В крошечном проекте решил попробовать данную библиотеку и посмотреть что из этого получится. Об этом опыте хочу рассказать в данном топике.
Хмелев Александр @akhmelev
программирование и AI
Без запаха фильтрации и нелинейного оценивания*
9 мин
37K * от англ. «unscented filtering and nonlinear estimation» (by Переводчик Google)
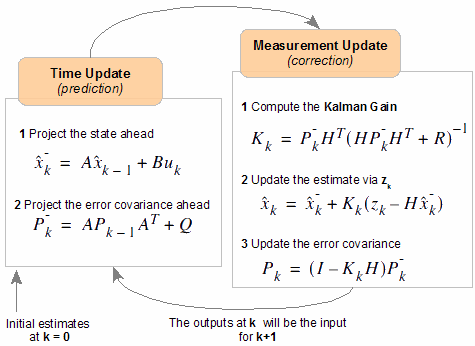
* от англ. «unscented filtering and nonlinear estimation» (by Переводчик Google)По просьбе dmitriyn решил опубликовать свое видение на так называемый «Unscented Kalman filter», который является распространением линейной фильтрации Калмана на случай, когда уравнения динамики и наблюдения системы нелинейны и не могут быть адекватно линеаризованы.
Как название данного метода фильтрации
+22
Золотая лихорадка стартапов
2 мин
1.1KСегодня очень модно делать стартапы. В чем-то это похоже на золотую лихорадку.
Огромное количество людей, прочитав готовые алгоритмы, хотят открыть свой стартап.
Лично мне пару раз в полгода (раньше — каждый месяц) обращаются знакомые, одержимые идеей. У них всего одно на уме — вот имею идею, сейчас давай ты сделаешь мне проект (нарисуешь, сверстаешь, запрограммируешь, продвинешь и т.д.), а прибыль пополам.

В ответ на вопросы про стратегию, про конкурентов на рынке, про ожидаемый доход, про управление рисками — молчание. Поэтому пишут реже.
Итак, я настоятельно рекомендую всем, кто делает свой стартап или только собирается, пересмотреть отношение к ряду вопросов.
Огромное количество людей, прочитав готовые алгоритмы, хотят открыть свой стартап.
Лично мне пару раз в полгода (раньше — каждый месяц) обращаются знакомые, одержимые идеей. У них всего одно на уме — вот имею идею, сейчас давай ты сделаешь мне проект (нарисуешь, сверстаешь, запрограммируешь, продвинешь и т.д.), а прибыль пополам.

В ответ на вопросы про стратегию, про конкурентов на рынке, про ожидаемый доход, про управление рисками — молчание. Поэтому пишут реже.
Итак, я настоятельно рекомендую всем, кто делает свой стартап или только собирается, пересмотреть отношение к ряду вопросов.
+95
Фильтр Калмана — !cложно?
7 мин
85K Недавно прочитал пост из «Дополненной реальности», в котором упоминается Фильтр Калмана в сравнении с более простым «альфа-бета» фильтром. Давно собирался сочинить нечто вроде сниппета по составлению ФК, и вот думаю самое время. В статье я вам расскажу как на практике можно составить расширенный ФК не особо утруждая себя высоконаучными размышлениями и глубокими теоретическими изысканиями.
Недавно прочитал пост из «Дополненной реальности», в котором упоминается Фильтр Калмана в сравнении с более простым «альфа-бета» фильтром. Давно собирался сочинить нечто вроде сниппета по составлению ФК, и вот думаю самое время. В статье я вам расскажу как на практике можно составить расширенный ФК не особо утруждая себя высоконаучными размышлениями и глубокими теоретическими изысканиями.+65
Бесплатная Zend Studio
1 мин
13KПрошу обратить внимание всех Zend Certified Engineers, что начиная с 27 марта Вы можете получить бесплатную копию Zend Studio и Zend Server. Скудные подробности по ссылке Free Zend Studio и Zend Server
А тем, кто еще не стал ZCE, думаю это послужит еще одним дополнительным стимулом для того что бы собраться и наконец сдать этот экзамен. Поверьте это не очень сложно ;)
А тем, кто еще не стал ZCE, думаю это послужит еще одним дополнительным стимулом для того что бы собраться и наконец сдать этот экзамен. Поверьте это не очень сложно ;)
+3
Нечёткий поиск в тексте и словаре
13 мин
268KВведение
Алгоритмы нечеткого поиска (также известного как поиск по сходству или fuzzy string search) являются основой систем проверки орфографии и полноценных поисковых систем вроде Google или Yandex. Например, такие алгоритмы используются для функций наподобие «Возможно вы имели в виду …» в тех же поисковых системах.
