Хочу представить вам новый профессиональный инструмент для веб-разработки под Windows.
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Если вы всё еще используете Denwer, Xampp, Vertrigo и т.д. или предпочитаете устанавливать все компоненты сервера раздельно — добро пожаловать под кат.
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Если вы всё еще используете Denwer, Xampp, Vertrigo и т.д. или предпочитаете устанавливать все компоненты сервера раздельно — добро пожаловать под кат.
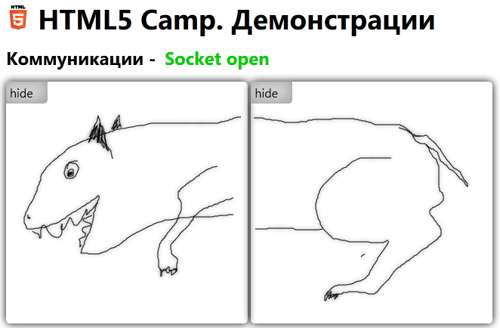
 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием  Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.

 Чуть больше, чем год назад, я уже
Чуть больше, чем год назад, я уже  Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.

 убегать от какого-нибудь
убегать от какого-нибудь  .
.

 Внимательный читатель нашего блога помнит, что вся компания началась с идеи создания системы автоматизации для сервисного бизнеса (ИТ-аутсорсинг, интернет-сервисы b2b, позже осознали, что и внутренние ИТ-службы имеют те же потребности), который будет распространяться по модели SaaS.
Внимательный читатель нашего блога помнит, что вся компания началась с идеи создания системы автоматизации для сервисного бизнеса (ИТ-аутсорсинг, интернет-сервисы b2b, позже осознали, что и внутренние ИТ-службы имеют те же потребности), который будет распространяться по модели SaaS. Веб-дизайнеры и веб-архитекторы используют целый арсенал психологических ловушек, чтобы манипулировать пользователями и провоцировать их на определенные шаблоны поведения. Что можно почерпнуть для себя из этих приемов? И, что еще более важно, этичны ли они?
Веб-дизайнеры и веб-архитекторы используют целый арсенал психологических ловушек, чтобы манипулировать пользователями и провоцировать их на определенные шаблоны поведения. Что можно почерпнуть для себя из этих приемов? И, что еще более важно, этичны ли они?