Говоря о базах данных, как об источниках знаний, мы всегда подразумеваем, что это не только большой склад разнообразной упорядоченной (или не очень) информации, но и место ее безопасного хранения. Под безопасностью, как правило, понимается защита цифровых данных от несанкционированного доступа при передаче через каналы связи, но не стоит забывать и о физической защите носителей данных. Тем не менее, я не буду рассуждать, какие бронированные двери лучше ставить в вашу серверную и сколько охранников должно дежурить на проходной, а расскажу о криптографии.
Закревский Александр @multik
Разработчик
Снимаем постпродажный шок: короткий совет для интернет-магазинов
5 мин
99K Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал.
Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал. В крупных городах, где шоппинг развит, это не так актуально, как в регионах (где до кучи ещё и зарплаты несколько меньше). Поэтому у нас есть одна рекомендованная механика, которая помогает этот шок снимать.
Сейчас расскажу.
+131
Знания о языке и Яндекс. Зачем нам падежи? Лекция малой школы анализа данных
1 мин
20KТуториал
По разным оценкам сейчас в мире существует от трех до семи тысяч языков. Между языками могут быть очень значительные различия в графематике, фонетике, грамматике, лексике. Но если посмотреть шире, станет ясно, что все языки очень похожи и подвержены описанию при помощи универсальных категорий.
В этой лекции Елена Грунтова раскрывает студентам Малого ШАДа понятие грамматической категории и подробно рассказывает падежах, их природе, типах, а также способах выражения.
Лекция рассчитана на старшеклассников, но выходит за рамки школьной программы, поэтому может быть интересна и взрослым.
+49
Задачи на собеседованиях в Яндексе
15 мин
360KОткрытые вакансии на должность разработчика в Яндексе есть всегда. Компания развивается, и хороших программистов не хватает постоянно. И претендентов на эти должности тоже хоть отбавляй. Главная сложность – отобрать действительно подходящих кандидатов. И в этом плане Яндекс мало чем отличается от большинства крупных IT-компаний. Так что базовые принципы, описываемые в этой статье, могут быть применимы не только к Яндексу.
Однако стоит оговориться, что статья все же про подбор разработчиков. Т.е. собственно тех восьмидесяти процентов сотрудников, на которых держится массовая разработка. Часто мы нанимаем людей на специальные вакансии: например, разработчиков систем компьютерного зрения, лингвистов, экспертов по машинному обучению. В этом случае формат собеседования может заметно отличаться.

Однако стоит оговориться, что статья все же про подбор разработчиков. Т.е. собственно тех восьмидесяти процентов сотрудников, на которых держится массовая разработка. Часто мы нанимаем людей на специальные вакансии: например, разработчиков систем компьютерного зрения, лингвистов, экспертов по машинному обучению. В этом случае формат собеседования может заметно отличаться.

+135
Быстрая, экономная, устойчивая…
10 мин
60K
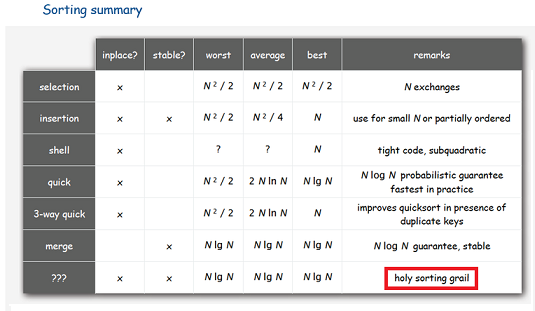
Если вам понадобится алгоритм сортировки массива, который:
- Работал бы гарантированно за O(N*log(N)) операций (обменов и сравнений);
- Требовал бы O(1) дополнительной памяти;
- Был бы устойчивым (то есть, не менял порядок элементов с одинаковыми ключами)
то вам, скорее всего, предложат ограничиться любыми двумя из этих трёх пунктов. И, в зависимости от вашего выбора, вы получите, например, либо сортировку слиянием (требует O(N) дополнительной памяти), либо пирамидальную сортировку (неустойчив), либо сортировку пузырьком (работает за O(N2)). Если вы ослабите требование на память до O(log(N)) («на рекурсию»), то для вас найдётся алгоритм со сложностью O(N*(log(N)2) — довольно малоизвестный, хотя именно его версия используется в реализации метода std::stable_sort().
На вопрос, можно ли добиться выполнения одновременно всех трёх условий, большинство скажет «вряд ли». Википедия о таких алгоритмах не знает. Среди программистов ходят слухи, что вроде бы, что-то такое существует. Некоторые говорят, что есть «устойчивая быстрая сортировка» — но у той реализации, которую я видел, сложность была всё те же O(N*(log(N)2) (по таймеру). И только в одном обсуждении на StackOverflow дали ссылку на статью B-C. Huang и M. A. Langston, Fast Stable Merging and Sorting in Constant Extra Space (1989-1992), в которой описан алгоритм со всеми тремя свойствами.
+145
Серьезное проектирование серьезного магазина. Часть 1. Исследуем и продумываем функционал
19 мин
129KТуториал
Не так давно я писал статью про проектирование больших сайтов на примере социальной сети со схожим названием: «Серьезное проектирование серьезных сайтов». Сегодня я хочу поговорить про одну из основных сфер нашей деятельности – электронную коммерции, а именно про проектирование интернет-магазинов.
Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.

Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.

