В наше время всё чаще сайты сталкиваются с необходимостью введения
отзывчивого дизайна и
отзывчивых картинок – а в связи с этим есть необходимость эффективного изменения размера всех картинок. Система должна работать так, чтобы каждому пользователю по запросу отправлялась картинка нужного размера – маленькие для пользователей с небольшими экранами, большие – для больших экранов.
Веб таким образом работает отлично, но для доставки картинок разных размеров разным пользователям необходимо все эти картинки сначала создать.
Множество инструментов занимается изменением размера, но слишком часто они выдают большие файлы, аннулирующие выигрыш в быстродействии, который должен приходить вместе с отзывчивыми картинками. Давайте рассмотрим, как при помощи
ImageMagick, инструмента командной строки, быстренько изменять размеры картинок, сохраняя превосходное качество и получая файлы небольших объёмов.
Большие картинки == большие проблемы
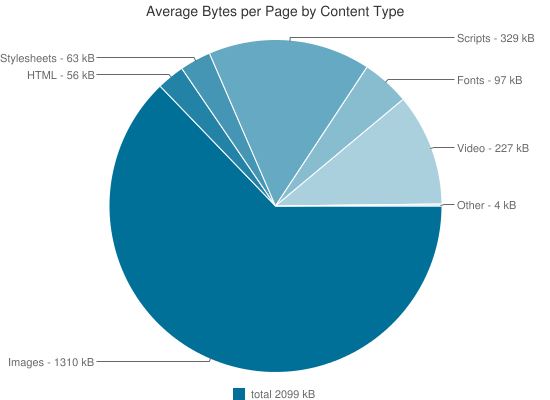
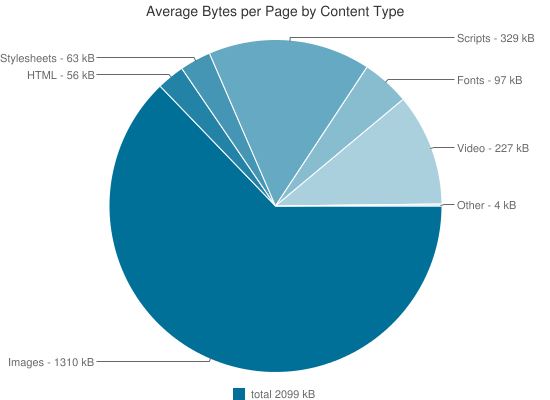
Средняя веб-страница
весит 2 Мб, из них 2/3 – картинки. Миллионы людей ходят в интернет через 3G, или ещё хуже. 2Мб-сайты в этих случаях работают ужасно. Даже на быстром соединении такие сайты могут израсходовать лимиты трафика. Работа веб-дизайнеров и разработчиков – упростить и улучшить жизнь пользователя.

Очень маленькие сайты могут просто сохранить несколько вариантов всех картинок. Но что, если у вас их дофига? Например, в магазине может быть сотня тысяч картинок – не делать же их варианты вручную.
ImageMagick
Утилита командной строки с 25-летним стажем в то же время является редактором картинок с полным набором функций. В ней огромная куча функций, и среди них – быстрое и автоматическое изменение размера картинок. Но с настройками по умолчанию файлы часто получаются излишне большими – иногда по объёму больше оригинала, хотя в них и меньше пикселей. Сейчас я объясню, в чём проблема, и покажу, какие настройки необходимы для её решения.







 Если вы владелец интернет-магазина и хотите, чтобы покупатель мог оплатить товары удобным ему способом, у вас есть два пути: подключать и настраивать оплату для каждой платежной системы отдельно — мучиться с интеграцией, подписанием договоров… либо сделать все быстро и без лишней волокиты — воспользоваться услугами компании, которая является платежным агрегатором. При выборе последнего варианта вам понадобится подписать всего один договор, а ваш покупатель сможет выбрать удобный ему способ оплаты из десятков доступных. Это и оффлайн способы, и электронные кошельки и, конечно же, оплата банковской картой. Платежных агрегаторов множество.
Если вы владелец интернет-магазина и хотите, чтобы покупатель мог оплатить товары удобным ему способом, у вас есть два пути: подключать и настраивать оплату для каждой платежной системы отдельно — мучиться с интеграцией, подписанием договоров… либо сделать все быстро и без лишней волокиты — воспользоваться услугами компании, которая является платежным агрегатором. При выборе последнего варианта вам понадобится подписать всего один договор, а ваш покупатель сможет выбрать удобный ему способ оплаты из десятков доступных. Это и оффлайн способы, и электронные кошельки и, конечно же, оплата банковской картой. Платежных агрегаторов множество. 



 Сегодня я хочу рассказать о замечательном инструменте, название которого вынесено в заголовок статьи. Разумеется, моей целью не является написание подробного руководства по
Сегодня я хочу рассказать о замечательном инструменте, название которого вынесено в заголовок статьи. Разумеется, моей целью не является написание подробного руководства по