Приветствую вас, сообщество!
Хочу предложить вашему вниманию, все таки доведенную до определенной точки, свою библиотеку для визуализации данных blackHole.js использующую d3.js.
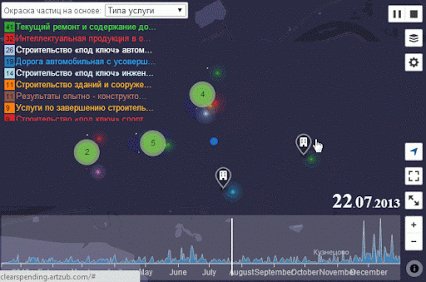
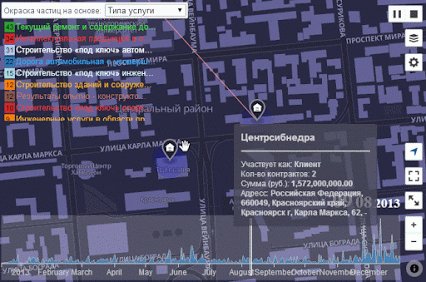
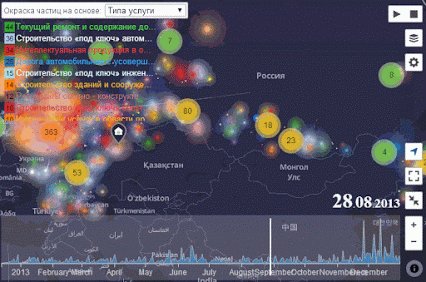
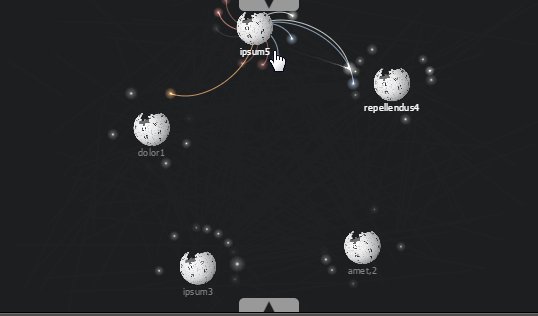
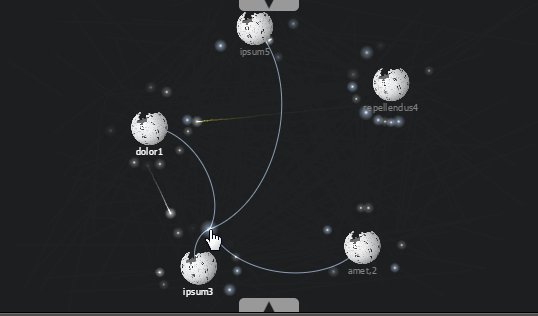
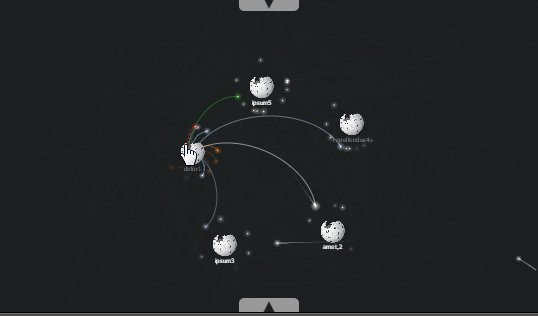
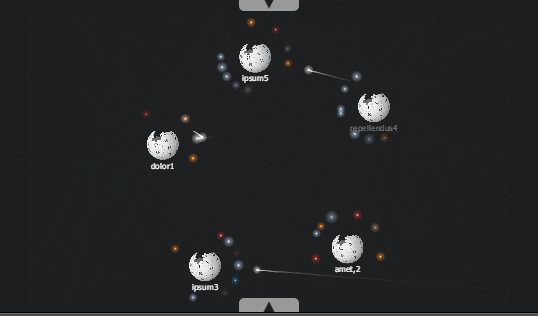
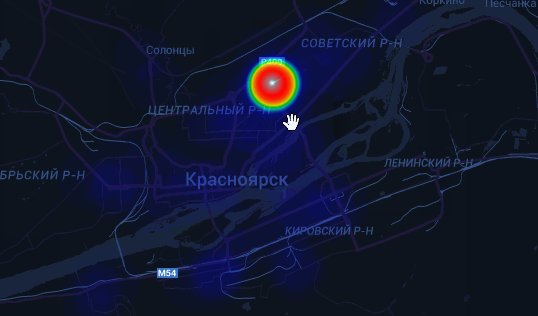
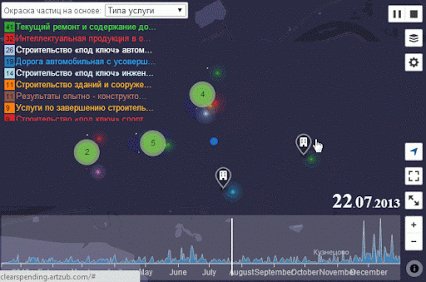
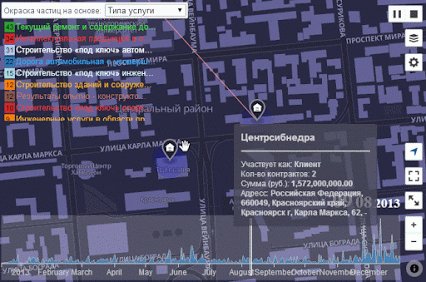
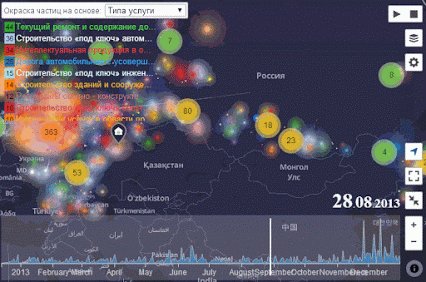
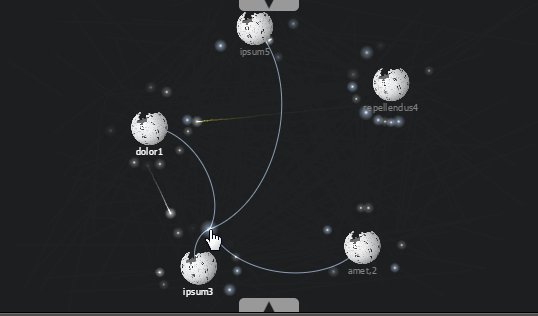
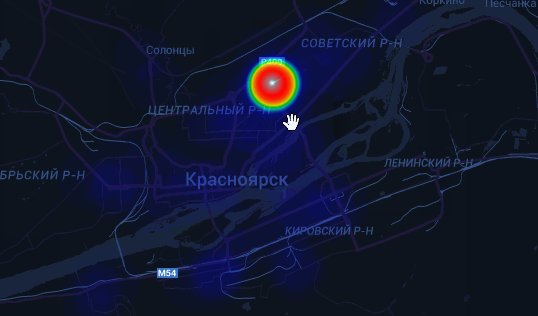
