединяются с ней, если «увидят» её в беспроводном эфире. Эту фичу беспроводных технологий всё чаще и чаще используют злоумышленники — создают т.н. rogue AP (поддельную точку доступа). Такие атаки с каждым годом становятся всё масштабнее, учитывая постоянно увеличивающийся рынок BYOD-устройств и количество критичной информации, содержащейся на них.
+21
Как выбрать фреймворк для frontend-разработки
6 мин
116KПредлагаю вашему вниманию перевод статьи How To Pick a Frontend Web Framework c сайта top.fse.guru.
Привет, приятель!
Ниже ты найдешь большой список компоновки инструментов и фреймворков. Не волнуйся! Ты можешь выбрать один, в котором точно уверен, или проигнорировать все и придумать свой вариант.
Данная статья предназначена для того, что бы помочь тебе узнать и упорядочить список инструментов которые используются в сфере frontend-разработки. А так же, это неплохой список, из которого ты можешь выбрать то, что тебе придется по душе.
Привет, приятель!
Ниже ты найдешь большой список компоновки инструментов и фреймворков. Не волнуйся! Ты можешь выбрать один, в котором точно уверен, или проигнорировать все и придумать свой вариант.
Данная статья предназначена для того, что бы помочь тебе узнать и упорядочить список инструментов которые используются в сфере frontend-разработки. А так же, это неплохой список, из которого ты можешь выбрать то, что тебе придется по душе.
+20
Про котиков, собак, машинное обучение и deep learning
15 мин
84K
«В 1997 году Deep Blue обыграл в шахматы Каспарова.
В 2011 Watson обставил чемпионов Jeopardy.
Сможет ли ваш алгоритм в 2013 году отличить Бобика от Пушистика?»
Эта картинка и предисловие — из челленджа на Kaggle, который проходил осенью прошлого года. Забегая вперед, на последний вопрос вполне можно ответить «да» — десятка лидеров справилась с заданием на 98.8%, что на удивление впечатляет.
И все-таки — откуда вообще берется такая постановка вопроса? Почему задачи на классификацию, которые легко решает четырехлетний ребенок, долгое время были (и до сих пор остаются) не по зубам программам? Почему распознавать предметы окружающего мира сложнее, чем играть в шахматы? Что такое deep learning и почему в публикациях о нем с пугающим постоянством фигурируют котики? Давайте поговорим об этом.
+95
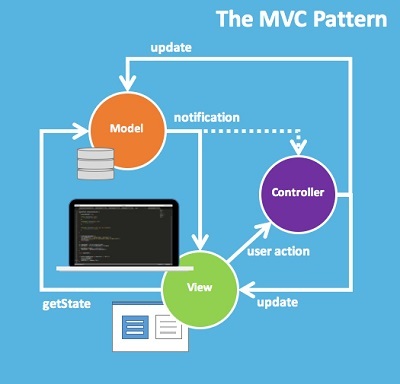
Почему я больше не использую MVC-фреймворки
16 мин
133KПеревод

