
Мы надеемся, что эти книги очаруют вас. Они имеют одну общую особенность — эти романы стоят того, чтобы их прочесть. Любители фантастики, запасайтесь кофе и печеньками — и вперед за новыми впечатлениями в неизведанные галактики!
Пользователь

Представляю вашему вниманию перевод очень ёмкой, и в то же время достаточно краткой (для такого масштаба проблемы) статьи Карла Чео. Я решил, что очень хочу сделать её перевод практически сразу, как только начал читать, и очень рад, что в итоге сделал это.Для того, чтобы сделать обучение более веселым и интересным, представляю вам перечень важных теорий и концепций информатики, объяснённых с помощью аналогий с минимальным количеством технических деталей. Это будет похоже на очень быстрый курс информатики для всех с целью просто дать вам общее представление об основных концепциях.


 На фотографии — 40-летний Ричард Розенблатт (Richard Rosenblatt), исполнительный директор компании Demand Media, которая сейчас планирует IPO с ориентировочной оценкой $1,5 млрд. Ричард основал компанию в 2006 году, примерно через шесть месяцев после того, как продал MySpace медиамагнату Руперту Мердоку.
На фотографии — 40-летний Ричард Розенблатт (Richard Rosenblatt), исполнительный директор компании Demand Media, которая сейчас планирует IPO с ориентировочной оценкой $1,5 млрд. Ричард основал компанию в 2006 году, примерно через шесть месяцев после того, как продал MySpace медиамагнату Руперту Мердоку.

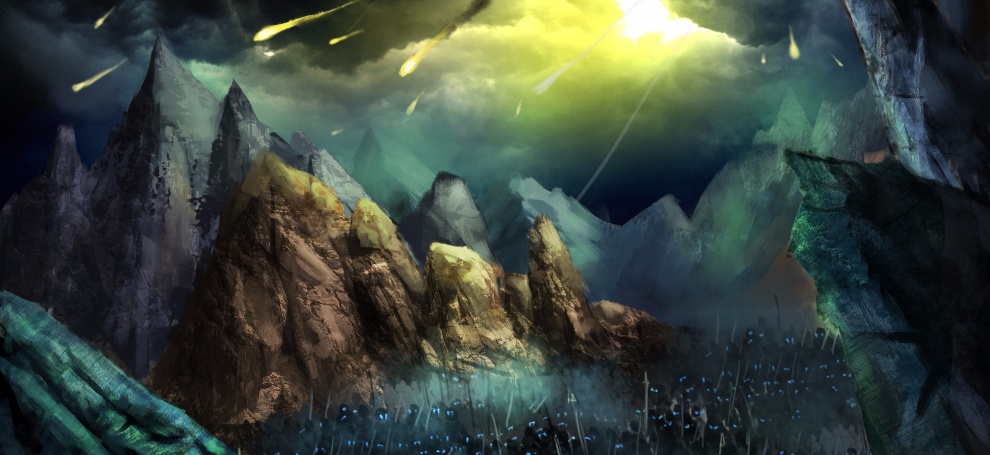
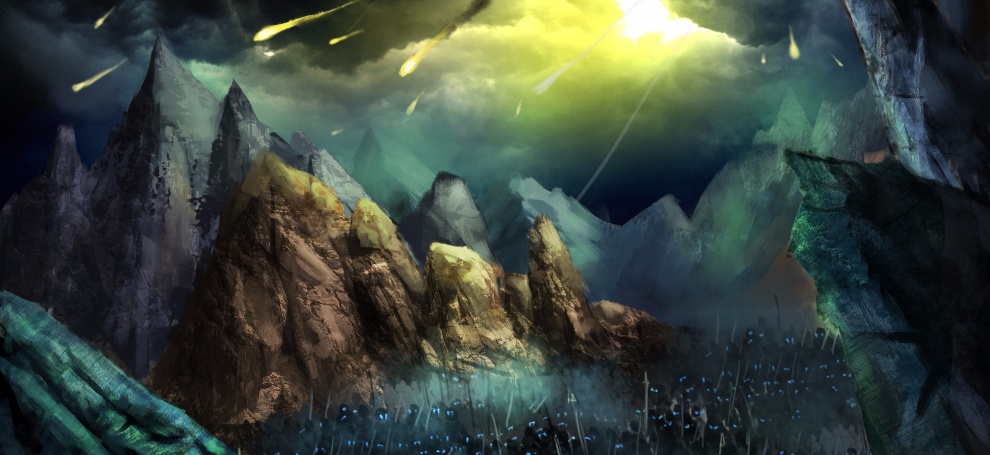
 Добрый день. Недавно мы вывели на Steam наш проект Steam Squad, о котором мы здесь уже писали. И сейчас я бы хотел поделиться парочкой технических моментов:
Добрый день. Недавно мы вывели на Steam наш проект Steam Squad, о котором мы здесь уже писали. И сейчас я бы хотел поделиться парочкой технических моментов:


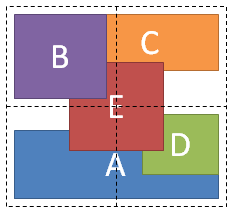
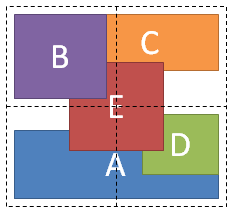
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
<div id="D">D</div>
<div id="E">E</div>
</div>