К сожалению чуть ли не каждый раз, когда берусь за продвижение сайта на CMS (чаще это критично для самописных, платных систем различных недо дизайн студий) сталкиваюсь с проблемой ее непригодности к начальной оптимизации. И, к сожалению, ошибки бывают и абсолютно простейшими, например невозможность указать мета теги или же дублирование заголовка (h1) с титлом. Как видно из названия заострять Ваше внимание на азы и не очень в области SEO я не буду, лишь напишу несколько обязательных вещей, которые действительно необходимы для последующего продвижения.
Alex Culliere @RealFLYNN
Разработчик
Google подсказывает ключевые слова для SEO
1 мин
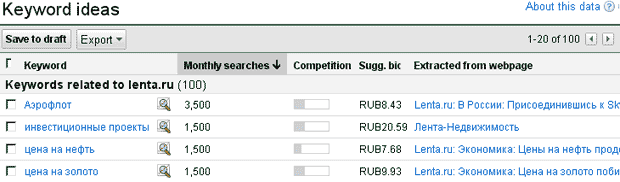
830Сегодня Google выпустил очень полезный инструмент под названием Search-Based Keyword Tool, который позволяет владельцу сайта оценить, по каким ключевым словам эффективнее всего размещать контекстную рекламу. Система проводит анализ контента на сайте и выдаёт рекомендации.
Главная польза новинки в том, что она анализирует не существующие ключевые слова, а может предложить новые с потенциально высоким ROI.
Кроме того, это просто очень интересный инструмент для анализа других сайтов, в том числе сайтов конкурентов. Вы можете посмотреть, какие ключевые слова наиболее релевантны для любого сайта в интернете. например, для Ленты.ру система рекомендует [Аэрофлот], [инвестиционные проекты] и [цена на нефть]. Для каждого результата приводятся ссылки на документы, содержащие эти фразы, количество ежемесячных запросов и уровень конкуренции по этим ключевым словам, а также примерная стоимость их покупки через AdWords.

via Search Engine Land
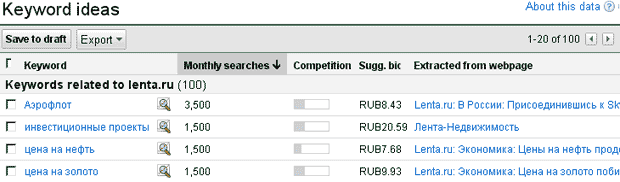
Главная польза новинки в том, что она анализирует не существующие ключевые слова, а может предложить новые с потенциально высоким ROI.
Кроме того, это просто очень интересный инструмент для анализа других сайтов, в том числе сайтов конкурентов. Вы можете посмотреть, какие ключевые слова наиболее релевантны для любого сайта в интернете. например, для Ленты.ру система рекомендует [Аэрофлот], [инвестиционные проекты] и [цена на нефть]. Для каждого результата приводятся ссылки на документы, содержащие эти фразы, количество ежемесячных запросов и уровень конкуренции по этим ключевым словам, а также примерная стоимость их покупки через AdWords.

via Search Engine Land
+37
Treelogic Mini 4Gb, обзор плеера
4 мин
2.5KВсем привет.
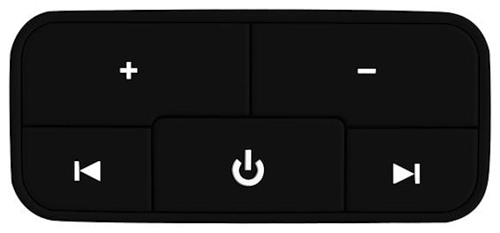
В качестве вступления: время моих ежедневных поездок на работу и с работы в среднем составляет 2,5 часа не считая пеших переходов между видами транспорта. Тут-то и возник вопрос — на чём слушать музыку?! Первое время выручил телефон, но поскольку я немного рассеян и постоянно забываю его зарядить, есть риск остаться без связи. Я сформулировал свои требования к плееру и пошел выбирать. Итак, знакомьтесь, Treelogic Mini 4Gb.
Внутри — фото, описание и опыт использования. (трафик)

