Логотипы не всегда являются тем, чем они кажутся. Некоторые из таких логотипов могут содержать в себе много информации о бренде, и всё что вам нужно сделать — вглядеться в детали. Я выбрал двадцать три отличных логотипа, у которых есть такое «скрытое послание». Я уверен, что ранее вы видели некоторые из этих «скрытых посланий», но надеюсь, что смогу показать новые.
Пользователь
Как активировать режим Бога в Windows 7
1 мин
579KЗнаете ли вы, что вы тоже можете стать Богом!? Ну, по крайней мере, на Windows 7 (по сообщениям пользователей это так же работает и на Windows Vista).
Этот режим позволит вам управлять всеми настройками Windows из удобного графического меню. Вот как его активировать:
1. Щелкните правой кнопкой мыши на любом пустом пространстве рабочего стола.
2. Перейдите в меню Создать и создайте новую папку.
Этот режим позволит вам управлять всеми настройками Windows из удобного графического меню. Вот как его активировать:
1. Щелкните правой кнопкой мыши на любом пустом пространстве рабочего стола.
2. Перейдите в меню Создать и создайте новую папку.
+166
Как убеждать людей в сети: семнадцать малоизвестных джедайских трюков
11 мин
306KRecovery Mode
Перевод

Хотите узнать, как на просторах интернета убеждать людей и получать от них желаемое?
Сила убеждения, вот что обычно отличает успешных от всех остальных. И существует ряд доказанных наукой приёмов о которых вы, возможно, ещё не слышали, но которые способны радикально увеличить вашу способность убеждать.
В этой статье не будет ни слова о взаимном обмене, дефиците, социальном доказательстве и прочих широко известных принципах убеждения. Вы наверняка и так все о них знаете
+67
Подарок от Skype на новый год
1 мин
785KRecovery Mode
Вероятно, в качестве рождественского и новогоднего подарков, Microsoft запустила акцию Skype Collaboration Project, в рамках которой Skype дарит пользователям возможность на весь следующий год возможность пользоваться функциями групповой работы (видеочат и разделение экрана), а также отключить отображение рекламы. Еще вы получаете годовой абонемент на обмен картинками рабочего стола в групповых звонках, полным отсутствием рекламы и бесплатную техническую поддержку на период прохождения акции.
Для участия в акции переходим по этой ссылке и вводим туда почту на которую придет письмо с кодом (Вводить почту на которую зарегистрирован аккаунт скайпа не обязательно).
+329
Проект General Assembly запустил интерактивный курс для желающих овладеть CSS, JavaScript и HTML
1 мин
69K
Образовательный проект General Assembly представил интерактивный курс Dash, призванный помочь тем, кто хочет изучить CSS, JavaScript и HTML, пишет TechCrunch. Для этого пользователям предлагаются различные задачи, похожие на те, с которыми сталкиваются веб-разработчики в реальной жизни. Так, по мере прохождения курса, вы сначала узнаете, как создать личный сайт, затем макет для блога и сайт небольшой компании и в конечном итоге робота в CSS.
+28
jQuery для начинающих. Часть 3. AJAX
11 мин
455K
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов...
+65
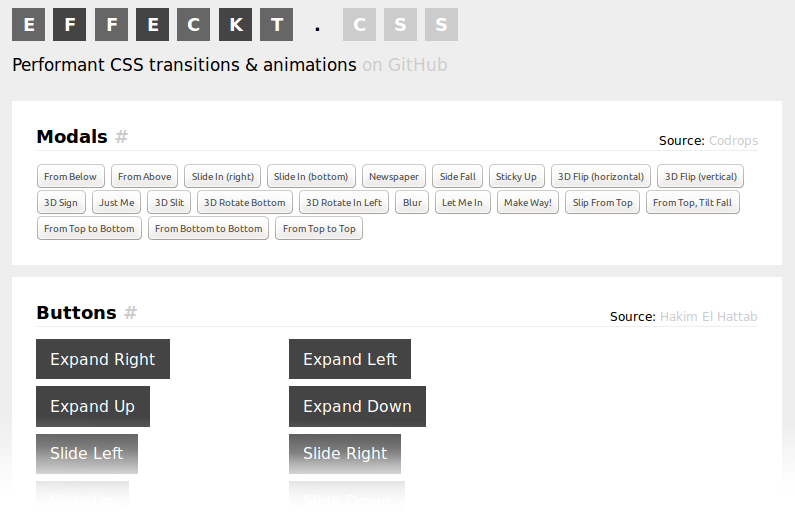
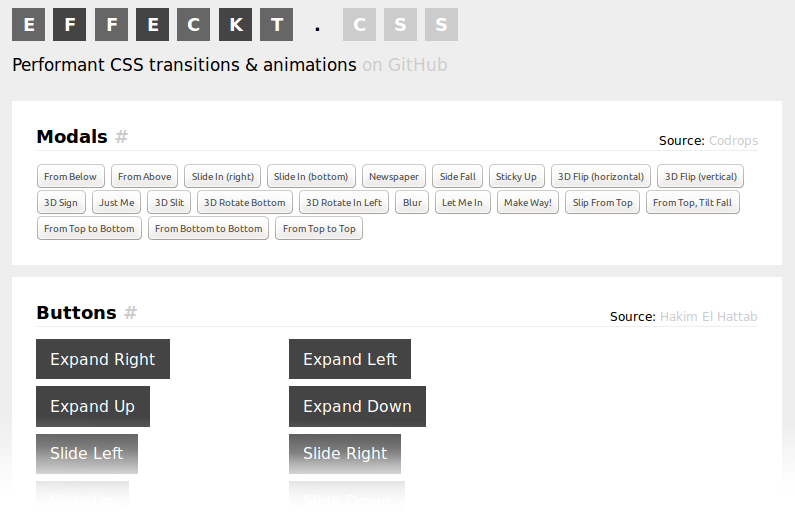
Effeckt.css от команды HTML5 Boilerplate: избранные эффекты и переходы на CSS
1 мин
18KEffeckt.css — это постоянно пополняемая подборка эффектов для оформления веб-приложений. Один из главных плюсов этой библиотеки эффектов — достаточно жёсткие критерии включения. Это не куча-мала, в которую сваливают всё подряд, каждый эффект должен соответствовать ряду критериев: эффекты должны быть практичными, их назначение — не демонстрировать возможности технологий, а облегчать и украшать жизнь пользователя, они должны работать быстро и плавно, они должны быть полностью совместимыми с мобильными технологиям.