В этой обзорной статье я рассмотрю следующие понятия, методы и алгоритмы:
- Расстояние Левенштейна
- Расстояние Дамерау-Левенштейна
- Алгоритм Bitap с модификациями от Wu и Manber
- Алгоритм расширения выборки
- Метод N-грамм
- Хеширование по сигнатуре
- BK-деревья
+169
Простой конвертер текста в речь с использованием Google Translate
1 мин
48K
Недавно Гугль обновил русский язык в Google Translate, сильно улучшив произношение.
Я решил сделать конвертер текста в речь на базе их переводчика.
+79
Поиск k-ого наименьшего элемента
3 мин
36KСегодня на Хабре появилась очень интересная статья, о поиске минимального (максимального) значения на отрезке в массиве. Так как статья оказалось интересной и популярной, я решил с вами поделиться ещё одним алгоритмом поиска в массиве некоторых «специальных» значений.
+38
Пишем первое приложение для Android
8 мин
558KВ любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
+143
Новая версия: jQuery 1.5.1
1 мин
1.5K![[логотип jQuery]](https://habrastorage.org/getpro/habr/post_images/3b6/a83/b28/3b6a83b286024d3c0135bd5d90ff9772.png) Джон Резиг позавчера (24 февраля) объявил во блоге jQuery о выходе очередной версии jQuery, получившей
Джон Резиг позавчера (24 февраля) объявил во блоге jQuery о выходе очередной версии jQuery, получившей Резиг перечислил сорок два основных изменения, которые были внесены в эту версию jQuery. В основном они сводятся к обезжучиванию, к избавлению от багов. Но есть и одно видимое изменение —
1) Настройка isLocal управляет осознанием используемого протокола в качестве локального, то есть позволяет дополнить автораспознавание jQuery, которое в настоящее время считает локальными только те ресурсы, которые загружаются по протоколам «file»,
2) Настройка mimeType позволяет переопределить
3) Настройка xhrFields позволяет передать массив необходимых установок (для каждой указав fieldName и fieldValue, то есть имя и значение некоторого поля) в объект XHR. Скажем, можно придать withCredentials значение true, если понадобится запросить сервер из другого домена и послать туда логин, пароль и cookies
Эта версия
+49
Новая версия Developer Tools
1 мин
6.4KВ beta channel появилась новая версия инструментов разработчика с очень приятными изменениями.
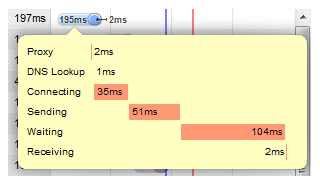
Во вкладке Network
- Появилась информация о фазах каждого запроса: сколько времени ушло на прокси, DNS, ожидание, отправку и получение данных

- HTTP заголовки теперь берутся прямо из тела ответа, до того, как они были интерпретированы вебкитом, поэтому можно увидеть в точности то, что отправил сервер
- Добавлена подсветка синтаксиса в теле ответа
+88
Native Client: К взлету готов!
2 мин
5.5KПеревод
В течении последних месяцев мы интенсивно работали над переводом Native Client на новый API плагинов браузера, Pepper (Pepper представляет собой набор расширений NPAPI, предложенный Google. прим. перев.). Native Client представляет собой технологию, позволяющую выполнять машинный код непосредственно в браузере, причем прозрачно и безопасно. Сегодня, с выпуском обновленного SDK для Native Client, мы добились значительного прогресса на пути тому, чтобы сделать модули Native Client такими же переносимыми и безопасными, как JavaScript.
+36
Хранение и шифрование паролей Microsoft Windows
7 мин
92KПро взлом паролей windows было написано немало статей, но все они сводились к использованию какого-либо софта, либо поверхностно описывали способы шифрования LM и NT, и совсем поверхностно описывали syskey. Я попытаюсь исправить этот неодостаток, описав все подробности о том где находятся пароли, в каком виде, и как их преобразует утилита syskey.
+128
Кэширование в Google App Engine
4 мин
1.6K Как вы уже знаете из предыдущей статьи, в App Engine есть множество способов хранения информации. Но многие из них весьма специфичны, и для повсеместного пользования подходят всего три: память инстанса, memcache и datastore.
Как вы уже знаете из предыдущей статьи, в App Engine есть множество способов хранения информации. Но многие из них весьма специфичны, и для повсеместного пользования подходят всего три: память инстанса, memcache и datastore.Под катом вас ждёт изложение в цифрах и картинках, краткие рекомендации по кэшированию и исходные коды простого cacher'a и приложения для тестов.
+32
Первые шаги для пауэршельшиков
Простой
12 мин
457KТуториал
Привет всем из 2023 года!
