Здравствуйте! Я хотел бы представить вашему вниманию отличное введение в квантовую механику, написанное Элиезером Юдковским; быть может, он известен вам по своему сайту lesswrong.com, посвящённому рационализму, предрассудкам, когнитивным парадоксам и ещё многим интересным вещам.
Пользователь
Обзор Планшета Acer Iconia Tab A211
4 мин
87KБольшинство пользователей планшетов используют его для интернет-серфинга. Дальше идут любители просмотра видео, игроки, чтецы книг, деловые люди (работа с документами), ну и общающиеся в сети (социальные сети).
Для всех этих задач (пусть даже и косвенно) обязательно наличие интернет-соединения. Кроме того, сама экосистема и сценарии использования планшета подразумевают наличие интернета.
Есть такое мнение, что планшеты с 3G модулем (а именно так вы можете получить интернет там, где нет wi-fi) достаточно дорогие. Сегодня я хочу опровергнуть миф, не скатываясь к китайским поделкам и танцам с бубном.
Перед нами планшет с 3g модулем, 4 ядрами, отличной сборкой и лояльной ценой: Acer Iconia Tab A211.

Для всех этих задач (пусть даже и косвенно) обязательно наличие интернет-соединения. Кроме того, сама экосистема и сценарии использования планшета подразумевают наличие интернета.
Есть такое мнение, что планшеты с 3G модулем (а именно так вы можете получить интернет там, где нет wi-fi) достаточно дорогие. Сегодня я хочу опровергнуть миф, не скатываясь к китайским поделкам и танцам с бубном.
Перед нами планшет с 3g модулем, 4 ядрами, отличной сборкой и лояльной ценой: Acer Iconia Tab A211.

+5
Памятка начинающему фотографу
2 мин
150KТуториал
 Хабраюзер nicothin сделал памятку начинающим фотографам — короткую шпаргалку, материал которой описывает тот крайний минимум, который необходим каждому, кто собирается снимать сознательно. Вкратце опишу что это и зачем.
Хабраюзер nicothin сделал памятку начинающим фотографам — короткую шпаргалку, материал которой описывает тот крайний минимум, который необходим каждому, кто собирается снимать сознательно. Вкратце опишу что это и зачем.+73
Заземление. Что это такое и как его сделать (часть 1)
12 мин
588K
Мой рассказ будет состоять из трёх частей.
1 часть. Заземление
(общая информация, термины и определения)
2 часть. Традиционные способы строительства заземляющих устройств
(описание, расчёт, монтаж)
3 часть. Современные способы строительства заземляющих устройств
(описание, расчёт, монтаж)
В первой части (теория) я опишу терминологию, основные виды заземления (назначение) и предъявляемые к заземлению требования.
Во второй части (практика) будет рассказ про традиционные решения, применяемые при строительстве заземляющих устройств, с перечислением достоинств и недостатков этих решений.
Третья часть (практика) в некотором смысле продолжит вторую. В ней будет содержаться описание новых технологий, используемых при строительстве заземляющих устройств. Как и во второй части, с перечислением достоинств и недостатков этих технологий.
Если читатель обладает теоретическими знаниями и интересуется только практической реализацией — ему лучше пропустить первую часть и начать чтение со второй части.
Если читатель обладает необходимыми знаниями и хочет познакомиться только с новинками — лучше пропустить первые две части и сразу перейти к чтению третьей.
Мой взгляд на описанные методы и решения в какой-то степени однобокий. Прошу читателя понимать, что я не выдвигаю свой материал за всеобъемлющий объективный труд и выражаю в нём свою точку зрения, свой опыт.
Некоторая часть текста является компромиссом между точностью и желанием объяснить “человеческим языком”, поэтому допущены упрощения, могущие “резать слух” технически подкованного читателя.
+167
Основы фотографии: выдержка, диафрагма, ГРИП, светочувствительность
6 мин
410KВведение
Часто люди приобретают цифровые зеркальные камеры в погоне за качеством снимков, но при этом не имеют представления о технических моментах съемки. В основном это касается тех, кто до зеркалки держал в руках исключительно компактные фотоаппараты и пользовался автоматическими режимами (которые, к слову, весьма продвинутые в современных камерах).