Уважаемые хабравчане.
Поскольку дискуссия вокруг статьи идет весьма активно, Жан-Жак Дюбре (он читает комментарии) решил организовать чаты в gitter.
Вы можете пообщаться с ним лично в следующих чатах:
https://gitter.im/jdubray/sam
https://gitter.im/jdubray/sam-examples
https://gitter.im/jdubray/sam-architecture
Также автор статьи разместил примеры кода здесь: https://bitbucket.org/snippets/jdubray/
По поводу кода он оставил следующий комментарий:
I don't code for a living, so I am not the best developer, but people can get a sense of how the pattern works and that you can do the exact same thing as React + Redux + Relay with plain JavaScript functions, no need for all these bloated library (and of course you don't need GraphQL).
+56
Разработка мобильных приложений на PhoneGap и jQuery Mobile
10 мин
147K
PhoneGap — это OpenSource платформа, позволяющая разрабатывать мобильные приложения на HTML, JavaScript и CSS под различные платформы (практически без изменения кода приложения) в их число входят: iOS, Android, Blackberry, WebOS, Symbian и Windows Mobile на подходе. Прелесть его в том, что он не требует навыков разработки под конкретную платформу. Вы пишете свое приложение на JavaScript, используете HTML и CSS для разметки. Вы пишете мобильное приложение как обычный сайт или веб-сервис.
Движок PhoneGap расширяет API браузера и добавляет следующие возможности: доступ к акселометру, доступ к камере (пока только фото), доступ к компасу, доступ к списку контактов, запись и прослушивание аудио файлов, предоставляет доступ к файловой системе, позволяет работать с разными HTML5 хранилищами localStorage, Web SQL и т.п а также позволяет безболезненно обращаться к любому кросс-доменному адресу.
Кроме платформы PhoneGap имеет, пока бесплатный, билдер приложений под все устройства в один клик.
jQuery Mobile
Думаю все знают, но напомню ещё раз. jQuery Mobile — это надстройка над jQuery, позволяющая безо всяких проблем разрабатывать мобильные веб сайты и мобильные веб приложения.
Если вы знаете HTML, JavaScript, CSS, jQuery и испытываете проблемы с Java, Objective-C и другими, но желаете попробовать свои силы в мобильной разработке, то эта статья для вас.
+113
Почему прокрастинаторы прокрастинируют (откладывают дела «на потом») и как побороть прокрастинацию
14 мин
297KПеревод

pro-cras-ti-na-tion |prəˌkrastəˈnāSHən, prō-|
существительное
задержка или откладывание чего-либо: первый совет — избегайте прокрастинации.
Кто бы мог подумать, что после десятилетий борьбы с прокрастинацией словари будут содержать решение проблемы.
Избегать прокрастинации. Так элегантно в своей простоте…
Пусть люди, страдающие ожирением избегают переедания, те кто в депрессии пусть избегают апатии, и, пожалуйста, кто-нибудь скажите выбрасывающимся на берег китам, что им нужно избегать нахождения вне океана.
Нет, «избегайте прокрастинации» — хороший совет только для не настоящих прокрастинаторов. Для тех, кто говорит «Я захожу на Facebook несколько раз в день на работе. Я такой прокрастинатор!». Это те люди, которые будут говорить настоящему прокрастинатору «Не откладывай дела на потом и у тебя все будет хорошо».
Дело в том, что ни словари ни не настоящие прокрастинаторы не понимают, что для настоящих прокрастинаторов прокрастинация — не дополнительная опция. Это что-то, что они не знают как не делать.
+24
«Галоп пикселя — часть третья» — Анимация
32 мин
77KТуториал

«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)
Рад сообщить вам, что мы вплотную подошли к созданию анимации. Также как и в случае первой статьи — мы начнем с азов. Потому что иными способами анимацию не сделать. Никаких бегающих и прыгающих людей, искрометных схваток и батальных сцен нам не получить, в том случае если нам неизвестно как двигаются простейшие объекты, до тех пор пока мы не понимаем, а главное не чувствуем принципов движения и динамики. И как уж повелось — это не будет чем-то сложным и малопонятным.
Думаю, что все уже привыкли к тому, что материал рассматривается так, чтобы будущим художником использовалось как можно меньшее количество инструментария, при максимальном нажиме на главные аспекты рассматриваемой темы. В этой статье вы не прочтёте дифирамбов тому или иному пакету, не будете затянуты в пучину зубодробительных терминов, не будете отправлены на множество сторонних веб-ресурсов, где вам будет предложено самостоятельно знакомиться с чем-либо. Все изображения будут созданы здесь, вместе с вами, элементарными средствами на базе классической покадровой анимации.
Не смотря на то, что вторая часть цикла о пиксель-арте собрала куда меньше положительных отзывов и согласно статистике пользовалась меньшим успехом на Хабре — мы продолжим копать пиксель-арт так, чтобы исследованные нами территории перестали быть белыми пятнами, чтобы мы могли, наконец, воздвигнуть здесь надежный укрепрайон. Популярность вещь приходящая и уходящая. Было бы смешно руководствоваться исключительно ею. Тем более что есть люди, которые настояли на скорейшем выпуске этой части цикла. Я ещё коснусь этой темы в конце публикации.
Лопаты в руки.

+95
Информация
- В рейтинге
- 5 627-й
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность
