Из этой статьи вы узнаете, что распознавание даже коротких звуковых фрагментов в зашумленной записи — вполне решаемая задача, а прототип так вообще реализуется за 30 строчек кода на Python. Мы увидим, как тут помогает преобразование Фурье, и наглядно посмотрим, как работает алгоритм поиска и сопоставления отпечатков. Статья будет полезна, если вы сами хотите написать подобную систему, или вам интересно, как она может быть устроена.
Павел Дубровский @Antikiller
Гуртовщик мыши
Введение в fetch
5 min
311KTranslation
Прощай, XMLHttpRequest!
fetch() позволяет вам делать запросы, схожие с XMLHttpRequest (XHR). Основное отличие заключается в том, что Fetch API использует Promises (Обещания), которые позволяют использовать более простое и чистое API, избегать катастрофического количества callback'ов и необходимости помнить API для XMLHttpRequest.+25
Material Design: на Луну и обратно
11 min
391KTutorial
“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?
Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
+124
Обход блокировки запрещенного сайта вебмастером без настроек и ПО на стороне клиента
3 min
92KУвидел я как-то IPv6 Teredo пиров в µTorrent под Windows, которые качали куски с довольно приличной скоростью, и тут меня осенило…
Что такое Teredo?
Teredo — технология туннелирования IPv6 через IPv4 UDP-пакеты. Она задумывалась как переходная технология, которая работает за NAT, и, в общем, более-менее выполняет возложенные на нее обязанности. Teredo позволяет получить доступ в IPv6-интернет через публичные Teredo-серверы. Интересно то, что в Windows 7, 8 и 8.1 Teredo настроен и включен по умолчанию, прямо из коробки, и использует сервер Teredo от Microsoft (teredo.ipv6.microsoft.com).Зачем это нам?
Веб-сайты, определенные ссылки которых по тем или иным причинам оказались в реестре запрещенных сайтов, могут организовать доступ с использованием Teredo, что позволит вернуть доступ к сайту примерно 80-85% пользователям современных версий Windows без дополнительных настроек и ПО! Доступ через Teredo позволяет обойти все протестированные DPI-решения, применяемые провайдерами. Роскомнадзор не только не может внести такие страницы в реестр, но и не может получить к ним доступ (вероятно, Teredo у них не работает):Скрытый текст
К тому же, у Роскомнадзора нет полномочий блокировать страницы, которые перенаправляют на другие страницы, и кнопка «Актуальный Навальный» тому подтверждение.Здравствуйте
Благодарим Вас за активную гражданскую позицию, однако сообщаем, что Ваша заявка была отклонена по следующим возможным причинам:
— на момент проведения проверки экспертами, указанный в Вашем обращении адрес http://[2001:0:9d38:6ab8:30c4:d940:9469:f43e]/ был не доступен;
— указанный в Вашем обращение адрес http://[2001:0:9d38:6ab8:30c4:d940:9469:f43e]/ указан неверно, либо идет перенаправление на другой адрес;
— указанный в Вашем обращение адрес http://[2001:0:9d38:6ab8:30c4:d940:9469:f43e]/ требует обязательной регистрации/авторизации.
С уважением,
ФЕДЕРАЛЬНАЯ СЛУЖБА ПО НАДЗОРУ В СФЕРЕ СВЯЗИ, ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ И МАССОВЫХ КОММУНИКАЦИЙ.
Благодарим Вас за активную гражданскую позицию, однако сообщаем, что Ваша заявка была отклонена по следующим возможным причинам:
— на момент проведения проверки экспертами, указанный в Вашем обращении адрес http://[2001:0:9d38:6ab8:30c4:d940:9469:f43e]/ был не доступен;
— указанный в Вашем обращение адрес http://[2001:0:9d38:6ab8:30c4:d940:9469:f43e]/ указан неверно, либо идет перенаправление на другой адрес;
— указанный в Вашем обращение адрес http://[2001:0:9d38:6ab8:30c4:d940:9469:f43e]/ требует обязательной регистрации/авторизации.