В результате у кого-то возникает разочарование в камере и фотографии в целом, а другие проявляют терпение и пытаются освоить премудрости фотографии, чтобы раскрыть весь потенциал камеры с полноценным (или почти полноценным) сенсором.
Изначально я планировал написать одну статью, но по ходу дела понял, что объем получается слишком большой и решил разбить ее на несколько частей. В этой главе рассмотрю такие понятия как выдержка, диафрагма, ГРИП и светочувствительность, как эти параметры влияют на результат съемки. На очереди статья про типы и параметры объективов, работу со вспышками и советы по съемке в различных условиях.
+192
Нейронные сети. Часть 1. Основы искусственных нейронных сетей
6 мин
146KДоброго времени вам суток, уважаемое Хабрасообщество.
Хочу вначале сделать маленький дисклеймер. Предыдущим постом в этом сообществе были рассмотрены основы искусственной нейронной сети. Я данной темой занималась для написания своей магистерской работы и соответственно прочитала в свое время достаточно литературы, поэтому мне бы хотелось немного дополнить и в дальнейшем продолжить вам рассказывать о том, что такое нейронная сеть, какое представление она имеет изнутри, как с ее помощью решают задачи и так далее…
Сразу оговорюсь, что я не гуру в данном вопросе, я его знаю (ну или знала, так как времени прошло уже достаточно) настолько глубоко, насколько мне было это необходимо для написания работающей нейронной сети для распознавания цифр, ее обучения и дальнейшего использования. Предметом исследования была структура нейронной сети для распознавания символов, а конкретно, зависимость между количеством нейронов в скрытом слое и сложностью выборки для входных данных (количеством символов для распознавания).
UPD: данный текст в основном является обобщением из прочитанной литературы. Он не написан мною лично. По крайней мере эта часть.
UPD2: Скорей всего продолжения данной темы не будет, так как хабрапользователь stepan_ovchinnikov, который является смотрителем данного блога, считает, что нет смысла писать здесь то, что можно прочитать из многочисленной литературы, которая есть по нейронным сетям. Так что извините.
Возможно первая часть будет в чем-то похожа на предыдущий пост хабрапользователя Kallisto, но я считаю, что стоит более детально рассмотреть строение искусственного нейрона, у меня есть, что добавить, ну и, плюс ко всему, я хочу написать полноценную и законченную серию постов про нейросети, не опираясь на уже написанное. Надеюсь вам будет полезен данный материал.
Хочу вначале сделать маленький дисклеймер. Предыдущим постом в этом сообществе были рассмотрены основы искусственной нейронной сети. Я данной темой занималась для написания своей магистерской работы и соответственно прочитала в свое время достаточно литературы, поэтому мне бы хотелось немного дополнить и в дальнейшем продолжить вам рассказывать о том, что такое нейронная сеть, какое представление она имеет изнутри, как с ее помощью решают задачи и так далее…
Сразу оговорюсь, что я не гуру в данном вопросе, я его знаю (ну или знала, так как времени прошло уже достаточно) настолько глубоко, насколько мне было это необходимо для написания работающей нейронной сети для распознавания цифр, ее обучения и дальнейшего использования. Предметом исследования была структура нейронной сети для распознавания символов, а конкретно, зависимость между количеством нейронов в скрытом слое и сложностью выборки для входных данных (количеством символов для распознавания).
UPD: данный текст в основном является обобщением из прочитанной литературы. Он не написан мною лично. По крайней мере эта часть.
UPD2: Скорей всего продолжения данной темы не будет, так как хабрапользователь stepan_ovchinnikov, который является смотрителем данного блога, считает, что нет смысла писать здесь то, что можно прочитать из многочисленной литературы, которая есть по нейронным сетям. Так что извините.
Возможно первая часть будет в чем-то похожа на предыдущий пост хабрапользователя Kallisto, но я считаю, что стоит более детально рассмотреть строение искусственного нейрона, у меня есть, что добавить, ну и, плюс ко всему, я хочу написать полноценную и законченную серию постов про нейросети, не опираясь на уже написанное. Надеюсь вам будет полезен данный материал.
+57
JavaScript: цикличные таймеры с автокоррекцией
3 мин
30K
В посте в повествовательной и не очень манере рассказывается о различных реализациях «точных» таймеров на JS. Материал рассчитан на новичков… Добро пожаловать под кат.