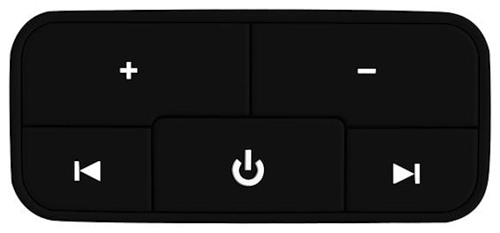
В качестве вступления: время моих ежедневных поездок на работу и с работы в среднем составляет 2,5 часа не считая пеших переходов между видами транспорта. Тут-то и возник вопрос — на чём слушать музыку?! Первое время выручил телефон, но поскольку я немного рассеян и постоянно забываю его зарядить, есть риск остаться без связи. Я сформулировал свои требования к плееру и пошел выбирать. Итак, знакомьтесь, Treelogic Mini 4Gb.
Внутри — фото, описание и опыт использования. (трафик)

+18
Семь правил для предпринимателя от Стива Джобса
5 мин
8.8KЯ не очень большой фанат продукции Apple, но я восхищаюсь тем, как динамично эта компания сегодня развивается. Многие согласятся с тем, что Стив Джобс много сделал для того, чтобы Apple сейчас была там, где она сейчас есть. Мне как экономисту стало интересно узнать о Джобсе и Apple побольше, и я пытался выяснить, в чем же секрет успеха этого человека. Изучив материал на эту тему и сделав для себя выводы, я предлагаю вашему вниманию семь истин, которыми меня научила жизнь Стива Джобса.


+144
10 советов и небольших хитростей на eBay
7 мин
322KВ наше время все более популярными становятся сервисы Интернет-торговли. И, наверно, самый популярный из таких сервисов — Ebay. Если пару лет назад многие ни разу не слышали этого слова, то теперь о Ebay можно услышать даже в новостях.
Действительно, порой вещь, которую можно без проблем заказать из Америки, стоит в России в разы или в десятки раз больше. Плюс к этому, даже в наше время, многие вещи в розничных сетях России и СНГ найти не удастся. Этим и обусловлена такая популярность этого вида торговли.
Сейчас в сети легко можно найти много гайдов по процессу регистрации и покупки на Интернет-аукционах. Но даже при наличии такого количества самых разнообразных гайдов после регистрации и даже после некоторого числа покупок у многих остаются вопросы, ответы на которые не так просто найти. В данном Мини-FAQ, на примере Интернет-аукциона Ebay, я бы хотел дать ответы и советы по 10 ситуациям, с которыми чаще всего обращаются за помощью и которые чаще всего возникают после начала пользования сервисом. Сразу скажу, что именно эти вопросы выбраны на примере личного опыта и по мере просмотра вопросов на профильных форумах.
Действительно, порой вещь, которую можно без проблем заказать из Америки, стоит в России в разы или в десятки раз больше. Плюс к этому, даже в наше время, многие вещи в розничных сетях России и СНГ найти не удастся. Этим и обусловлена такая популярность этого вида торговли.
Сейчас в сети легко можно найти много гайдов по процессу регистрации и покупки на Интернет-аукционах. Но даже при наличии такого количества самых разнообразных гайдов после регистрации и даже после некоторого числа покупок у многих остаются вопросы, ответы на которые не так просто найти. В данном Мини-FAQ, на примере Интернет-аукциона Ebay, я бы хотел дать ответы и советы по 10 ситуациям, с которыми чаще всего обращаются за помощью и которые чаще всего возникают после начала пользования сервисом. Сразу скажу, что именно эти вопросы выбраны на примере личного опыта и по мере просмотра вопросов на профильных форумах.
+80
Стажировка в Google. Еще один взгляд
3 мин
14KМихаил Окунев, магистр Пермского Государственного Университета рассказывает о том как проходит его стажировка в Google. Запостить на Хабр он не может, так как нет учетной записи, поэтому за него напишу я. В его ЖЖ можно почитать о непосредственно жизни и отдыхе в Цюрихе и о стажировке в Microsoft в прошлом году
Сегодня я расскажу как выглядит мой примерный день на работе:

