
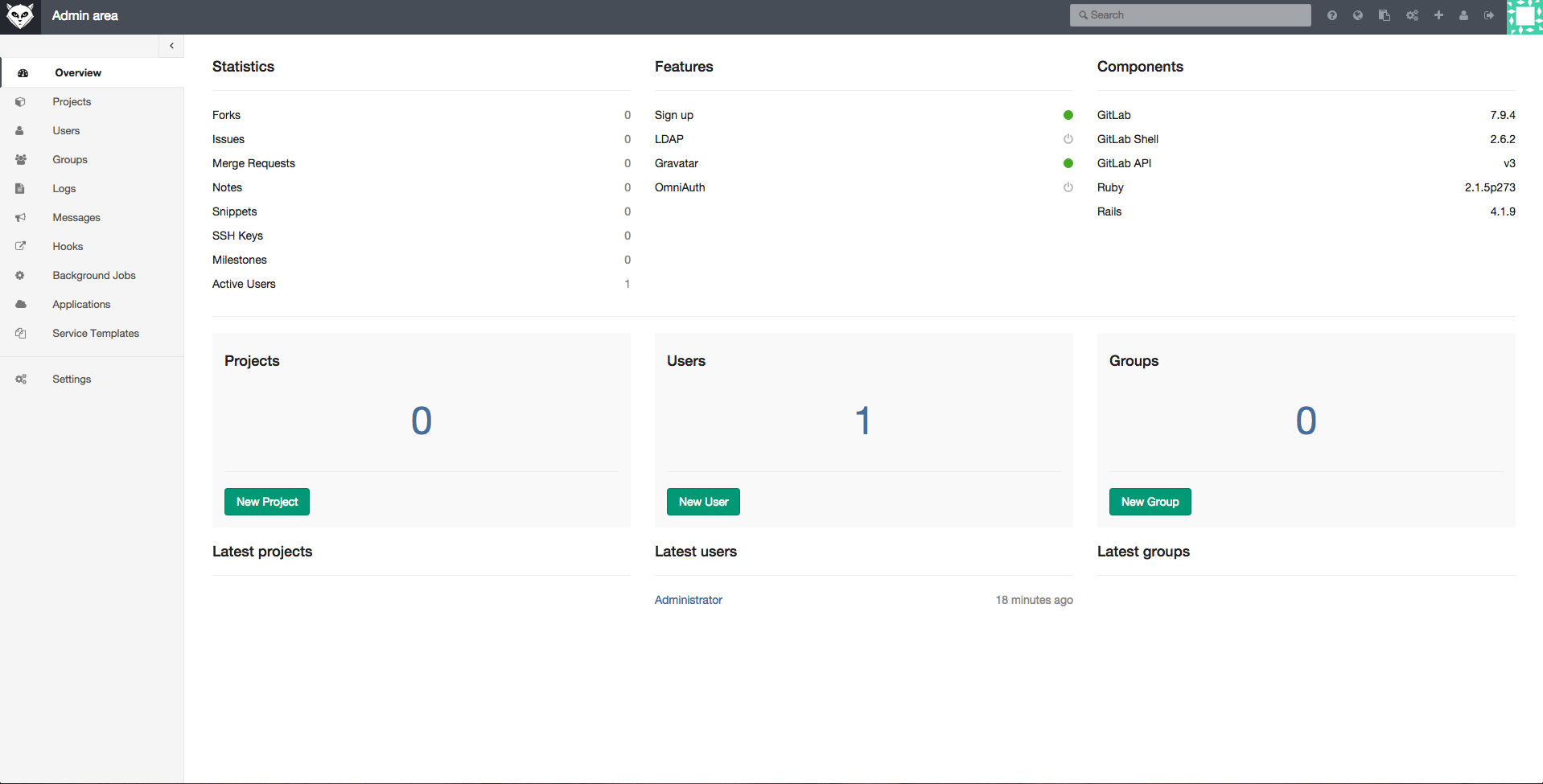
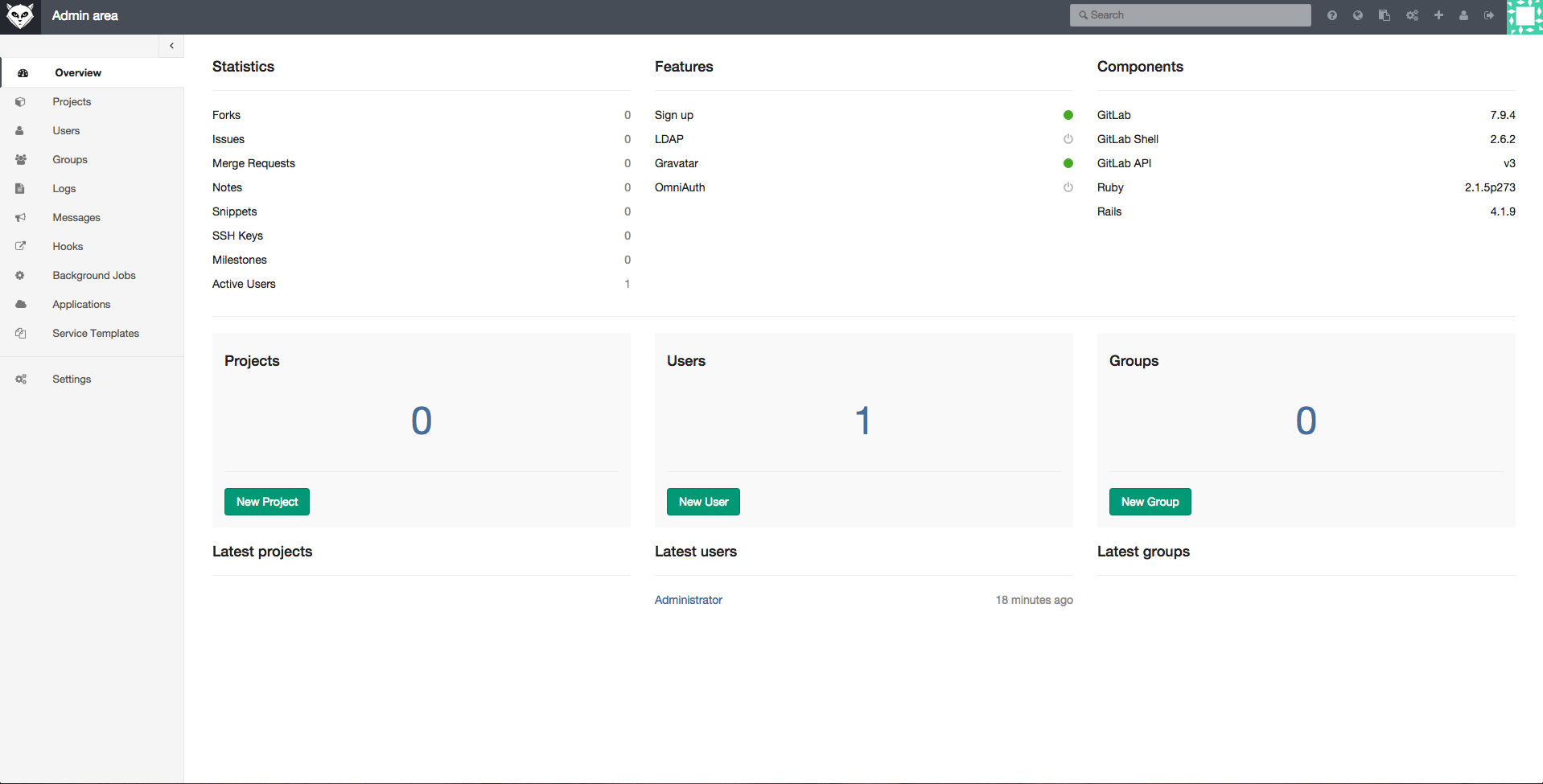
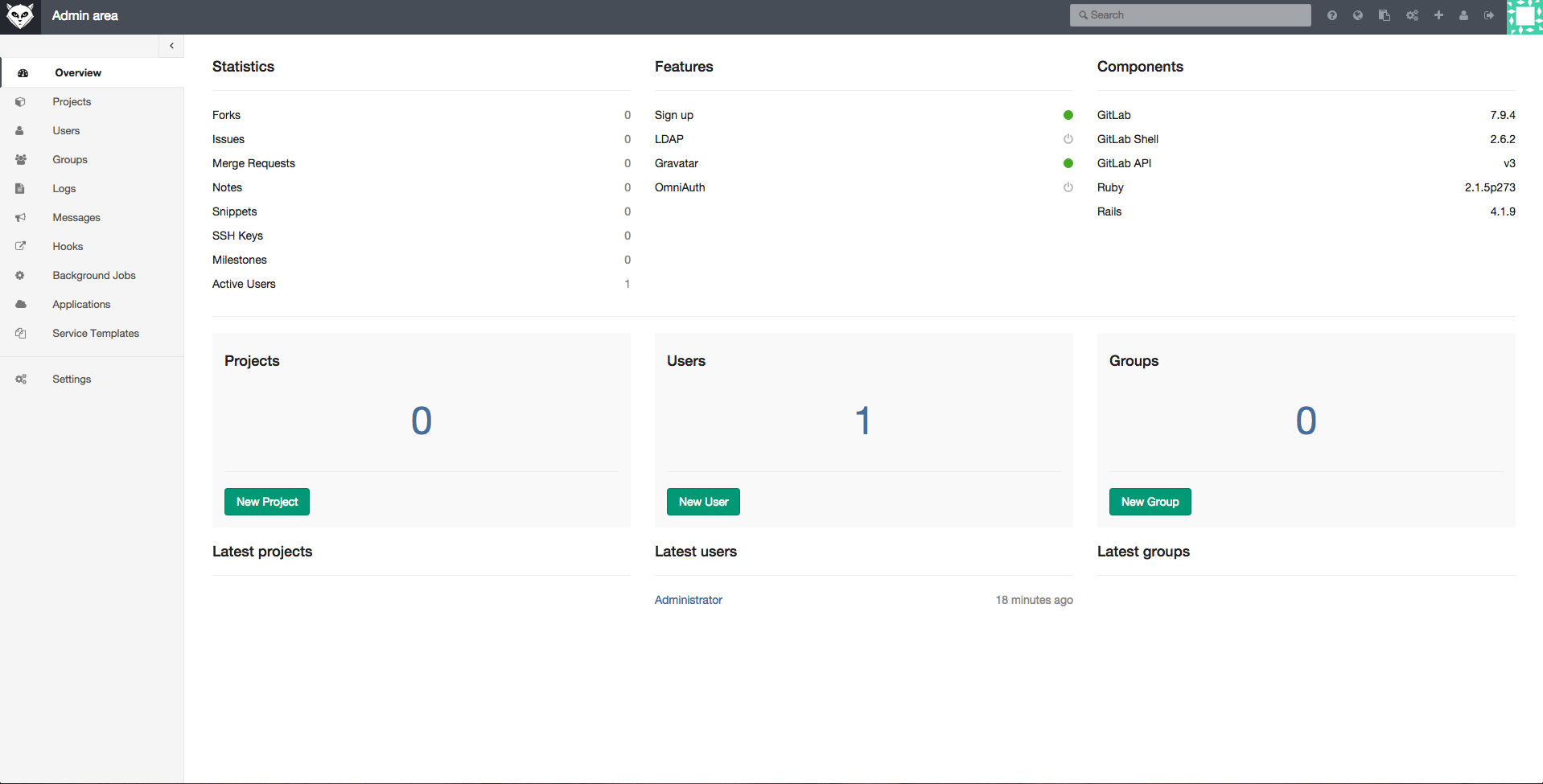
Создание, настройка и использование собственного Git-сервера

Пользователь




 За прошлый год в PHPixie добавилось много новых возможностей и несколько компонентов, к тому же немного изменилась стандартная структура бандла чтобы снизить порог вхождения для разработчиков. Так что пришло время создать новый туториал, и в этот раз мы попробуем сделать его чуть по другому. Вместо того чтобы просто смотреть на готовый демо проект с описанием, мы будем идти постепенно, при чем на каждой итерации у нас будет полностью рабочий сайт. Мы будем строить простенький цитатник с