+36
Магия JavaScript: arguments
3 мин
68Karguments — очень специфическая штука, о которой новички и даже любители знают только то, что это «вроде массив, но какой-то неправильный». На самом деле, у него есть ряд интересных особенностей. Предлагаю в топике пофантазировать на тему TypeHinting, аргументов по-умолчанию и всякого другого.(function (foo, bar) {
console.log(typeof arguments); // ?
arguments[0] = 42;
console.log(foo); // ?
})(10, 20);
А также покажу интересную идею-библиотеку
function test (foo, bar) {
Args(arguments).defaults(100, 100);
return [foo, bar];
};
test( ); // 100, 100
test(15 ); // 15, 100
test(21, 42); // 21, 42
+87
Введение в анализ сложности алгоритмов (часть 1)
10 мин
388KТуториал
Перевод
От переводчика: данный текст даётся с незначительными сокращениями по причине местами излишней «разжёванности» материала. Автор абсолютно справедливо предупреждает, что отдельные темы покажутся чересчур простыми или общеизвестными. Тем не менее, лично мне этот текст помог упорядочить имеющиеся знания по анализу сложности алгоритмов. Надеюсь, что он будет полезен и кому-то ещё.
Из-за большого объёма оригинальной статьи я разбила её на части, которых в общей сложности будет четыре.
Я (как всегда) буду крайне признательна за любые замечания в личку по улучшению качества перевода.
Многие современные программисты, пишущие классные и широко распространённые программы, имеют крайне смутное представление о теоретической информатике. Это не мешает им оставаться прекрасными творческими специалистами, и мы благодарны за то, что они создают.
Тем не менее, знание теории тоже имеет свои преимущества и может оказаться весьма полезным. В этой статье, предназначенной для программистов, которые являются хорошими практиками, но имеют слабое представление о теории, я представлю один из наиболее прагматичных программистских инструментов: нотацию «большое О» и анализ сложности алгоритмов. Как человек, который работал как в области академической науки, так и над созданием коммерческого ПО, я считаю эти инструменты по-настоящему полезными на практике. Надеюсь, что после прочтения этой статьи вы сможете применить их к собственному коду, чтобы сделать его ещё лучше. Также этот пост принесёт с собой понимание таких общих терминов, используемых теоретиками информатики, как «большое О», «асимптотическое поведение», «анализ наиболее неблагоприятного случая» и т.п.
Из-за большого объёма оригинальной статьи я разбила её на части, которых в общей сложности будет четыре.
Я (как всегда) буду крайне признательна за любые замечания в личку по улучшению качества перевода.
Введение
Многие современные программисты, пишущие классные и широко распространённые программы, имеют крайне смутное представление о теоретической информатике. Это не мешает им оставаться прекрасными творческими специалистами, и мы благодарны за то, что они создают.
Тем не менее, знание теории тоже имеет свои преимущества и может оказаться весьма полезным. В этой статье, предназначенной для программистов, которые являются хорошими практиками, но имеют слабое представление о теории, я представлю один из наиболее прагматичных программистских инструментов: нотацию «большое О» и анализ сложности алгоритмов. Как человек, который работал как в области академической науки, так и над созданием коммерческого ПО, я считаю эти инструменты по-настоящему полезными на практике. Надеюсь, что после прочтения этой статьи вы сможете применить их к собственному коду, чтобы сделать его ещё лучше. Также этот пост принесёт с собой понимание таких общих терминов, используемых теоретиками информатики, как «большое О», «асимптотическое поведение», «анализ наиболее неблагоприятного случая» и т.п.
+90
Linux pipes tips & tricks
8 мин
189KТуториал
Pipe — что это?
Pipe (конвеер) – это однонаправленный канал межпроцессного взаимодействия. Термин был придуман Дугласом Макилроем для командной оболочки Unix и назван по аналогии с трубопроводом. Конвейеры чаще всего используются в shell-скриптах для связи нескольких команд путем перенаправления вывода одной команды (stdout) на вход (stdin) последующей, используя символ конвеера ‘|’:
cmd1 | cmd2 | .... | cmdN
Например:
$ grep -i “error” ./log | wc -l
43
grep выполняет регистронезависимый поиск строки “error” в файле log, но результат поиска не выводится на экран, а перенаправляется на вход (stdin) команды wc, которая в свою очередь выполняет подсчет количества строк.