+58
Пузырьковая сортировка и все-все-все
5 мин
636K
Все отлично знают, что из класса обменных сортировок самый быстрый метод – это так называемая быстрая сортировка. О ней пишут диссертации, её посвящено немало статей на Хабре, на её основе придумывают сложные гибридные алгоритмы. Но сегодня речь пойдёт не про quick sort, а про другой обменный способ – старую добрую пузырьковую сортировку и её улучшения, модификации, мутации и разновидности.
Практический выхлоп от данных методов не ахти какой и многие хабрапользователи всё это проходили ещё в первом классе. Поэтому статья адресована тем, кто только-только заинтересовался теорией алгоритмов и делает в этом направлении первые шаги.
image: пузырьки
+92
Как мы делали API для социальной сети (REST API для WEB)
9 мин
55KТуториал
Я в своей работе часто сталкиваюсь с разными новыми концепциями, идеологиями и проектами. В основном из-за того, что участвую в разработке разных больших проектов, в каждом из которых встречаю что-то новое. Сегодня я хочу рассказать о своем опыте с REST API. Идеологии, которую мне как-то раз довелось применить при разработке одной социальной сети.
Об этом уже немало написано, и все же чего-то полного, позволяющего найти все необходимые мне детали в одном месте, когда я только начинал этим заниматься, в русскоязычной редакции я не встречал. Попробую собрать то, что удалось выяснить, путем проб, ошибок и постоянных поисков в работе с различными проектами. Итак, приступим!
Хочу сразу оговориться: REST для меня — это, в первую очередь, идеология, к которой я отношусь трепетно и нежно. И, если кто-то не готов принять ее такой, какая она есть — не стоит читать дальше эту статью. У программиста всегда есть куча полезных дел, которыми можно заняться, пока приходит понимание необходимости писать узнаваемые интерфейсы и прятать за их простотой логику приложений любой сложности…
Сразу должен оговорить, что я программист, а не писатель и это моя первая статья. Возможно, получилось сухо, но мы тут все технари, надеюсь, будет интересно. В статье я буду описывать свой опыт с REST API. Постараюсь сделать статью универсальной, чтобы эту идеологию по моей статье можно было применять для любого интернет-проекта.
Теперь давайте по порядку.
Об этом уже немало написано, и все же чего-то полного, позволяющего найти все необходимые мне детали в одном месте, когда я только начинал этим заниматься, в русскоязычной редакции я не встречал. Попробую собрать то, что удалось выяснить, путем проб, ошибок и постоянных поисков в работе с различными проектами. Итак, приступим!
Хочу сразу оговориться: REST для меня — это, в первую очередь, идеология, к которой я отношусь трепетно и нежно. И, если кто-то не готов принять ее такой, какая она есть — не стоит читать дальше эту статью. У программиста всегда есть куча полезных дел, которыми можно заняться, пока приходит понимание необходимости писать узнаваемые интерфейсы и прятать за их простотой логику приложений любой сложности…
Сразу должен оговорить, что я программист, а не писатель и это моя первая статья. Возможно, получилось сухо, но мы тут все технари, надеюсь, будет интересно. В статье я буду описывать свой опыт с REST API. Постараюсь сделать статью универсальной, чтобы эту идеологию по моей статье можно было применять для любого интернет-проекта.
Теперь давайте по порядку.
+37
Учебное пособие по кэшированию, часть 2
9 мин
172KПеревод
Вторая часть довольно подробного и интересного изложения материала, касающегося кэша и его использования. Часть 1.
Автор, Mark Nottingham, — признанный эксперт в области HTTP-протокола и веб-кэширования. Является председателем IETF HTTPbis Working Group. Принимал участие в редактировании HTTP/1.1, part. 6: Caching. В настоящий момент участвует в разработке HTTP/2.0.
Текст распространяется под лицензией Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported License.
От переводчика: об опечатках и неточностях просьба сообщать в личку. Спасибо.
Автор, Mark Nottingham, — признанный эксперт в области HTTP-протокола и веб-кэширования. Является председателем IETF HTTPbis Working Group. Принимал участие в редактировании HTTP/1.1, part. 6: Caching. В настоящий момент участвует в разработке HTTP/2.0.
Текст распространяется под лицензией Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported License.
От переводчика: об опечатках и неточностях просьба сообщать в личку. Спасибо.
+14
Учимся писать в информационном стиле
2 мин
106KПо работе я пишу тексты: посты на хабр, email-рассылку, статьи в СМИ. Пишу уже пару лет, последние полгода не меньше двух текстов в неделю. Значительным шагом в развитии моего навыка письма было открытие для себя информационного стиля и советов Максима Ильяхова.
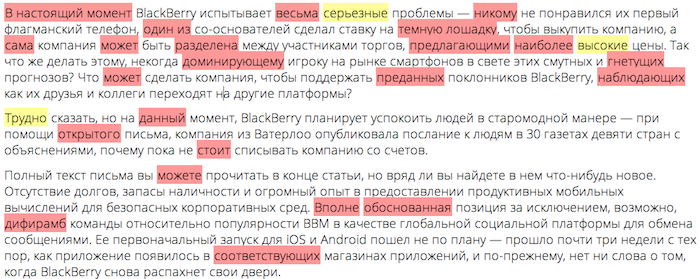
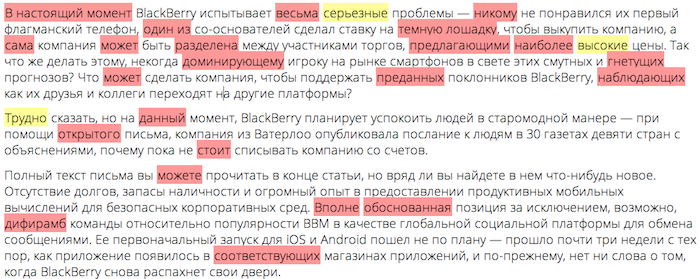
Цель текста в информационном стиле — донести информацию до читателя. Информационный стиль: лаконичный, однозначный, точный и объективный. В информационных текстах нет лишних слов, эмоций, личного мнения. Они читаются легко и быстро.
Максим вводит понятие стоп-слов. Стоп-слова не характерны для текстов в информационном стиле и если вы встретили его — задумайтесь и перефразируйте это место. Стоп-слова это «кстати», междометия, модальные глаголы, отглагольные существительные и другие, всего около 100.
В какой-то момент мне стало сложно искать эти слова в текстах, поэтому я создал себе в помощь Test The Text. Test The Text выделяет в тексте слова нехарактерные для информационного стиля и объясняет почему.