Я написал эту статью 12 лет назад. И внезапно — это — моя самая популярная статья. Я так же удивился что люди до сих пор заходят сюда и читают эту статью. Поэтому я решил её обновить. И после прочтения понял, что обновлять ничего не буду.
Да, powershell обновился за последние годы. Теперь он стал Powershell Core, и его можно запускать как на Windows, так и на Linux и MacOS. В скриптах появилось много плюшек, но основная идея осталась той же.
Если вы только начинаете писать на Powershell эта статья для вас. Вам будут даны основные понятия, которые относятся к Powershell в 2023 году, и которые позволят вам погрузиться в эту оболочку с головой.
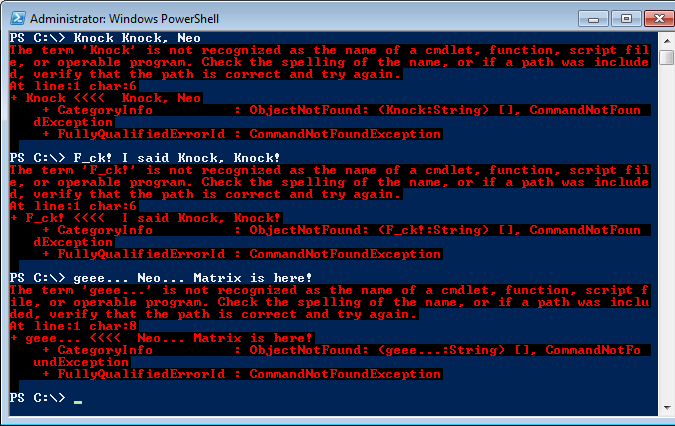
Приди ко мне брате в Консоль!
— Админ Долгорукий.
Много ярлыков улетело в корзину со времён выхода в свет 2008 Windows. Люди попроще дивились новому синему окошку, которое ребята из Майкрософт зачем-то вставили в свои новые продукты. Люди, которые сидят на блогах и знают программирование начали изучать это окошко.

В итоге к народу начало приходить осознание того, что Майкрософт действительно разработали что-то новое и интересное.
И так, зачем вам это нужно? В основном, программа под названием PowerShell (в дальнейшем PS) предназначена для администраторов и программистов. Она позволяет автоматизировать примерно 99% всех действий в системе. С помощью неё вы можете настраивать удалённые компьютеры, запускать и перезапускать сервисы и производить обслуживание большиства серверных приложений. Как выяснилось, возможности у программы потрясающие.
Конечно же, продвинутые пользователи найдут множество способов использования этого восхитительного синего окошка.
Задача этой статьи проста — показать вам малую долю возможностей PS и дать вам концептуальное понимание предмета. В действительности документации по предмету написано несметное количество, так что я не стремлюсь охватить всё. Я так же ознакомлю вас с набором утилит, которые позволят не вылезать из PS в принципе.
+183
Основы исполнения JavaScript и взаимодействие с сайтами внутри программ на Qt
9 мин
9.2KВведение
О кроссплатформенной библиотеке Qt слышали, наверное, многие. О движке отображения веб-страниц WebKit тем более. Не так давно первое стало содержать обертку над вторым, примеры создания браузеров в 50 строчек найти не сложно. Тем не менее о том, как получать доступ к отдельным элементам веб-страницы из Qt-кода написано не много.
+38
Анонимный браузер своими руками или Hide your ass yourself
4 мин
14KВступление
Этот небольшой топик расскажет о том, как просто и быстро сделать свой браузер, с небольшими добавками, которые помогут нам остаться анонимным в сети. Всю черную работу за нас сделает Qt, а именно его модуль QtWebKit. Мы лишь добавим в нужные места строки, подменяющие http-заголовки наших http- запросов. Это позволит оставаться анонимными при пассивном анализе http-запросов. Также переопределим navigator, что позволить оставаться анонимными для javascript-ов при активной идентификации. Для определенности обозначим основные параметры, с помощью которых нас можно идентифицировать в сети – вот именно их мы и будем подменять. Первое – это конечно IP адрес, тут все просто – используем прокси. Второе – любые заголовки http-запроса (user-agent будет наиболее интересен: его значение нужно подменять как в заголовках http-запросов, так и в проверке javascript-ами). Также реализуем возможность редактировать и подставлять свои сookies для определенных сайтов, раз уж есть такая возможность. И дополним все это встроенным редактором для подменяемых параметров с возможностью их сохранения для последующего использования.
+47
Информация
- В рейтинге
- Не участвует
- Откуда
- Минск, Минская обл., Беларусь
- Дата рождения
- Зарегистрирован
- Активность