Логика
Конвеер обеспечивает асинхронное выполнение команд с использованием буферизации ввода/вывода. Таким образом все команды в конвейере работают параллельно, каждая в своем процессе.
Размер буфера начиная с ядра версии 2.6.11 составляет 65536 байт (64Кб) и равен странице памяти в более старых ядрах. При попытке чтения из пустого буфера процесс чтения блокируется до появления данных. Аналогично при попытке записи в заполненный буфер процесс записи будет заблокирован до освобождения необходимого места.
Важно, что несмотря на то, что конвейер оперирует файловыми дескрипторами потоков ввода/вывода, все операции выполняются в памяти, без нагрузки на диск.
Вся информация, приведенная ниже, касается оболочки bash-4.2 и ядра 3.10.10.
Простой дебаг
Утилита strace позволяет отследить системные вызовы в процессе выполнения программы:
$ strace -f bash -c ‘/bin/echo foo | grep bar’
....
getpid() = 13726 <– PID основного процесса
...
pipe([3, 4]) <– системный вызов для создания конвеера
....
clone(....) = 13727 <– подпроцесс для первой команды конвеера (echo)
...
[pid 13727] execve("/bin/echo", ["/bin/echo", "foo"], [/* 61 vars */]
.....
[pid 13726] clone(....) = 13728 <– подпроцесс для второй команды (grep) создается так же основным процессом
...
[pid 13728] stat("/home/aikikode/bin/grep",
...
+89
Повышение работоспособности: как я просыпаюсь по утрам
2 мин
30K В предыдущем посте я рассказывал о методах борьбы с проблемой «не могу заснуть». Тема оказалась востребованной, и я решил написать о своих методах борьбы с проблемой «не могу проснуться».
В предыдущем посте я рассказывал о методах борьбы с проблемой «не могу заснуть». Тема оказалась востребованной, и я решил написать о своих методах борьбы с проблемой «не могу проснуться».Думаю, саму проблему описывать не стоит: большинство людей знают, как трудно проснуться утром, и какие неприятные ощущения возникают при одной мысли о том, что нужно покинуть тёплую постель, в которой так хорошо и спокойно… Но вставать как-то нужно, иначе будут проблемы. Лично мне было очень тяжело вставать по утрам. Но приходилось себя заставлять, из-за чего весь оставшийся день настроение было на минусе, да и постоянно клонило в сон.
А потом я, не без помощи интернета, выработал свой способ просыпаться так, чтобы минимизировать неприятные ощущения. Итак, как я просыпаюсь по утрам…
+127
Понимание ООП на джаваскрипте (ES5), часть 2
12 мин
45KТуториал
Перевод

Замечания о переводе
Поднимаю продолжение заброшенного перевода, поскольку вопросы в оригинале вплотную переплетаются с вопросами наследования, сделанными в собственной компактной библиотеке для использования без фреймворков, имеющих поддержку ООП. Пусть то и другое не оригинально, но вместе даёт понимание работы наследования.
Для полноты статьи и единого стиля, перевод начинается с вопросов наследования, несмотря на то, что они уже были упомянуты в конце первой части. Далее рассматриваются разнообразные задачи наследования так, как их рассмотрел автор. Надо сказать, что автор широко использует новые конструкции ES5 (объяснив это в конце), которые работают не во всех браузерах и заслоняют от понимания реализацию их на низком уровне языка, на котором они изначально применялись. Для настоящего понимания наследования следует обратиться к более глубокому разбору реализаций или к реализациям методов-обёрток из ES5: Object.create, Object.defineProperty, Function.bind, get и set literals, Object.getOwnPropertyNames, Object.defineProperty, Object.getOwnPropertyDescriptor, Object.getPrototypeOf. Часть их разбирается в статье (Object.create, get и set, Object.defineProperty, bind), но не всегда в порядке появления. Таким образом, статья стремится преподнести не реализацию наследования вообще, а ту реализацию, которую успели формализовать в рабочем черновике стандарта EcmaScript 5. Это лучше, чем ничего, но несколько меньше, чем полное понимание реализаций наследования.