+25
Прощай, Zen Coding. Привет, Emmet!
5 мин
250KПеревод

Еще в 2009 году,
 Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.Emmet, ранее известный как Zen Coding, является самым производительным и экономным во времени плагином для текстового редактора. Простые сокращения мгновенно расширяются в сложные фрагменты кода, Emmet превратит вас в более продуктивного разработчика.
Для тех, кто предпочитает смотреть, а не читать, вот видео любимых трюков автора.
+94
CSS анимации на реальном проекте
9 мин
92K
Всё чаще среди веб-разработчиков поднимается тема возможностей CSS анимаций (transition/animation), практически на каждой конференции по клиентской разработке можно услышать о потрясающих преимуществах новой технологии.
Производительность и гибкость CSS анимаций позволяет творить удивительные вещи, но можно ли уже использовать эти новые возможности в силу их нестабильности и незрелости на реальных больших проектах?
В этом посте мы расскажем, почему так важно начинать использовать новые технологии клиентской разработки уже сегодня и о трудностях, которые могут ждать вас на пути.
+79
Верстка рассылок — что мы имеем?
7 мин
64KТуториал
 Доброго дня.
Доброго дня.Изображение честно позаимствовано с Dribbble.com
Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций, т.к. было исправлено много противных багов. Gmail стал поддерживать фоновые изображения. Ну а благодаря развитию рынка мобильных платформ к нам на помощь приходят media queries.
Смысл поста — подытожить методику верстки писем под сегодняшние реалии, при этом не забывая про ископаемые клиенты.
И да, в посте картинок почти нет. За картинками прошу в обзоры css3 фич.
На данный момент занимаюсь версткой писем, скорей как хобби, поэтому времени на тестирование opera mail, sparrow и прочих «вроде как популярных» клиентов не было. Речь пойдет о следующих:
— Все версии MS Outlook
— Mail.ru
— Rambler почта (в новом интерфейсе не исключены баги)
— Яндекс почта
— Gmail
— Yahoo!
— Thunderbird начиная с версии 2.0
— Hotmail
— Windows Live Mail
— Apple Mail начиная с третьей версии
— AOL Mail
— Lotus Notes 8-8.5.
— theBat! дотошно не тестировал, но и нареканий особенно не было
+81
Адаптивный и мобильный дизайн с CSS3 Media Queries
7 мин
593KПеревод
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
+89
CSScomb: сортировка CSS-свойств с базовой поддержкой препроцессоров и пряниками
6 мин
48KБуквально вчера на Smashing Magazine был опубликован мой текст про CSScomb. Так как узначально я писал его на русском языке, а затем переводил на английский, то я решил опубликовать оригинальный вариант на Хабре.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
+72
Еще один jQuery плагин для верстки «пиксель в пиксель»
2 мин
19KЯ начал писать этот плагин в феврале этого года просто для себя, потому что на тот момент я не нашел ничего похожего. Сейчас уже хабраюзеру известно про такие инструменты, как PixelPerfect и X-Precise, однако у каждого из них есть свои плюсы и минусы, как и у моего.
Итак, что же особенного в pixLayout?
Итак, что же особенного в pixLayout?
+22
Отличный плагин для проверки верстки
1 мин
29KСуществует множество способов тестировать верстку. Большинство из них были описаны в статьях или комментариях хабра. Упоминаний данного способа я не нашел.

