А потом узнала, что ученые уже сто лет как выяснили то, про что до сих пор спорят дизайнеры.
Мы в Тинькофф сравнили мнение знаменитых дизайнеров и ученых о том, какие шрифты легче читать: антикву(с засечками) или гротески(без засечек).

Web программист

Идея что фронтенд это "для джунов", расстраивает меня тем, что никто не скажет так про другие специализации.
Кто-то может сказать, что неплохо, если б автор компилятора был более "фуллстековым".
Но они не скажут, что "писать компиляторы это для джунов".
Это перевод треда Yehuda Katz из твиттера. Под фронтендом здесь подразумеваются именно браузерные приложения на JS (и, отчасти, вся JS-экосистема).
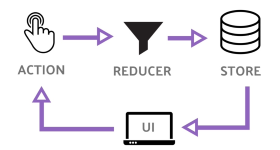
 Управление состоянием — одна из важнейших задач, решаемых в разработке на React. Было создано множество инструментов в помощь разработчикам для решения этой задачи. Наиболее популярным инструментом является Redux — небольшая библиотека, созданная Дэном Абрамовым, и предназначенная помочь разработчикам использовать паттерн проектирования Flux в их приложениях. В этой статье мы разберем, действительно ли нам нужен Redux, и посмотрим, как мы можем заменить его более простым подходом, в основе которого лежат Observable и React Hooks.
Управление состоянием — одна из важнейших задач, решаемых в разработке на React. Было создано множество инструментов в помощь разработчикам для решения этой задачи. Наиболее популярным инструментом является Redux — небольшая библиотека, созданная Дэном Абрамовым, и предназначенная помочь разработчикам использовать паттерн проектирования Flux в их приложениях. В этой статье мы разберем, действительно ли нам нужен Redux, и посмотрим, как мы можем заменить его более простым подходом, в основе которого лежат Observable и React Hooks.



 Привет Хабр! Есть один вопрос, с виду — не такой уж и сложный, который нередко задают разработчикам на собеседованиях.
Привет Хабр! Есть один вопрос, с виду — не такой уж и сложный, который нередко задают разработчикам на собеседованиях. const arr = [10, 12, 15, 21];
for (var i = 0; i < arr.length; i++) {
setTimeout(function() {
console.log('Index: ' + i + ', element: ' + arr[i]);
}, 3000);
}
feature freeze версии PostgreSQL 11 — читатели рассылки hackers, сжимая в левой пакет с чипсами, следили за триллером MERGE. Режиссер триллера, глава компании 2ndQuadrant Саймон Риггс (Simon Riggs), с впечатляющей настойчивостью и изобретательностью пытался протащить в версию патч, реализующий синтаксис команды MERGE. Риггс комитер с 2009 года, а со статусом комитера можно самому утверждать патчи. Ему противостояли не менее уважаемые комитеры и ветераны PostgreSQL. Страсти кипели явно и подспудно, до прямых оскорблений все же не дошло — факт удивительный для завсегдатаев многих отечественных форумов. Однако некоторое напряжение осталось до сих пор, когда вопрос утрясли, и спорить уже не о чем.
Прошло больше года с моей публикации "Веб-компоненты в реальном мире" и у меня накопились новые наблюдения, что ещё не так с этой технологией. Возможно, эти моменты позволят кому-то избежать тупикового пути для своих проектов.



Всем привет! Меня зовут Артур, я работаю frontend-разработчиком в Exness. Не так давно мы перевели один из наших проектов на веб-компоненты. Расскажу, с какими проблемами пришлось столкнуться, и о том, как многие концепции, к которым мы привыкли при работе с фреймворками, легко перекладываются на веб-компоненты.
Забегая вперед, скажу, что реализованный проект успешно прошел тестирование на нашей широкой аудитории, а размер бандла и время загрузки удалось ощутимо сократить.
Доброго времени суток, меня зовут Владимир Миленко, я Frontend-разработчик в компании Lightspeed, и сегодня мы поговорим о проблеме отсутствия компонентов в том или ином фреймворке и попытках автоматически конвертировать их.
Исторически сложилось, что и в eCommerce, и в Retail продуктах для админ-панелей мы используем React.JS в качестве основного фреймворка, однако платформа для ресторанов использует Angular, что не позволяет им использовать нашу библиотеку компонентов. Перед моим отпуском эта проблема стала острее, ввиду необходимости приведения UI/UX к одному виду. Мною было принято решение провести небольшое исследование на тему миграции компонентов, сделать Proof of Concept и поделиться ощущениями. Об этом и будет данный пост.