Сегодня я расскажу как выглядит мой примерный день на работе:

+235
Проект PSFreedom портирован на Android
1 мин
2.9KКак и ожидалось после новости о портировании проекта на Nokia n900, появились порты на Android.
PSFreedom — порт
На данный момент подтверждена работа на следующих устройствах:
— HTC Desire
— Google Nexus One
— HTC Dream (G1)
PSFreedom — порт
На данный момент подтверждена работа на следующих устройствах:
— HTC Desire
— Google Nexus One
— HTC Dream (G1)
+21
Взгляд со стороны работодателя: как происходит найм офисного работника
4 мин
24KПост собран и адаптирован к хабру из моих комментариев к тексту о том, как легко устроиться на работу.
Рассказывается о том, как мы нанимали офис-менеджера плюс некоторые размышления о найме персонала в офис.
upd Рассказ не является руководством к действию, а иллюстрирует типичный подход небольшой компании (до 100 человек), а так же рассказывает о том, на что при найме обращают внимание и как принимаются решения о приёме на работу.

Рассказывается о том, как мы нанимали офис-менеджера плюс некоторые размышления о найме персонала в офис.
upd Рассказ не является руководством к действию, а иллюстрирует типичный подход небольшой компании (до 100 человек), а так же рассказывает о том, на что при найме обращают внимание и как принимаются решения о приёме на работу.
Захотелось нанять тебе, скажем, офис-менеджера.

- Идёшь к HR (к девочке) и говоришь — хочу, дескать, офис-менеджера. Чтоб девочка, чтоб внешность была приятная — у нас коллектив мужской, опять же тебе, как HR с офис-менеджером работать — подбери, чтоб не цапались, зарплатная вилка такая-то, график посещения — такой-то, помогать должна в том-то и в том-то, ну и, иногда, за бутербродами для коллектива сгонять.
- HR оборачивает это всё в красивые требования вакансии типа наличие В.О., знание языков, владение компьютером, опыт работы, и т.д., и т.п., выкладывает, скажем, на hh.ru.
- за следующий день на вакансию приходит 80 резюме, через день — 150, к концу недели количество кандидатов на вакансию стремится к 400 человек (цифры реальные, данные на декабрь 2009 года — всякие там юристы, бизнес-аналитики, офис-менеджеры, секретари, работники отделов кадров, логисты и младшие экономисты имеют схожие показатели людей на место, немногим лучше ситуация у дизайнеров и системных администраторов (не тех, кто серваки сетапит, а тех, кто мышки пользователям меняет))
+68
Месяц до конференции мобильных разработчиков #MBLTDev
2 мин
3.6KЧерез месяц 28 октября в Москве пройдет конференция для мобильных разработчиков #MBLTDev, организаторами которой являются e-Legion и РАЭК.

Программа постепенно заполняется и мы рады представить вашему вниманию список докладов и спикеров, которые уже подтвердили свое участие:
Билеты можно купить на официальном сайте конференции. Стоимость одного билета — 5000 рублей, при покупке 2-х и более — скидка 30%. А под катом вы найдете специальное предложение на покупку билетов для пользователей Хабра.