Зато, данная часть статьи в нескольких (4) крупных примерах кода демонстрирует чистейшее прототипное наследование, которому не требуется привлекать понятие конструктора (хотя он там, в .create(), незримо присутствует), о котором много говорят и которое исключительно редко в чистом виде встречается.
Для полноты статьи и единого стиля, перевод начинается с вопросов наследования, несмотря на то, что они уже были упомянуты в конце первой части. Далее рассматриваются разнообразные задачи наследования так, как их рассмотрел автор. Надо сказать, что автор широко использует новые конструкции ES5 (объяснив это в конце), которые работают не во всех браузерах и заслоняют от понимания реализацию их на низком уровне языка, на котором они изначально применялись. Для настоящего понимания наследования следует обратиться к более глубокому разбору реализаций или к реализациям методов-обёрток из ES5: Object.create, Object.defineProperty, Function.bind, get и set literals, Object.getOwnPropertyNames, Object.defineProperty, Object.getOwnPropertyDescriptor, Object.getPrototypeOf. Часть их разбирается в статье (Object.create, get и set, Object.defineProperty, bind), но не всегда в порядке появления. Таким образом, статья стремится преподнести не реализацию наследования вообще, а ту реализацию, которую успели формализовать в рабочем черновике стандарта EcmaScript 5. Это лучше, чем ничего, но несколько меньше, чем полное понимание реализаций наследования.
Зато, данная часть статьи в нескольких (4) крупных примерах кода демонстрирует чистейшее прототипное наследование, которому не требуется привлекать понятие конструктора (хотя он там, в .create(), незримо присутствует), о котором много говорят и которое исключительно редко в чистом виде встречается.
Краткое содержание первой части
1. Объекты
1.1 Что есть объекты? (список свойств)
1.2 Создание свойств (Object.defineProperty)
1.3 Описатели свойств (Object.defineProperty)
1.4 Разбор синтаксиса (bracket notation: object['property'])
1.5 Доступ к свойствам (через скобочную нотацию)
1.6 Удаление свойств (оператор delete)
1.7 Геттеры и сеттеры (методы доступа и записи)
1.8 Списки свойств (getOwnPropertyNames, keys)
1.9 Литералы (базовые операторы) объекта
2. Методы
2.1 Динамический this
2.2 Как реализован this
2.2.1 Если вызывается как метод объекта
2.2.2 При обычном вызове функции (this === global)
2.2.3 При явном указании контекста (.apply, .call)
2.3 Привязывание методов к контексту (.bind)
1.1 Что есть объекты? (список свойств)
1.2 Создание свойств (Object.defineProperty)
1.3 Описатели свойств (Object.defineProperty)
1.4 Разбор синтаксиса (bracket notation: object['property'])
1.5 Доступ к свойствам (через скобочную нотацию)
1.6 Удаление свойств (оператор delete)
1.7 Геттеры и сеттеры (методы доступа и записи)
1.8 Списки свойств (getOwnPropertyNames, keys)
1.9 Литералы (базовые операторы) объекта
2. Методы
2.1 Динамический this
2.2 Как реализован this
2.2.1 Если вызывается как метод объекта
2.2.2 При обычном вызове функции (this === global)
2.2.3 При явном указании контекста (.apply, .call)
2.3 Привязывание методов к контексту (.bind)
Cодержание части 2
План части 3
4. Конструкторы
4.1 Магия оператора new
4.2 Наследование с конструкторами
5. Соглашения и совместимость
5.1 Создание объектов
5.2 Определение свойств
5.3 Списки свойств
5.4 Методы связывания
5.5 Получение [[Prototype]]
5.6 Библиотеки обратной совместимости
6. Синтаксические обёртки
7. Что читать дальше
8. Благодарности
Примечания
4.1 Магия оператора new
4.2 Наследование с конструкторами
5. Соглашения и совместимость
5.1 Создание объектов
5.2 Определение свойств
5.3 Списки свойств
5.4 Методы связывания
5.5 Получение [[Prototype]]
5.6 Библиотеки обратной совместимости
6. Синтаксические обёртки
7. Что читать дальше
8. Благодарности
Примечания
3. Прототипное наследование
До сих пор мы рассматривали, как определяются методы в объектах и как их повторно используют в других объектах при явном указании контекста, но это — всё же не лучший путь использования и расширения объектов.