Цель текста в информационном стиле — донести информацию до читателя. Информационный стиль: лаконичный, однозначный, точный и объективный. В информационных текстах нет лишних слов, эмоций, личного мнения. Они читаются легко и быстро.
Максим вводит понятие стоп-слов. Стоп-слова не характерны для текстов в информационном стиле и если вы встретили его — задумайтесь и перефразируйте это место. Стоп-слова это «кстати», междометия, модальные глаголы, отглагольные существительные и другие, всего около 100.
В какой-то момент мне стало сложно искать эти слова в текстах, поэтому я создал себе в помощь Test The Text. Test The Text выделяет в тексте слова нехарактерные для информационного стиля и объясняет почему.

+183
Учебное пособие по кэшированию, часть 1
5 мин
101KПеревод
Довольно подробное и интересное изложение материала, касающегося кэша и его использования. Часть 2.
Автор, Mark Nottingham, — признанный эксперт в области HTTP-протокола и веб-кэширования. Является председателем IETF HTTPbis Working Group. Принимал участие в редактировании HTTP/1.1, part. 6: Caching. В настоящий момент участвует в разработке HTTP/2.0.
Текст распространяется под лицензией Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported License.
От переводчика: об опечатках и неточностях просьба сообщать в личку. Спасибо.
Автор, Mark Nottingham, — признанный эксперт в области HTTP-протокола и веб-кэширования. Является председателем IETF HTTPbis Working Group. Принимал участие в редактировании HTTP/1.1, part. 6: Caching. В настоящий момент участвует в разработке HTTP/2.0.
Текст распространяется под лицензией Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 Unported License.
От переводчика: об опечатках и неточностях просьба сообщать в личку. Спасибо.
+21
WOW CSS
2 мин
38KДоброго времени суток, уважаемые хабравчане. Не так уж давно, для того чтобы сделать что-то «округленное» с нефиксированной высотой приходилось создавать таблицу и крайним ячейкам в бэкграунд задавать нарезанные углы. Вообще любое «непрямоугольное» могло быть только графическим изображением. Сейчас же современные стандарты CSS позволяют создавать весьма интересные вещи. Но все нетипичные фигуры в большинстве своем дозволено сделать благодаря псевдо-селекторам :before и :after. Даже существуют некоторые «паттерны» для этого. А в недалеком будущем появится возможность задавать любые формы для элементов. С приходом CSS Masking я бы сказал наступит веб-дизайнерская сингулярность — веб-дизайн сможет быть любым. Единственное ограничение — это предел фантазии дизайнера. Но не будем о будущем. Все же я предлагаю вдохновиться прекрасным настоящим. В этом посте я собрал несколько крутых CSS реализаций. В некоторых из них спрятаны полезные техники, а в других любовь к CSS творчеству авторов этих подделок.
Не для таких же как и я каскадных зануд хочу добавить, что CSS изобретения могут быть и коммерчески выгодными. Только присутствие в CSSAWARDS, СSSWINNER, CSSREEL или CSSDESIGNAWARDS будет неплохой рекламой.

Не для таких же как и я каскадных зануд хочу добавить, что CSS изобретения могут быть и коммерчески выгодными. Только присутствие в CSSAWARDS, СSSWINNER, CSSREEL или CSSDESIGNAWARDS будет неплохой рекламой.
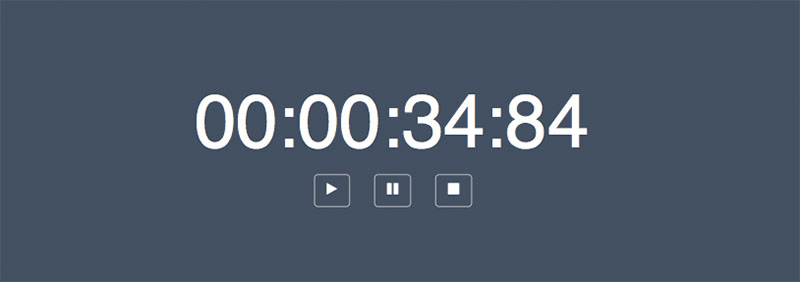
Таймер на чистом CSS

+64
Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить
7 мин
285K
Вот так люди видят вашу страницу
Привет!
Проблема вот в чём. Если зайти на практически любой сайт интернет-магазина или компании с услугами, вы встретите контент. Точнее — отвратительные тексты, которые писали, кажется, маркетологи, воспитанные сеошниками.
Разумеется, можно не делать, как они. Если работать по-умному, то вы поможете и читателям по жизни, и себе в продажах.
По моим примерным подсчётам (усреднение с ряда позиций), конверсии для нас выглядят так:
- Только название и картинка — около 1,5%.
- С описанием от производителя — чуть более 2%.
- С описанием человека, который держал это в руках и знает правила — около 6%.
Ниже — рассказ про то, как мы доводили время на сайте от 3 минут сначала до 6:40, а потом до 20:48. Да-да, двадцати минут сорока восьми секунд для среднего посетителя. Честного среднего, с учётом отказов и по полной выборке.
+270
Как сверстать веб-страницу. Часть 1
13 мин
1.2MУважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
+85
Отладка самолета? Это очень просто!
13 мин
119KНекоторое время назад мне пришлось очень плотно поучаствовать в приемо-сдаточных испытаниях самолета. Эти испытания были основной частью процесса передачи свежеизготовленного, самого (по моему мнению) технически продвинутого на настоящий момент времени бизнес-джета от производителя заказчику. Казалось бы, причем здесь тестирование, разработка, да и вообще тематика Хабра? Желающие узнать это могут перевернуть страницу и прочитать довольно много текста, причем вообще без картинок.
+255
Правильные способы исключения файлов в Git
1 мин
210KИногда встречаю в файле
В этом топике я расскажу о правильных способах исключения файлов и о том когда какой способ использовать.
.gitignore то, чего там быть никак не должно. Например, папка .idea, в которой лежат конфиги известных IDE от JetBrains. Это часть вашего рабочего окружения и она никаким боком не относится к проекту и репозиторию. Если над проектом работает несколько человек и каждый из них добавит конфиги своего окружения в .gitignore, то он превратится в нечитаемую помойку.В этом топике я расскажу о правильных способах исключения файлов и о том когда какой способ использовать.
+50
Нормальные числа. Эпизод II: атака де Брёйна
7 мин
14KДобрый день, любезные хабражители. Как, быть может, некоторые из вас помнят, в предыдущем посте я грозился показать, как конструируется нормальное число, доказательство нормальности которого возможно провести элементарными средствами. К сожалению, у меня целый месяц не было возможности написать этот пост вследствие неожиданного перехода моего аккаунта в режим рид-онли. Однако теперь я вернулся, так сказать, отдохнувшим и могу приступить к выполнению обещания.
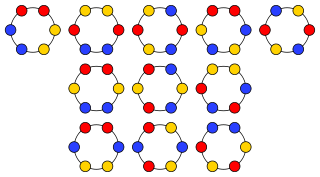
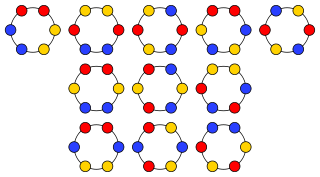
Если вы знаете, что такое нормальные числа, и вам интересно, как их строить — пожалуйте под кат. Если вы не знаете, что такое нормальные числа — прочитайте предыдущую статью (ссылка выше), затем пожалуйте под кат. Если же вам неинтересно, как строить нормальное число — всё равно пожалуйте под кат, потому что там я буду рассказывать про циклы де Брёйна, которые сами по себе очень интересные штуки.

Если вы знаете, что такое нормальные числа, и вам интересно, как их строить — пожалуйте под кат. Если вы не знаете, что такое нормальные числа — прочитайте предыдущую статью (ссылка выше), затем пожалуйте под кат. Если же вам неинтересно, как строить нормальное число — всё равно пожалуйте под кат, потому что там я буду рассказывать про циклы де Брёйна, которые сами по себе очень интересные штуки.

