Постановка проблемы
Некоторое время назад по долгу
Предположим, на сайте имеется красивая панелька, как, например, у логинзы, или просто отдельные виджеты авторизации, например, через контакт, твиттер, фейсбук и иже с ними. Легко войти на сайт? Безусловно. Но при этом, если человек войдет сразу со всех этих аккаунтов (одновременно или нет, не суть), для системы это будут разные люди, а следовательно, клоны одного и того же человека, учётной записи которого, быть может, и вовсе нету на сайте.
Казалось бы, какая разница, регистрировать аккаунт на сайте, или входить через внешние ресурсы?






 Продолжая тему предыдущего поста
Продолжая тему предыдущего поста 
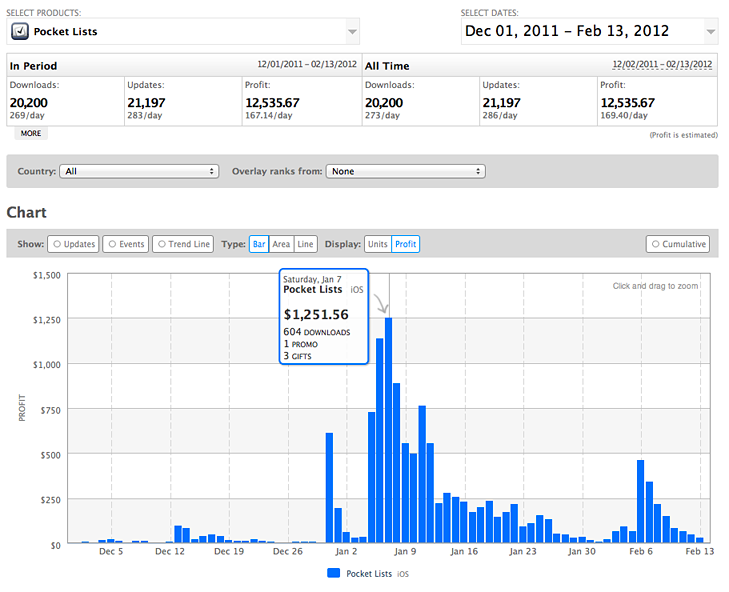
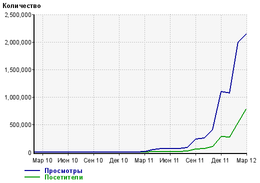
 Друзья, я хочу вам рассказать историю развития проекта
Друзья, я хочу вам рассказать историю развития проекта