С уважением,
ФЕДЕРАЛЬНАЯ СЛУЖБА ПО НАДЗОРУ В СФЕРЕ СВЯЗИ, ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ И МАССОВЫХ КОММУНИКАЦИЙ.
Особенности сервера Teredo от Microsoft
Для доступа в «обычный» IPv6, в Teredo используются Relay-серверы, которые имеют полный IPv6-доступ и работают как прокси-серверы. В свою очередь, relay-серверы Teredo от Microsoft не позволяют получить доступ в «обычный» IPv6 или к другим Teredo-серверам, разрешая только связность Teredo-клиентов, настроенных на сервер Microsoft, и образуя такую большую закрытую сеть из Windows-компьютеров.+46
Ученые построили самую подробную карту экосистем Земли
2 min
11K
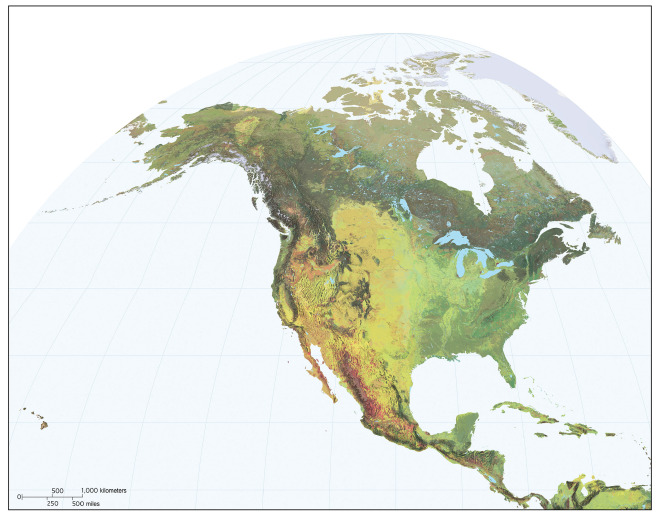
При клике откроется карта в большем разрешении
Экология, если говорить проще, это наука о взаимоотношениях живых организмов как между собой, так и с окружающей средой (в том числе, с литосферой, атмосферой, гидросферой). Важнейшим понятием в экологии является экосистема — это биологическая система, состоящая из сообщества живых организмов (биоценоз), среды их обитания (биотоп), системы связей, осуществляющей обмен веществом и энергией между ними. Связи между экосистемами также чрезвычайно важны — если некоторые из них нарушить, это может привести к непредсказуемым последствиям.
На днях ученые представили самую подробную карту экосистем Земли, которая получила название Global Ecological Land Unit map. Элементарной единицей карты является квадрат со стороной в 250 метров. На каждом квадрате показаны такие характеристики, как климатические условия, топографические данные, и тип местности — от девственных лесов до тротуара. Каждый пиксель карты может быть описан, например, таким образом: теплые влажные холмы из вулканической породы с преимущественно вечнозелеными лесами.
+20
Что убило «ужасных ящеров»? О генераторах массовых вымираний
9 min
32K
В истории земной жизни учеными насчитывается до 11ти массовых вымираний флоры и фауны, 5 из которых сильно изменяли облик нашей биосферы. Последнее из таких «Больших» вымираний произошедшее 65 млн лет назад, уничтожило 1/6 всех существовавших тогда видов (мел-палеогенное вымирание). Тогда же, вместе с морскими и летающими ящерами, исчез наиболее «пропиаренный» отряд животных в палеонтологической летописи нашего мира – все динозавры.
Современная наука не располагает исчерпывающими данными о причинах последнего крупного вымирания видов (как впрочем, и предыдущих). В числе главных подозреваемых – астероиды, вулканы и внутренние процессы в земной биосфере. Ниже, я предлагаю вам ознакомиться с хроникой земных катастроф длинной в 300 млн лет и составить собственное мнение о причинах гибели этого замечательного отряда пресмыкающихся.
