Тема визуализации данных в интернете для меня достаточно актуальная, поэтому периодически мне приходится искать различные библиотеки для отображение тех или иных данных в вебе.

К таким библиотекам я отношу визуализацию графиков, чартов, графов, таблиц, отчетов, инфографик и т.д.
В свое время я написал несколько статей на тему визуализации данных в вебе (их можно поискать на хабре по ключевой фразе «Визуализация данных в вебе»).
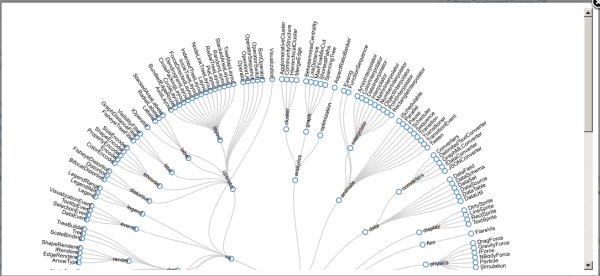
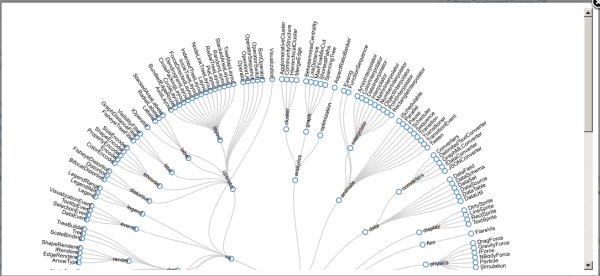
Но с тех пор появилось много новых инструментов, мы получили HTML5 и т.д., поэтому вопрос опять стоит достаточно остро. Я решил собрать информацию о всех JavaScript инструментах, с помощью которых можно визуализировать данные в вебе (в первую очередь для себя, но потом решил, что, возможно, будет интересно это и другим). Я уже начал собирать информацию
в виде списка инструментов с примерами в одном месте для того, чтобы не бегать по разным сайтам в поисках демок и описания функционала. Есть уже около 10 библиотек.








 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию? Качественная документация – неотъемлемая часть успешного программного продукта. Создание полного и понятного описания всех функций и возможностей программы и программного компонента требует немало сил и терпения. В данной статье я рассмотрю некоторые практические аспекты создания документации для .NET компонентов.
Качественная документация – неотъемлемая часть успешного программного продукта. Создание полного и понятного описания всех функций и возможностей программы и программного компонента требует немало сил и терпения. В данной статье я рассмотрю некоторые практические аспекты создания документации для .NET компонентов. Для тех, кто не хочет ждать официальной поддержки IIS Express в Visual Studio, есть простой способ прикрутить возможность отладки самостоятельно.
Для тех, кто не хочет ждать официальной поддержки IIS Express в Visual Studio, есть простой способ прикрутить возможность отладки самостоятельно.