Пользователь
Универсальный орфографический словарь для Firefox
И что же делать таким как я? Поставить другой словарь? Я тут на днях решил пощупать Firefox 3 beta 2, и как белый человек, зашёл в инструменты > дополнения > Загрузить расширения. А там нажал ссылочку «словари». И что же я увидел?
А нет там выбора словаря. Есть только один — тот самый, который без поддержки буквы «ё». Хотя насколько я помню, раньше загрузка словарей в FF была организована как-то иначе, и там был выбор словаря. Собственно, прежний список до сих пор существует — на специальном сайте dictionaries.mozdev.org, только выйти на него получается не через меню Firefox или сайт расширений, а через гугл. Неправильно это как-то.
Всё это, конечно, хорошо, но что если частенько что-то пишешь и на английском языке? Ставить второй словарь? Постоянно между ними переключаться? А если я часто пишу смешанные тексты? А что если я вдруг захочу написать несколько слов, содержащих букву «ё» заменяя её на «е»? Firefox их больше не будет проверять, а просто пометит как ошибочные?
Ryan Singer: 10 советов по дизайну форм регистрации
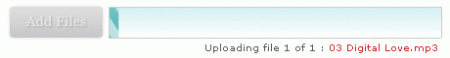
Показатель обратной загрузки файла для форм (Upload Progress Meter)

Или вот этот:

Они служат для показания процента аплоада на сервер файла который вы заливаете через форму. К сожалению, на самом простом уровне показать процент аплоада нельзя, а хотелось бы. Согласитесь видеть процент загрузки всегда приятней чем скучный «Loading...» в строке-статуса браузера, поэтому я расскажу как сделать такой аплоад-показатель для ваших форм загрузок.
Сколько стоит сделать сайт?
Сколько у Вас стоит создание веб-сайта?
По каким критериям у Вас происходит ценоообразование?
Как Вы относитесь к сознательному завышению и занижению стоимости?
Вопрос касается не только разработчиков веб-сайтов, но и просто дизайнеров, программистов, копиров итд…
IE7 { css2: auto; }
О пользе консоли
Делаем раз:
for f in *.jpg ; do convert -quality 90 -resize 80 "$f" "${f%.jpg}-thumb.jpg" ; doneДелаем два:
for f in *-thumb.jpg ; do echo "<a href=\"./photos/${f%-thumb.jpg}.jpg\"><img src=\"./photos/$f\" alt=\"фото\" width=\"80\" height=\"53\"></a>" ; doneВот, собственно, и всё. Остаётся только скопировать получившиеся строки и вставить на нужную страницу. Набрать эти две команды — пара минут с учётом того, что я не очень хорошо помню синтаксис bash'а (там substitution нужно знать) и convert'а.
Мне страшно подумать, сколько бы это заняло времени, если делать руками. Фотографий 32; На каждую ушла бы, наверное, минута. То есть это полчаса непрерывной работы.
Кропотливая оптимизация PHP-приложений (рассматриваю PHP5, но большинство справедливо и для 4-й ветки)
Когда во сне снится «ой а если сервера не хватит...»
Для начала, Доброй Ночи. Пишу что-то полезное вроде впервые (если не считать разного рода полу-тестов в моём блоге). Человек я допытливый до жути, неожиданно в голову пришло, что могу помочь сэкономить кому-то много времени ;).
Что такое User CSS?
10 инструментов проверки контраста вашего дизайна для улучшения его „читабельности“
10 инструментов проверки контраста вашего дизайна для улучшения его „читабельности“
В моей повседневной работе мы создаём графический дизайн для большинства сайтов наших клиентов, но не для всех. Некоторые из них сами или с помощью дизайн студий делают визуальный дизайн и оставляют переход на HTML + CSS + JavaScript и CMS для нас. Когда такое происходит, я практически всегда сталкиваюсь с проблемами недостаточного цветового контраста в дизайне. Иногда эти проблемы достаточно второстепенные и допустимые, но зачастую, есть области, которые необходимо скорректировать.
Если вам интересно, почему меня волнует (и почему я думаю, что вы должны заботиться о) цветовом контрасте веб-сайта — очень просто. Если текст не имеет достаточного контраста со своим фоном — у людей возникнут проблемы. Все, кто страдает дальтонизмом или те, кто бороздят Веб не в идеальных условиях (плохой монитор, отражение окон, блики от солнца) не смогут прочитать текст, по крайней мере, без трудностей.
SQLyog MySQL GUI
Дополнения Firefox, приводящие к утечкам памяти.
Одна из основных причин, позволившая Firefox достичь 400 миллионнов загрузок, это его настраиваемость, достигаемая благодаря дополнениям.
Безусловно, дополнения придают браузеру уникальные и полезные возможности, но в то же время могут вызвать нежелательные проблемы.
Уже существует дополнение, успешно помогающее обнаруживать пользователя и разработчикам дополнений утечки памяти в дополнениях. К сожалению, решены не все проблемы в некоторых дополнениях, что приводит к сбоям, утечкам памяти, повышенной нагрузке CPU.
Практический CSS/JS: уменьшаем время загрузки страницы
У вас есть два вызова CSS-файлов на странице, например:
<link type="text/css" rel="stylesheet" href="screen.css"
media="screen" />
<link type="text/css" rel="stylesheet" href="print.css"
media="print" />
где первый используется для отображения страницы на экране монитора, а второй — для предварительного просмотра и печати. Замечательно.
читать дальше на webo.in →
Практический HTML: улучшаем семантику ссылок
Примечание: ниже перевод статьи «Boost Your Hyperlink Power». В ней освещается использование атрибутов rel и rev, а также некоторые микроформаты.
Часть HTML-тегов и атрибуты мы используем каждый день в свой работе. Заголовки, параграфы, списки и картинки являются основой разметки каждого веб-разработчика. Но наиболее распространенным элементом, наверное, будет ссылка — простой тег, который связывает воедино все страницы, создавая ту самую беспорядочную структуру, которую мы называем Всемирная Сеть Интернет (WWW).
Ссылка как она есть
Весь потенциал ссылок заключается в атрибуте href, сокращение от hypertext reference. Он создает одностороннюю связь текущей страницы с другим ресурсом, обычно другой такой же страницей в интернете:
<a href="http://allinthehead.com/">
Атрибут href находится в открывающем теге a, между открывающим и закрывающим тегами находится текст для описания ссылки:
<a href="http://allinthehead.com/">Drew McLellan</a>
«Ну и что», — скажите вы. — «Это я все и так знаю», — и будете абсолютно правы! Но у ссылки есть еще кое-что, кроме атрибута href.
Безопасный метод авторизации на PHP
Давайте посмотрим вокруг: форумы, интернет магазины, гостевые книги и т.д. используют регистрацию и последующую авторизацию пользователей. Можно даже сказать, что это почти необходимая функция каждого сайта (только если это не домашняя страничка Васи Пупкина или не визитная карточка, какой-нибудь небольшой компании). Сегодня я хочу поделиться со всеми новичками информацией, о том, как лучше это все реализовать.
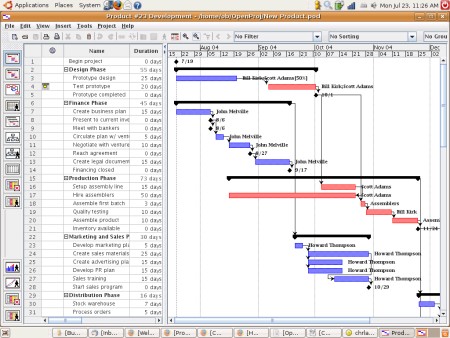
Онлайновая альтернатива Microsoft Project выходит под свободной лицензией
Программа OpenProj будет интегрирована в крупнейшие дистрибутивы Linux, включая Mandriva, Mint и Sabayon. Кроме того, сейчас идут переговоры с OpenOffice.org и компанией Sun Microsystems, разработчиком StarOffice, чтобы интегрировать OpenProj и в эти офисные пакеты.
Наконец, Projity обещает вложить «значительные ресурсы» в создание общепризнанного открытого стандарта на документы для программ управления проектами. Этот формат мог бы дополнить спецификации OpenDocument Format и стать альтернативой закрытому формату .mpp/.mpx из программы Microsoft Project, хотя с ним OpenProj тоже умеет работать.

