Good content makes customers loyal, forms a positive brand image, and raises sales in the long term. But it only works if content reaches its target audience. To bring together prospective clients and relevant messages content marketing platforms are used. Learn how they can improve campaigns of marketing agencies, media buyers, and companies.

Website development *
Making the Web Better
No-code: yesterday, today, tomorrow
No-code is a reflection of social tendencies made in technologies. To understand it, we need to discover the history from the beginning of the World Wide Web.
Technology Stack To Follow in 2020 For Startups

JavaScript, CSS, and HTML are some of the main technologies that help you to build robust app solutions. So, if you are looking to build smart web applications for your business, then I advise you to jump to my idea of cross-platform and open-source development frameworks right away.
Here is the list of the tech stacks for app developers to use in 2020.
How to use Google docs offline with the new Microsoft Edge
What is the difference between px, em, rem, %? The answer is here
Introduction
Beginners in web-development usually use px as the main size unit for HTML elements and text. But this is not entirely correct. There are other useful units for the font-size in CSS. Let's look at the most widely-used ones and find out when and where we can use them.

How To Solve?: «ECONNREFUSED — connection refused by server»
Chances are that while you've been using FileZilla you've also come across the ECONNREFUSED — connection refused by a server error. If that's the case — great that you've found this tutorial! I am going to show you three methods that might help you with resolving this FTP error.
Conditional coverage

Recently I had to add python3.8 for our Python linter (the strictest one in existence): wemake-python-styleguide. And during this straight-forward (at first look) task, I have found several problems with test coverage that were not solved in Python community at all.
Let's dig into it.
The Toggle Button on CSS
Have you ever seen an attractive Toggle Button on various web-pages or apps? Today we will create it with you together!

Eliminating Render-Blocking JavaScript and CSS on WordPress
Outstanding loading speed is an essential website feature for a high ranking in SERP (Search Engine Result Pages). PageSpeed Insights by Google is an excellent tool for precisely that — optimizing your website’s loading speed. Let’s say you’re using this tool and get the “Eliminate render-blocking JavaScript and CSS in above-the-fold content” warning. No need to worry! In this tutorial, I will show you how to address the issue.
Python-Celery in Windows with Docker managing
> celery worker --app=demo_app.core --pool=solo --loglevel=INFOBut in fact for normal development, you need a Unix system. If you do not have the opportunity to use it as a native, then it is worth considering...) Well, to be honest, there is always a way out and this is Docker and WSL. If you use such “cool” IDEs like PyCharm, then everything becomes more complicated, because using the WSL interpreter, installing the package with pip, you will have to manually update the project skeleton due to indexing problems.
How 5G's Acceleration will move through the Mobile App Development Space?
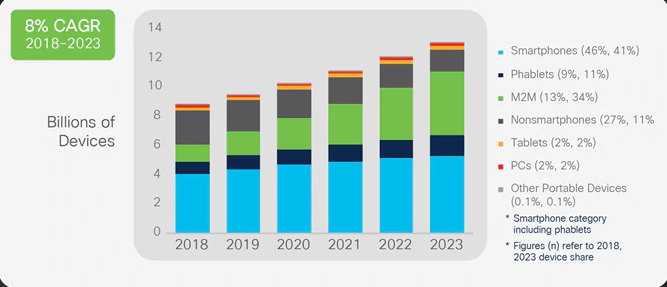
With the recent 5G rollout, it has been predicted that over 1.4 billion devices will be running on the 5G network by 2025 — accounting for 15% of the global total.

Source: Google Images
5 Top Software Development Companies in the USA For Retail Startups

PIM software or product information management represents a solution for e-commerce businesses where they can consolidate all of their product information into a single place.
PIM software implementations generally provide support for challenges related to:
- Handling multi-language data
- Multiple geographic locations
- Modification of product information within a product catalog
- Managing product information to be scattered throughout business processes
While PIM software handles most of the e-commerce challenges, it also works as an efficient tool that powers – omnichannel experience, product expansion to new markets, increased conversion rates, superior customer experiences, decreasing the number of product returns, and faster time-to-market.
In general, product information management or PIM software is a set of business applications focused on managing product information for use across an e-commerce business from the supply chain to managing customers, product presentation, data handling, and catalog management.
Prettier is a Must-Have for Large-Scale Projects: Spent 20 Minutes Setting It Up and Forgot About Formatting for a Year

