Перед прочтением статьи рекомендую посмотреть посты про splay-деревья (1) и деревья по неявному ключу (2, 3, 4)

Динамические деревья (link/cut trees) мало освещены в русскоязычном интернете. Я нашел только краткое описание на алголисте. Тем не менее эта структура данных очень интересна. Она находится на стыке двух областей: потоки и динамические графы.
В первом случае динамические деревья позволяют построить эффективные алгоритмы для задачи о поиске максимального потока. Улучшенные алгоритмы Диница и проталкивания предпотока работают за

и

соответственно. Если вы не знаете, что такое поток, и на лекциях у вас такого не было, спешите пополнить свои знания в Кормене.
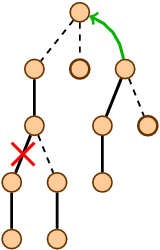
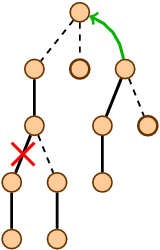
Второй случай требует небольшого введения. Динамические графы — это активно развивающаяся современная область алгоритмов. Представьте, что у вас есть граф. В нем периодически происходят изменения: появляются и исчезают ребра, меняются их веса. Изменения нужно быстро обрабатывать, а еще уметь эффективно считать разные метрики, проверять связность, искать диаметр. Динамические деревья являются инструментом, который позволяет ловко манипулировать с частным случаем графов, деревьями.
Перед тем, как нырнуть под кат, попробуйте решить следующую задачу. Дан взвешенный граф в виде последовательности ребер. По последовательности можно пройти только один раз. Требуется посчитать минимальное покрывающее дерево, используя

памяти и

времени. По прочтении статьи вы поймете, как легко и просто можно решить эту задачу, используя динамические деревья.










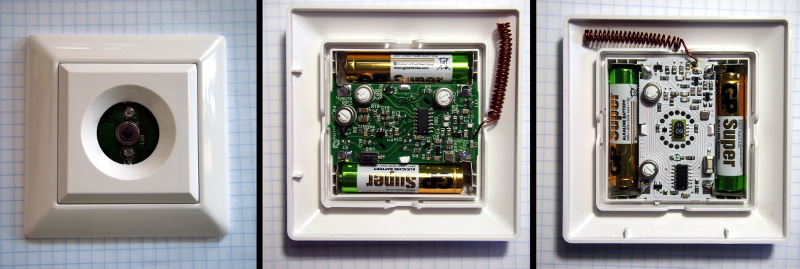
 Все мы знаем, что большинство гаджетов дешевле купить в США, чем у нас на родине, и особенно это относится к различным новинкам, цены на которые у нас просто взлетают к небесам! Так же всем известно, что самые «вкусные» предложения на eBay и в интернет магазинах США обычно имеют доставку US only и соответственно не доступны для нас. В этой статье я попытаюсь рассказать про еще один способ исправить это недоразумение. Конечно все более-менее опытные интернет-покупатели знают о посредниках, которые предоставляют услугу mail forwarding — тоесть пересылку посылок. Происходит это так — вы заказываете доставку товара на адрес в США, который вам выдал посредник, он получает посылку и пересылает ее вам, беря за это небольшую комиссию. Известные посредники это Shipito, Ebaytoday, Бандеролька и т.д. их достаточно много и все они предлагают набор услуг — пересылка, объединение нескольких посылок в одну, наоборот — разделение крупной посылки на несколько мелких и тд. Берут обычно фиксированную плату за каждую посылку + оплату за дополнительные услуги. Стоимость самой пересылки обычно рассчитывается по тарифам USPS и этой же службой отправляют посылку вам. Я же хочу рассказать про еще одну компанию —
Все мы знаем, что большинство гаджетов дешевле купить в США, чем у нас на родине, и особенно это относится к различным новинкам, цены на которые у нас просто взлетают к небесам! Так же всем известно, что самые «вкусные» предложения на eBay и в интернет магазинах США обычно имеют доставку US only и соответственно не доступны для нас. В этой статье я попытаюсь рассказать про еще один способ исправить это недоразумение. Конечно все более-менее опытные интернет-покупатели знают о посредниках, которые предоставляют услугу mail forwarding — тоесть пересылку посылок. Происходит это так — вы заказываете доставку товара на адрес в США, который вам выдал посредник, он получает посылку и пересылает ее вам, беря за это небольшую комиссию. Известные посредники это Shipito, Ebaytoday, Бандеролька и т.д. их достаточно много и все они предлагают набор услуг — пересылка, объединение нескольких посылок в одну, наоборот — разделение крупной посылки на несколько мелких и тд. Берут обычно фиксированную плату за каждую посылку + оплату за дополнительные услуги. Стоимость самой пересылки обычно рассчитывается по тарифам USPS и этой же службой отправляют посылку вам. Я же хочу рассказать про еще одну компанию — 

 Динамические деревья (link/cut trees) мало освещены в русскоязычном интернете. Я нашел только краткое описание на алголисте. Тем не менее эта структура данных очень интересна. Она находится на стыке двух областей: потоки и динамические графы.
Динамические деревья (link/cut trees) мало освещены в русскоязычном интернете. Я нашел только краткое описание на алголисте. Тем не менее эта структура данных очень интересна. Она находится на стыке двух областей: потоки и динамические графы.  и
и  соответственно. Если вы не знаете, что такое поток, и на лекциях у вас такого не было, спешите пополнить свои знания в Кормене.
соответственно. Если вы не знаете, что такое поток, и на лекциях у вас такого не было, спешите пополнить свои знания в Кормене. памяти и
памяти и  времени. По прочтении статьи вы поймете, как легко и просто можно решить эту задачу, используя динамические деревья.
времени. По прочтении статьи вы поймете, как легко и просто можно решить эту задачу, используя динамические деревья.