Юникодный спец-символ переворачивающий текст
Перевернутый текст
Если взглянуть в код документа, то MSIE и Опера покажут, что текст действительно написан правильно, а Файрфокс из-за некоторых своих особенностей покажет и код документа перевёрнутым, причём включая HTML-теги.
Плохая новость в том, что с помощью этого символа можно очень эффективно троллить, вставляя его во всякие комментарии и редактируемые поля на разных сайтах.
Хорошая новость в том, что действие этого символа обратимо и ограничено его родительским контейнером и вложенными в него, поэтому перевернуть весь контент одним символом получится только на плохо написанных сайтах.
Вот такой он разный, этот юникод :)
Источник
Email это не место для дизайна
После стольких лет процветания интернета HTML-письма по-прежнему вызывают сильное отвращение (still sucks). Вы можете подумать, что я имею в виду «HTML-письма не отображатся корректно в некоторых email-клиентах» Однако, это лишь часть истины. Компании тратят сотни часов простых верстальщиков для создания HTML-разметок, которые могут не работать в Eudora или в Gmail или прекратить отображаться в Outlook.
Даже в тех программах, которые поддерживают визуализацию этого «мусорного» кода, который способен в них создать нормальный HTML-вид для письма, вся тяжелая работа может пойти прахом, если пользователь в настройках укажет «не отображать письма в HTML-формате».
How to become a ZCE
«Делаем стартап гостеприимным» или «Как использовать OpenID на своем сайте»

Уверен, вам не раз подалась на глаза аббревиатура OpenID. Вполне возможно у вас сложилось мнение, что это эдакая модная штуковина, о поддержке которой все чаще заявляют различные популярные проекты. По большому счету так и есть, но зачем эта технология на самом деле нужна? Предположим, вы заядлый блоггер, у вас имеется учетная запись на wordpress.com, но случилось вам прочесть сообщение в чужом дневнике и возникло непреодолимое желание оставить автору комментарий. Но вот незадача – чужой дневник оказался на livejournal.com. Неужели только для того, чтобы оставить комментарий вам придется регистрироваться на «вражеском» блог-хостинге?!
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва и Московская обл., Россия
- Зарегистрирован
- Активность