Что вас бесит сильнее всего, когда вы пытаетесь организовать читаемые логи в вашем NodeJS приложении? Лично меня чрезвычайно напрягает отсутствие каких-либо вменяемых зрелых стандартов по созданию trace ID. В этой статье мы поговорим о том, какие есть варианты создания trace ID, разберемся на пальцах как работает continuation-local storage или CLS и призовем на помощь силу Proxy, чтобы завести все это с абсолютно любым логером.
#nginxживи
#ЯМыNginx
#ЯМыСысоевКоновалов
| Астрологи объявили неделю жадных юристов в IT. Количество правообладятлов увеличилось вдвое. |
Когда они вводили реестр запрещенных сайтов, я молчал — что мне до педофилов и экстремистов?..
Когда они пришли за Богатовым, я молчал — я ведь не держал выходную ноду Tor.
Когда они арестовывали протестующих в Москве, я молчал — кто их знает, этих оппозиционеров, может это всё Запад стабильность нарушает.
Когда они собирали подписи на GitHub в поддержку Котова, я молчал — я не разделял его взглядов или не интересовался политикой (чего мне бояться, кому я нужен?).
Когда они пришли за Сысоевым и Коноваловым, я молчал — у меня ведь нет бизнеса на пол-лярда баксов.
… вы находитесь здесь...
Когда они ввели выездные визы для всех с зарплатой выше среднего, я...
Стоп. *звук ускоренной перемотки назад*
Мы, IT-шники, люди интеллектуальные. Сначала, пусть краткий, но логический и этический анализ. Каковы более глубокие причины происходящего, и соответственно, что на самом деле следует делать?
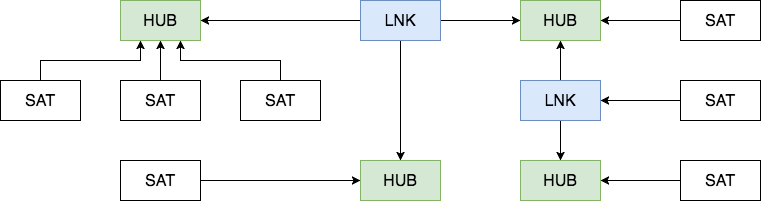
В последнее время на Хабре стали чаще появляться посты о том, как хорош Telegram, как гениальны и опытны братья Дуровы в построении сетевых систем, и т.п. В то же время, очень мало кто действительно погружался в техническое устройство — как максимум, используют достаточно простой (и весьма отличающийся от MTProto) Bot API на базе JSON, а обычно просто принимают на веру все те дифирамбы и пиар, что крутятся вокруг мессенджера. Почти полтора года назад мой коллега по НПО "Эшелон" Василий (к сожалению, его учетку на Хабре стёрли вместе с черновиком) начал писать свой собственный клиент Telegram с нуля на Perl, позже присоединился и автор этих строк. Почему на Perl, немедленно спросят некоторые? Потому что на других языках такие проекты уже есть
Тем не менее, в данной серии постов будет не так много криптографии и математики. Зато будет много других технических подробностей и архитектурных костылей (пригодится и тем, кто не будет писать с нуля, а будет пользоваться библиотекой на любом языке). Итак, главной целью было — попытаться реализовать клиент с нуля по официальной документации. То есть, предположим, что исходный код официальных клиентов закрыт (опять же во второй части подробнее раскроем тему того, что это и правда бывает так), но, как в старые времена, например, есть стандарт по типу RFC — возможно ли написать клиент по одной лишь спецификации, "не подглядывая" в исходники, хоть официальных (Telegram Desktop, мобильных), хоть неофициальных Telethon?