Утилита разработана командой xhtmlized.
Совместима со всеми браузерами, потому как подключается в виде плагина jQuery.
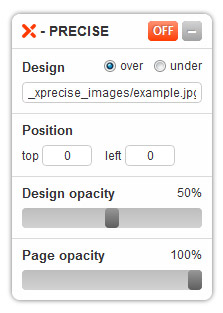
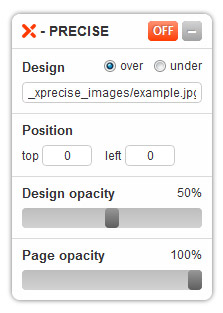
Для тестирования верстки вам нужно подключить jQuery, а за ним XPrecise
XPrecise

Утилита разработана командой xhtmlized.
Совместима со всеми браузерами, потому как подключается в виде плагина jQuery.
Установка и настройка
Для тестирования верстки вам нужно подключить jQuery, а за ним XPrecise
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="_xprecise/xprecise.min.js"></script>
+30
Black Mesa уже можно загрузить бесплатно!
2 мин
204KЗагрузить!
Зеркало 1
Зеркало 2
Зеркало 3
Зеркало 4
Отложите все свои дела на вечер, предупредите семью и близких, сегодня вечером в 18:45 MSK в свободном доступе появится легендарная Black Mesa.
Black Mesa это полный римейк всем известной Half-Life на движке Source. Проект стартовал в 2004 году, когда Valve перевыпустила оригинальный Half-Life на движке Source, но из нового в игре был только движок. Все текстуры и модели были старыми. Это и дало начало созданию мода с полностью новыми моделями от начала и до конца.


Зеркало 1
Зеркало 2
Зеркало 3
Зеркало 4
Отложите все свои дела на вечер, предупредите семью и близких, сегодня вечером в 18:45 MSK в свободном доступе появится легендарная Black Mesa.
Black Mesa это полный римейк всем известной Half-Life на движке Source. Проект стартовал в 2004 году, когда Valve перевыпустила оригинальный Half-Life на движке Source, но из нового в игре был только движок. Все текстуры и модели были старыми. Это и дало начало созданию мода с полностью новыми моделями от начала и до конца.


+104
Демо-данные для интернет-магазинов или верстаем правильно
2 мин
30KНе многие разработчики наполняют сайт реальными, или похожими на них, данными. В большинстве случаев все заканчивается созданием категорий Тест1, Тест2… и товаров Товар1, Товар2… Естественно, это не может отразить/показать настоящее поведение сайта/шаблона. Если с товаром еще не всегда все плохо, то с категориями почти всегда что-то не в порядке.
+21
Все о свойстве border
5 мин
260KПеревод
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
Когда Photoshop отображает совсем не то, что надо
3 мин
289K
Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
+143
Axis — интернет магазин своими руками
2 мин
17KДобрый день Хабр,
Хочу познакомить пользователей Хабра с проектом над которым работает наша небольшая команда. Axis — это CMS для создания интернет магазинов под открытой лицензией.
Репозиторий на GitHub: http://github.com/axis/axiscommerce
Сайт: http://axiscommerce.com

Хочу познакомить пользователей Хабра с проектом над которым работает наша небольшая команда. Axis — это CMS для создания интернет магазинов под открытой лицензией.
Репозиторий на GitHub: http://github.com/axis/axiscommerce
Сайт: http://axiscommerce.com

+53
CSS3 с погружением
7 мин
36KCSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
+100
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Зарегистрирован
- Активность