
Проанализировал более 100 резюме и портфолио российских и зарубежных дизайнеров. Здесь поделюсь их структурой, описанием, слабыми местами и фишками
Пользователь

Проанализировал более 100 резюме и портфолио российских и зарубежных дизайнеров. Здесь поделюсь их структурой, описанием, слабыми местами и фишками

Всем привет! Меня зовут Александр Григоренко, я фронтенд-разработчик, и я часто сталкиваюсь с разработкой веб-интерфейсов с использованием Drag and Drop. В своей предыдущей статье про Drag and Drop я рассказывал про историю появления и развития этого подхода: появившись в первом в мире графическом интерфейсе, Drag and Drop продолжает быть одной из самых актуальных технологий и на сегодняшний день. В этой статье я хочу поговорить об особенностях проектирования дизайна и юзабилити интерфейсов с Drag and Drop. В первую очередь, я буду приводить примеры и говорить об особенностях Drag and Drop в рамках сложившихся практик в современных веб-интерфейсах, но многое из этого будет справедливо и для интерфейсов классических настольных приложений.

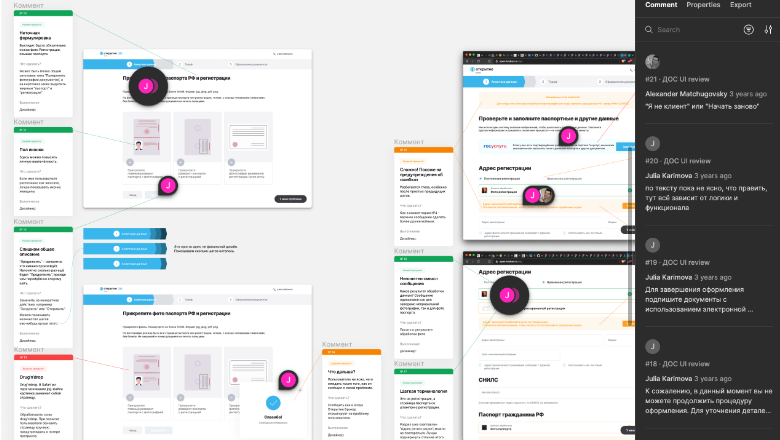
На примере создания аккаунта в финансовом сервисе я покажу как построить и запустить процесс улучшения User Experience продукта. Что и в каком порядке делать продуктовому дизайнеру, чтобы никого не взбесить, и чтобы всем в команде стало лучше.
Начнём разбор с простого экрана загрузки фотографии паспорта.

max-width в соответствии с шириной области просмотра.
Всем привет! Я — Ира Саблина, системный аналитик в Creonit. Мы разрабатываем цифровые продукты на заказ. Большая часть моей работы — это создание сервисов с нуля. На чужих проектах я часто вижу, как результатом проектирования становится сотня артефактов, в которых заказчик не может разобраться. Потом на их основе пишут техническое задание на кучу страниц, которое тяжело воспринимать. Расскажу, как избегать всего этого с помощью пользовательских историй.