Далее в игру вступает наследование. Оно лучше разделяет понятия, когда объекты наделяются своими методами на основе методов других объектов.
Прототипное наследование идёт дальше и может избирательно расширять методы, описывать общее поведение и использовать другие занятные приёмы, которых мы коснёмся. Печалит лишь то, что модель наследования в JS немного ограничена, и для обхода трудностей эти приёмы будут временами
+42
Машина Тьюринга на формулах Excel
3 мин
35KВ статье кратко рассказывается о машине Тьюринга и приводится ее реализация на Exсel. Полезна статья будет и тем, кто хочет познакомиться с машиной Тьюринга, и тем, кто хочет повысить свой кругозор в функционале Excel.
+32
test.it — тестирование JavaScript или мой велосипед с вложенностью и подробным выводом
8 мин
20KТуториал
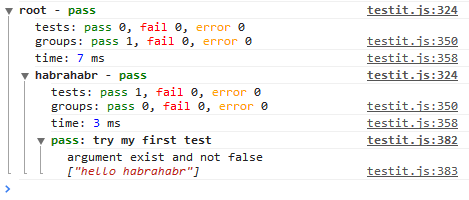
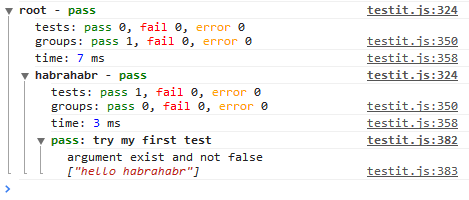
Внимание! В статье содержатся примеры работы до релизной (до v1.0.0) версии библиотеки.
Скоро выйдет ещё одна статья. Эта только в качестве ознакомления. Всю необходимую для использования библиотеки информацию можно получить в README и комментариях в коде.
Картинка для привлечения внимания:

Я — начинающий веб-разработчик. И не так давно мне захотелось научиться работать так, как это делают настоящие программисты.
Под этим я понимал 3 основных элемента:
Для первого пришлось освоить азы git, и создать свой первый репозиторий на github. Для второго выбрал JsDoc, из-за которого пришлось перебраться с notepad++ на sublime text (только там был соответствующий плагин).
А вот с третьим, неожиданно для меня, возникли серьёзные трудности.
Скоро выйдет ещё одна статья. Эта только в качестве ознакомления. Всю необходимую для использования библиотеки информацию можно получить в README и комментариях в коде.
Картинка для привлечения внимания:

Я — начинающий веб-разработчик. И не так давно мне захотелось научиться работать так, как это делают настоящие программисты.
Под этим я понимал 3 основных элемента:
- Использование системы контроля версий.
- Грамотное комментирование кода.
- TDD или хотя бы простое юнит-тестирование кода.
Для первого пришлось освоить азы git, и создать свой первый репозиторий на github. Для второго выбрал JsDoc, из-за которого пришлось перебраться с notepad++ на sublime text (только там был соответствующий плагин).
А вот с третьим, неожиданно для меня, возникли серьёзные трудности.
+33
Задачи для начинающих Java программистов
4 мин
393KВ продолжение моего поста "Начинающим Java программистам" публикую очередную свою шпаргалку, а именно список задач, которые я обычно даю новичкам. Опытным разработчикам они покажутся тривиальными, а только начинающим изучать Java, причём самостоятельно, надеюсь будут в самый раз. Так же если Вы используете какие-то ещё задачи для обучения, то поделитесь ими, пожалуйста.:) Так как мне, иногда, как-то не по себе в ...-цатый раз рассказывать стажёрам одну и ту же задачу — пусть даже они её слышат впервые:)
+34
MySQL шпаргалки
3 мин
825KЧасто, когда разрабатываешь сайт, замечаешь, как на одни и те же грабли наступают разработчики при проектировании базы данных.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
+171
Неэффективный программист или как взломать свой мозг за 2 дня
9 мин
192K
Disclaimer: Автор понимает, что ничего нового не открыл, но подача материала может оказаться достаточно полезной, особенно для тех, кто регулярно пытается сконцентрироваться и расти над собой.
Интернет сделал нас ленивыми!