логином, регистрацией, интеграцией с соцсетями и консольными командами для статистики. Полная история коммитов на гитхабе.
За прошлый год в PHPixie добавилось много новых возможностей и несколько компонентов, к тому же немного изменилась стандартная структура бандла чтобы снизить порог вхождения для разработчиков. Так что пришло время создать новый туториал, и в этот раз мы попробуем сделать его чуть по другому. Вместо того чтобы просто смотреть на готовый демо проект с описанием, мы будем идти постепенно, при чем на каждой итерации у нас будет полностью рабочий сайт. Мы будем строить простенький цитатник с логином, регистрацией, интеграцией с соцсетями и консольными командами для статистики. Полная история коммитов на гитхабе.

В данном руководстве будет описана установка и настройка одновременной работы нескольких выделенных игровых серверов Steam под Linux на примере игры Team Fortress 2.
 Всем привет!
Всем привет!


 CSS-препроцессоры в своё время значительно облегчали работу по написанию CSS кода. Однако в некотором роде все они были несовершенны и имели значительные изъяны в работе. А потому на смену препроцессорам пришёл постпрепроцессор PostCSS.
CSS-препроцессоры в своё время значительно облегчали работу по написанию CSS кода. Однако в некотором роде все они были несовершенны и имели значительные изъяны в работе. А потому на смену препроцессорам пришёл постпрепроцессор PostCSS.