It was an everyday reality for one of Skyeng dev teams a year ago. Then someone had enough and said, “Guys, from now on we use Prettier. Is everyone ok with that?” And then there were no more debates about formatting. We’ve installed Prettier in the frontend repo and all the teams use it.
PHP Best Practices to Follow in 2020

Web development trends seem to be heading more towards server-side scripting languages over client-side scripting languages. And it can be difficult to decide where to start and what to choose.
This year W3techs.com, a web technology survey portal, released a list of the five most in-demand server-side programming languages for web development.
Here is the list:
Svelte Biweekly Digest (01/16 – 01/31)
Today we start to share with you the most exciting and noticeable Svelte community's content. Welcome to the article, comrades!

Top Web Development Companies To Seek In 2020 For Startups
But selecting a good company can be a daunting task because we are surrounded by a pool of such companies today. Keeping this in my mind, I have shortlisted some of these companies to help you choose the best one which offers world-class web development services at affordable rates.
I have checked the diversified portfolio, their tech teams expertise, client’s feedback, reviews from sites like Goodfirms and Clutch before making this list. Moreover, I have taken references from some popular platforms viz. hackernoon, dev.to, yourstory, quora, medium and habr.
Lets' dive into my research work on this which would surely meet your business requirements.
1) Sysbee

Locale: Pula, Croatia
Budget array: $1,000+
Employees strength:200 -250
Clientele: Infobip, Atheneum, IKEA
Sysbee is a group of systems engineers and infrastructure architects dedicated to bringing modern DevOps culture to small and medium enterprises, with more than 15 years of experience in the field of web services and cloud hosting.
Provides top-notch web development services for a transmission and media company. The client needed IT experts to help with the organization and maintenance of their AWS infrastructure. As a result of this project, the media company saw an influx of new users and improved its market position.
Which Ruby on Rails Development Tools Suit your Project: Top Ruby on Rails Gems for 2020

Ruby on Rails is considered as one of the greatest frameworks for web development.
And еhere's a reason for that. Rails framework has a clear and standardized syntax, great community and lots of libraries and tools.
Node.js VS Python: Which is Better?

If you are landing on this page you might be looking for several questions like:
– NodeJS or Python: which is the right choice for my next web app development project?
– Which programming language cost me less?
– Which programming language is suitable for which industry?
– Which programming language is suitable for small business or large scale enterprises?
– Which programming language is scalable, high performing and secure?
In this blog post, I’m going to answer all these questions AND MORE THAN THAT! So, continue reading this blog post:
PHP vs Python vs Ruby on Rails: Detailed Comparison

Which is the best programming technology for web app development in the year 2020? This is one of the most debated questions among web programmers, students and companies (wanted to develop their own website). Actually, every language has its own pros, cons or advantages, disadvantages. It totally depends on your requirements for website development.
In this blog post, I am going to clear your many doubts related to these programming languages or technologies, so that you can choose the best language according to your specific needs and requirements. Here, I’ll do a detailed and comprehensive comparison between these three most popular programming technologies viz. PHP vs Python vs Ruby (RoR). The comparison is on the basis of various stats and data on different parameters. So, let’s start the battle of most popular programming languages ie: PHP vs Python vs Ruby (RoR).
Understanding the Concept of Modern Web App Development In 2020

Millions of businesses exchange information on the internet and to interact with their target audience. This helps them make fast and secure transactions over the web. However, business goals can be achieved when the businesses are able to store all this data for the means of presenting quality output to the end users.
Simply put, in the development industry a web application (or “web app”) is more like a program that uses a web browser to handle the storage and retrieval of the information to present information to the users. This allows a user to interact with the company using the online forms, e-shopping carts, CMS, etc. Some more examples of web applications are online banking, online polls, online forums, online reservations, shopping cart, and interactive games.
Learning about web development is kind of like having too many things on a plate. This blog serves as a way to get your acquainted with the world of web app development.