Почему? Кто в последний раз посмотрел видео больше 3х минут? Кто прочитал пост больше 2 страниц? Какой заголовок более привлекателен, «63 способа бла-бла-бла» или «3 проверенных метода бла-бла-бла»? А если эти три проверенных метода выделены от основного текста, то это вообще гуд (можно не читать текст вовсе, а просто пробежаться по выделенным подзаголовкам).
В этом свои плюсы. Наш мозг эволюционировал, и обрабатывает информацию быстрее, чем, скажем, 15-20 лет назад (да и эволюционирует быстрее, чем это было возможно век назад). Как компании справляются с высокими нагрузками? Как процессор выполняет программу по возможности быстро? С помощью кэширования! (как вариант, но самый приоритетный). Что делает наш мозг, чтобы справиться с большой нагрузкой? Кэширует! Что именно и как — оставим на размышление ИИшникам (специалистам по искусственному интеллекту). В противном случае при увеличении размера обрабатываемой информации время «отклика» бы увеличилось в разы, и на ответ на «как добраться до ближайшей больницы?» уйдет больше времени, чем человек «в силе ждать». «Сила ждать» тоже уменьшилась, «размер» нашего терпения уменьшился, и мы быстро устаем, если продолжительность видео большая, размер статьи большой (на самом деле продолжительность может не влиять на терпение, больше всего влияет полезная информация, если «воды» меньше или вовсе нет, то и терпеть ничего не приходится, посему данный пост написан «эз лаконик эз посибл»).
+156
Представления (VIEW) в MySQL
10 мин
471KВ комментариях Хабра упоминались вопросы по использованию представлений. Данный топик является обзором представлений, появившихся в MySQL версии 5.0. В нем рассмотрены вопросы создания, преимущества и ограничения представлений.
Представление (VIEW) — объект базы данных, являющийся результатом выполнения запроса к базе данных, определенного с помощью оператора SELECT, в момент обращения к представлению.
Представления иногда называют «виртуальными таблицами». Такое название связано с тем, что представление доступно для пользователя как таблица, но само оно не содержит данных, а извлекает их из таблиц в момент обращения к нему. Если данные изменены в базовой таблице, то пользователь получит актуальные данные при обращении к представлению, использующему данную таблицу; кэширования результатов выборки из таблицы при работе представлений не производится. При этом, механизм кэширования запросов (query cache) работает на уровне запросов пользователя безотносительно к тому, обращается ли пользователь к таблицам или представлениям.
Что такое представление?
Представление (VIEW) — объект базы данных, являющийся результатом выполнения запроса к базе данных, определенного с помощью оператора SELECT, в момент обращения к представлению.
Представления иногда называют «виртуальными таблицами». Такое название связано с тем, что представление доступно для пользователя как таблица, но само оно не содержит данных, а извлекает их из таблиц в момент обращения к нему. Если данные изменены в базовой таблице, то пользователь получит актуальные данные при обращении к представлению, использующему данную таблицу; кэширования результатов выборки из таблицы при работе представлений не производится. При этом, механизм кэширования запросов (query cache) работает на уровне запросов пользователя безотносительно к тому, обращается ли пользователь к таблицам или представлениям.
+103
Как HTTPS обеспечивает безопасность соединения: что должен знать каждый Web-разработчик
9 мин
370KПеревод

Как же все-таки работает HTTPS? Это вопрос, над которым я бился несколько дней в своем рабочем проекте.
Будучи Web-разработчиком, я понимал, что использование HTTPS для защиты пользовательских данных – это очень и очень хорошая идея, но у меня никогда не было кристального понимания, как HTTPS на самом деле устроен.
Как данные защищаются? Как клиент и сервер могут установить безопасное соединение, если кто-то уже прослушивает их канал? Что такое сертификат безопасности и почему я должен кому-то платить, чтобы получить его?
+153
Как стать настоящим аналитиком? Часть 2. Выявляем требования
4 мин
80KДоброе время суток, дорогие хабравчане! Данная статья является продолжением топика, и в ней хотелось бы начать обсуждение стадии создания требований. Если вы успешно справитесь с этой стадией процесса, вы получите отличный продукт, счастливых заказчиков и удовлетворенных разработчиков. В противном случае вам грозит непонимание, разочарование и разногласия.

Стадию создания или разработки требований условно можно разделить на 4 этапа.

Стадию создания или разработки требований условно можно разделить на 4 этапа.
+15
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность