Похоже, не все поняли, что произошло: вместо того, чтобы говорить о фреймворке от Google, народ
обратил внимание на вторичную вещь — компрессор javascript-кода
Closure Compiler.
А ведь
Closure Library есть ни что иное, как внутренний javascript framework Гугла, компоненты которого использованы в Gmail, Google Docs и прочих веб-приложениях от Г. И это замечательно, друзья мои! Ведь это фреймворк от непревзойдённых профессионалов разработки популярных вебприложений. Что подразумевает собой качество, стабильность и оптимальность кода, единообразность разных частей фреймворка.
До сих пор подобных фреймворков была только одна штука — это YUI, корпоративный фреймворк Yahoo. Безусловно, YUI радует единообразием, отличной документацией, компонентами, удобными для создания вебприложений. Однако мне всегда казалось странным, что Yahoo, далеко не лидер в области rich internet applications, опубликовала свои библиотеки, а Google, та самая компания, которая своими Maps и Gmail просто заставила разработчиков браузеров поддержать всё то, благодаря чему мы сейчас имеем кучу 2.0 сервисов, не обнародавала свои javascript-библиотеки на пользу простым разработчикам.
И вот это произошло. Ура, товарищи!










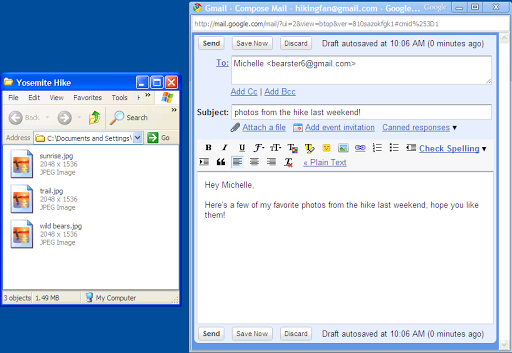
 Здравствуйте. На днях возникла задача оформить на одном проекте мини-подсказки в полях input(подобно тому, как оформлено поле
Здравствуйте. На днях возникла задача оформить на одном проекте мини-подсказки в полях input(подобно тому, как оформлено поле 