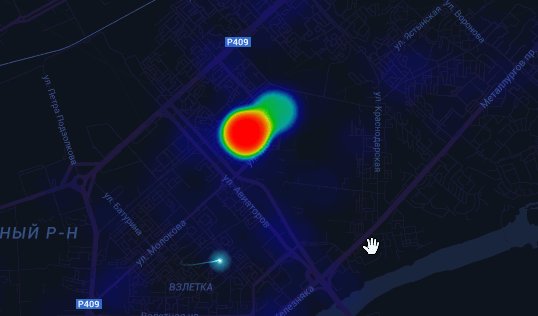
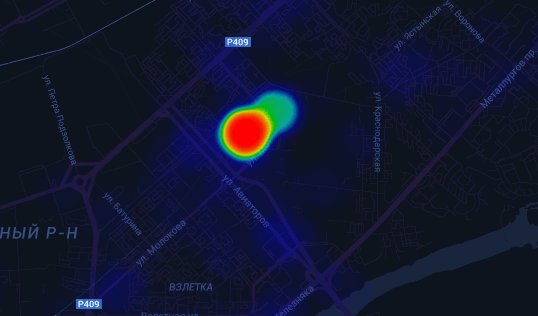
Данная библиотека позволяет создавать визуализации подобного плана:
картинки кликабельные
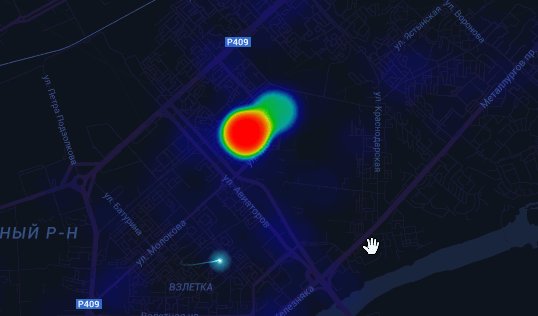
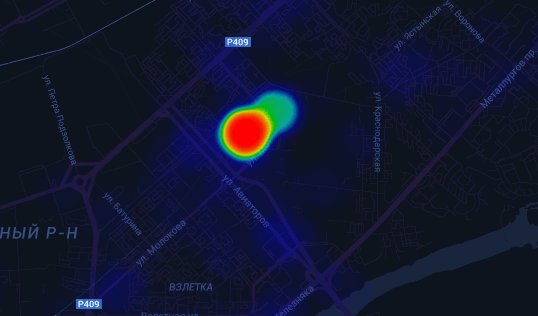
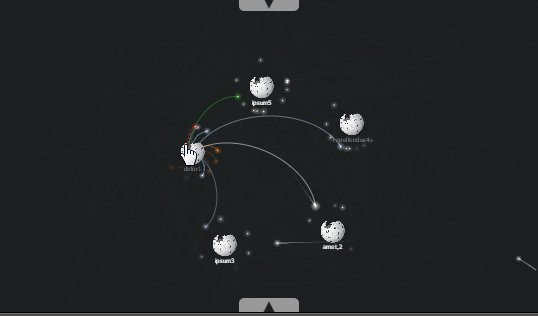
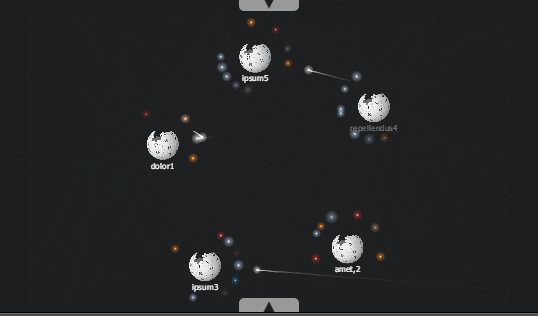
 или
или 
Статья будет посвящена примеру использования blackHole.js совместно с leaflet.js и ей подобными типа mapbox.
Но так же будут рассмотрено использование: google maps, leaflet.heat.
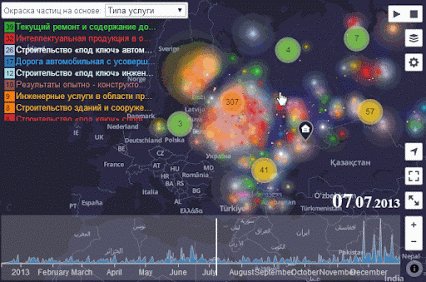
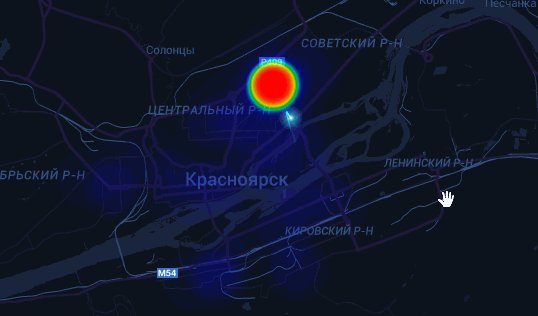
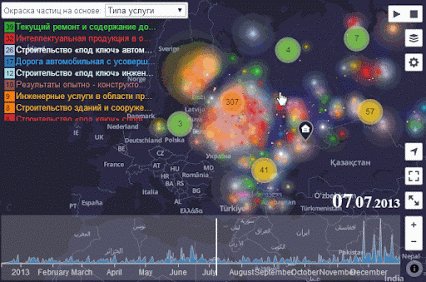
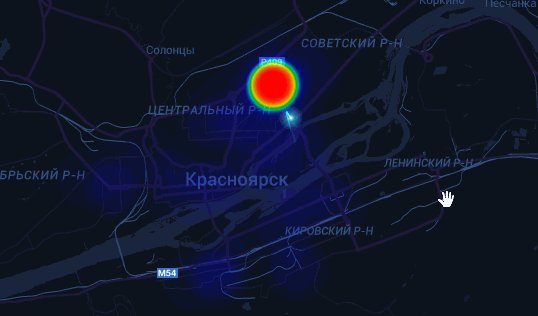
Получится вот так =)

Посмотрите, а как перемещались вы?...
Хочу предложить вашему вниманию, все таки доведенную до определенной точки, свою библиотеку для визуализации данных blackHole.js использующую d3.js.
Данная библиотека позволяет создавать визуализации подобного плана:
картинки кликабельные
 или
или 
Статья будет посвящена примеру использования blackHole.js совместно с leaflet.js и ей подобными типа mapbox.
Но так же будут рассмотрено использование: google maps, leaflet.heat.
Получится вот так =)

Поведение точки зависит от того где я находился по мнению google в определенный момент времени
Посмотрите, а как перемещались вы?...


 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.