Программа постепенно заполняется и мы рады представить вашему вниманию список докладов и спикеров, которые уже подтвердили свое участие:
- Тим Мессершмидт (PayPal) «Виды современной аутентификации»
- Эш Фюрроу (Artsy) «Разработка на Swift»
- Джей Пи Симард (Realm) «Уроки, которые мы выучили, создавая Realm»
- Андрей Беленко (viaForensics) «Безопасность iOS-устройств»
- Юрий Буянов (Одноклассники) «Опыт использования MVVM в реальных проектах»
- Руслан Шевчук (Aviasales) «Core Data: особенности использования и синхронизация в iCloud»
- Алексей Коровянский (Mb-Lock) «Функциональное тестирование Android приложений»
- Александр Черный (Indie-разработчик) «Трилатерация с помощью iBeacon»
- Джаспер Блюз (Typhoon) «Dependency Injection»
- Дмитрий Тарасов (Tinkoff Credit Systems) «Практический пример переиспользования кода. Как повысить качество и ускорить разработку»
- Энди Карвелл (Soundcloud) «Разработка Skippy: высопроизводительной низкоуровневой библиотеки воспроизведения потокового аудио для SoundCloud»
Билеты можно купить на официальном сайте конференции. Стоимость одного билета — 5000 рублей, при покупке 2-х и более — скидка 30%. А под катом вы найдете специальное предложение на покупку билетов для пользователей Хабра.
+16
Открытие компании в зарубежной юрисдикции для айтишника, фрилансера, разработчика мобильных приложений
4 мин
167K«Право налогоплательщика избегать уплаты налогов с использованием всех разрешенных законом способов никем не может быть оспорено. Каждый имеет право вести свои финансовые дела таким образом, чтобы свести соответствующие платежи к минимуму…»
Дж. Сандерленд,
Судья Верховного Суда США
После моей статьи про поиск инвестиций, я получил много просьб рассказать подробнее про открытие компании за рубежом, и осветить финансовые вопросы. В данном топике я попытался изложить основные моменты, не претендуя на истину в последней инстанции.
Дж. Сандерленд,
Судья Верховного Суда США
После моей статьи про поиск инвестиций, я получил много просьб рассказать подробнее про открытие компании за рубежом, и осветить финансовые вопросы. В данном топике я попытался изложить основные моменты, не претендуя на истину в последней инстанции.
+142
wireframe.cc — самый простой инструмент прототипирования интерфейсов
1 мин
66KНа сегодняшний день существует множество веб-приложений для удобного и быстрого прототипирования интерфейсов, но wireframe.cc — это лучший из тех, что мне довелось попробовать.

Вот его основные особенности:

Вот его основные особенности:
+49
Twitter Bootstrap 2.0 — Русифицированная библиотека стилей в формате PSD
1 мин
11KПредставляю вашему вниманию доработанную мной библиотеку, позволяющую смоделировать интерфейс простой миксовкой основных элементов — CSS Twitter Bootstrap v. 2.0.
Абсолютно все элементы библиотеки представлены в векторном виде и могут быть легко изменены в масштабе и цвете. Большинство использованных градиентов и эффектов созданы мной таким образом, чтобы можно было одним кликом изменить только основной заливочный цвет, а другие составные цвета при этом в слоях подставляются автоматически.
Абсолютно все элементы библиотеки представлены в векторном виде и могут быть легко изменены в масштабе и цвете. Большинство использованных градиентов и эффектов созданы мной таким образом, чтобы можно было одним кликом изменить только основной заливочный цвет, а другие составные цвета при этом в слоях подставляются автоматически.
+63
Введение в CSS3 Grid Layout. Работаем с сетками
10 мин
113KТуториал
Update: Часть сведений в данной статье устарели. Рекомендую свежие материалы на css-live.ru.

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
Введение

Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксисом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Зачем нужен Grid Layout?
Задача, которую решает модель CSS3 Grid Layout, очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js-библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддержки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
+86
Выбор цветовой палитры по фотографии
1 мин
43KДизайнер Джессика из компании Seed Design Consultancy занимается подбором оригинальных цветовых палитр для сайтов и предлагает несколько методов, в том числе по произвольному цвету, по рубрикатору тем (осень, минералы, природа). Сейчас она придумала ещё один способ, который несложно реализовать самостоятельно методом статистического анализа.
Всё очень просто: находите фотографию, которая вам очень нравится, и вычисляете в ней главные цвета. Поскольку фотография изначально гармонична, то и выбранные цвета будут сочетаться друг с другом. И не нужны никакие платные консультации.

Всё очень просто: находите фотографию, которая вам очень нравится, и вычисляете в ней главные цвета. Поскольку фотография изначально гармонична, то и выбранные цвета будут сочетаться друг с другом. И не нужны никакие платные консультации.

+59
Золотые правила успешной кнопки
3 мин
71KПеревод
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
+206
Как сделать один сайт для всех устройств (Responsive Web Design)
3 мин
290KВчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
+137
Подробно о свойстве float
4 мин
214KПеревод
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.


+127
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 мин
203KПеревод
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Возьми от Firefox все для веб-разработки
4 мин
37K=========
Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с нихскриншот общие наручники и попросите рассказать чего им так не хватает.
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
1.
Говорят, если бы капитанВ представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

+112
В защиту читателей
7 мин
682Перевод
Лучшие читатели — упрямые читатели. Они обладают почти безграничной настойчивостью, которая заставляет их читать вне зависимости от того, что творится вокруг. Я видела девушку, поглощённую чтением «Дон Кихота» за столиком в шумном баре; я видела типичного Нью-Йоркского читателя, который шёл по улице с книгой в руке; в последние дни мне довелось увидеть многих людей, поглощавших книги с экранов своих iPhone-ов (один из них признался, что прочёл всю трилогию «Властелина Колец», прокручивая текст пальцем). И миллионы из нас читают газеты, журналы и блоги с экранов каждый день — и всё это несмотря на утверждения, что никто больше ничего не читает.
У этих читателей есть одна способность: они могут создавать для себя ощущение одиночества тогда, когда обстоятельства позволяют им это. Чтение обязательно должно проходить в уединении — как и смерть, чтение увлекает тебя одного; на протяжении веков читатели учились создавать это уединение, учились быть в уединении в местах, приспособленных для этого меньше всего. Бывалый читатель может забыться с хорошей книгой даже тогда, когда вокруг происходит нечто вроде войны (а иногда и во время войны): это почти то же самое, что выращивать орхидеи в пустыне.
Несмотря на то, что в интернете можно найти достаточно «чтива», читатели остаются забытой аудиторией. Большая часть того, что мы говорим о веб-дизайне, вертится вокруг идеи перемещения по странице: о пользователях думают как о тех, кто ищет, рассматривает, прокручивает, проглядывает. Мы измеряем частоту их кликов, но не время, которое они провели на нашей странице. Мы беспокоимся об их движении и об участии — о том, как они перемещаются с одной страницы на другую, с кем они говорят, когда приходят туда-то, — но забываем о тех, кто ищет спокойствия. Чтение процветает там, где есть пространство — то есть чуть вдали от гула толпы, и для нас, веб-дизайнеров, по-прежнему есть где хорошенько поработать, чтобы расчистить такое пространство.
У этих читателей есть одна способность: они могут создавать для себя ощущение одиночества тогда, когда обстоятельства позволяют им это. Чтение обязательно должно проходить в уединении — как и смерть, чтение увлекает тебя одного; на протяжении веков читатели учились создавать это уединение, учились быть в уединении в местах, приспособленных для этого меньше всего. Бывалый читатель может забыться с хорошей книгой даже тогда, когда вокруг происходит нечто вроде войны (а иногда и во время войны): это почти то же самое, что выращивать орхидеи в пустыне.
Несмотря на то, что в интернете можно найти достаточно «чтива», читатели остаются забытой аудиторией. Большая часть того, что мы говорим о веб-дизайне, вертится вокруг идеи перемещения по странице: о пользователях думают как о тех, кто ищет, рассматривает, прокручивает, проглядывает. Мы измеряем частоту их кликов, но не время, которое они провели на нашей странице. Мы беспокоимся об их движении и об участии — о том, как они перемещаются с одной страницы на другую, с кем они говорят, когда приходят туда-то, — но забываем о тех, кто ищет спокойствия. Чтение процветает там, где есть пространство — то есть чуть вдали от гула толпы, и для нас, веб-дизайнеров, по-прежнему есть где хорошенько поработать, чтобы расчистить такое пространство.
+72
Информация
- В рейтинге
- Не участвует
- Откуда
- Southern Finland, Финляндия
- Дата рождения
- Зарегистрирован
- Активность