+25
Скриншоты без десктопа на HTML5
4 мин
28KПрактически каждый день я пользуюсь почтой Gmail, но вот недавно заметил, что если сделать скриншот экрана (www.take-a-screenshot.org), то простым нажатием Ctrl + V этот скриншот можно скопировать прямо в текст письма Gmail. Это работает везде, но естественно кроме IE. Заинтересовавшись вопросом как это происходит нагуглил следующий пост на Stackoverflow. Под сильным впечатлением от возможностей HTML5 clipboardData решил сделать простенький портал, где без всяких Desktop приложений любой юзер может загрузить скриншот просто скопировав его.
+51
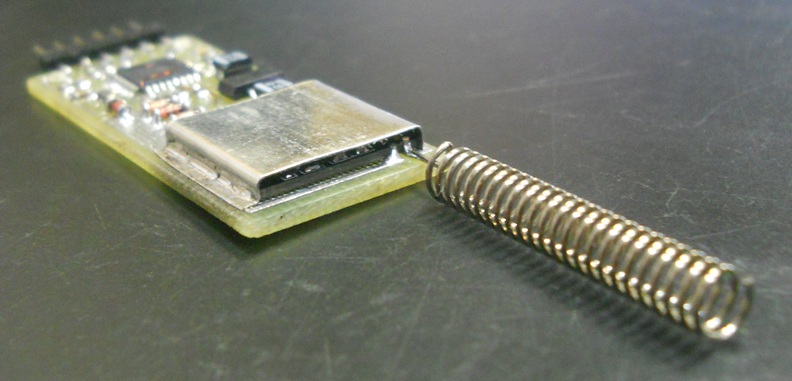
Радиомодем за 7 долларов
6 мин
136KТуториал
Доброе время суток!
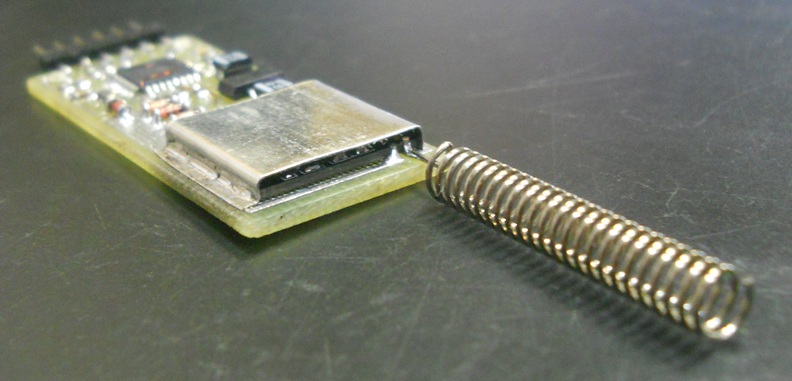
Расскажу я как можно собрать себе радиомодем мощностью 100мВт на 433МГц, по стоимости выходящий примерно на 6-7 долларов. Мощный радиомодем за 200 рублей — заманчиво? Тогда начнём.

Требуются скиллы пайки немного выше среднего и опыт заказа в интернет-магазинах.
Расскажу я как можно собрать себе радиомодем мощностью 100мВт на 433МГц, по стоимости выходящий примерно на 6-7 долларов. Мощный радиомодем за 200 рублей — заманчиво? Тогда начнём.

Требуются скиллы пайки немного выше среднего и опыт заказа в интернет-магазинах.
+83
Изменение коммитов в Git
2 мин
296KЭто пост для тех, кто начинает работу с Git. Все, что здесь написано по частям можно найти в многочисленных простынях о Git на Хабре. Но я подумал, что неплохо было бы иметь отдельный предельно понятный топик, который бы гуглился по запросу «git изменение коммитов».
+66
Информация
- В рейтинге
- Не участвует
- Откуда
- Днепр, Днепропетровская обл., Украина
- Зарегистрирован
- Активность