+58
Мультик «Le Gouffre» с Kickstarter вышел в люди
1 min
21K
На краудфандинговых сервисах, например, Kickstarter, собирают деньги не только на разного рода устройства, но и на нематериальные продукты разума и рук человека. К примеру, на Kickstarter собирали средства на музыку, фильмы, игры и мультики. Многие произведения появились именно благодаря «вкладчикам» с таких сервисов. Одним из произведений является мультик «Le Gouffre».
На мультик было собрано в 4 раза больше средств, чем планировалось изначально, настолько пользователям Kickstarter понравился трейлер. При этом продолжительность мультика — всего 10 минут, но сюжет и реализация идеи — просто отличные.
+42
Плагин «Unread issues» — как мы уведомляем сотрудников в Redmine. Общая концепция
4 min
15K
Сегодняшняя статья будет про уведомления об изменениях в задачах Redmine. О том, какие средства есть в коробочном Redmine и о том, что мы доработали сами.
Любой task-трекер имеет средства уведомления об изменениях в задачах, и Redmine — не исключение.
+12
Нетрадиционный обзор React
7 min
51KTranslation
Привет, Хабр!
Мы в Хекслете любим свой стек технологий :) Когда рассказываем другим — многие завидуют: Rails, Docker, AWS, React JS. Реакт мы используем в первую очередь для создания веб-среды для разработки Hexlet-IDE, которая позволяет нашим пользователям выполнять упражнение по разработке приложений и взаимодействию с виртуальной машиной прямо в браузере.
Сегодня мы публикуем перевод статьи «An Unconventional Review of React» Джеймса Шора, ведущего проекта Let’s Code: Test-Driven JavaScript.

Он мне понравился. Я не ожидал такого.
Для специальных выпусков Let’s Code JavaScript в августе и сентябре я изучал Реакт.
На случай если вам не знаком Реакт: это библиотека для фронт-энд веб-разработки. С помощью него создаются компоненты: короткие, не-совсем-ХТМЛ теги, которые можно комбинировать для создания интерфейса.
Реакт знаменит своими нетрадиционными решениями: реализацией виртуального DOM’а, созданием элементов интерфейса в JavaScript вместо шаблонов, создание суперсета языка JavaScript — JSX, который позволяет вставлять не-совсем-ХТМЛ прямо в код JS.
С этими решениями разработка уходит от схемы манипуляции DOM’ом — добавить этот элемент, скрыть эффектом другой элемент, обновить это текстовое поле. Вместо этого вы описываете как сейчас должен выглядеть DOM. Реакт берет на себя сложную работу по определению необходимых действий чтобы DOM на самом деле стал выглядеть так, как вы сказали.
Мы в Хекслете любим свой стек технологий :) Когда рассказываем другим — многие завидуют: Rails, Docker, AWS, React JS. Реакт мы используем в первую очередь для создания веб-среды для разработки Hexlet-IDE, которая позволяет нашим пользователям выполнять упражнение по разработке приложений и взаимодействию с виртуальной машиной прямо в браузере.
Сегодня мы публикуем перевод статьи «An Unconventional Review of React» Джеймса Шора, ведущего проекта Let’s Code: Test-Driven JavaScript.

Он мне понравился. Я не ожидал такого.
Для специальных выпусков Let’s Code JavaScript в августе и сентябре я изучал Реакт.
На случай если вам не знаком Реакт: это библиотека для фронт-энд веб-разработки. С помощью него создаются компоненты: короткие, не-совсем-ХТМЛ теги, которые можно комбинировать для создания интерфейса.
Реакт знаменит своими нетрадиционными решениями: реализацией виртуального DOM’а, созданием элементов интерфейса в JavaScript вместо шаблонов, создание суперсета языка JavaScript — JSX, который позволяет вставлять не-совсем-ХТМЛ прямо в код JS.
С этими решениями разработка уходит от схемы манипуляции DOM’ом — добавить этот элемент, скрыть эффектом другой элемент, обновить это текстовое поле. Вместо этого вы описываете как сейчас должен выглядеть DOM. Реакт берет на себя сложную работу по определению необходимых действий чтобы DOM на самом деле стал выглядеть так, как вы сказали.
+44
Браузер Vivaldi — первая тестовая версия
3 min
183K
Всем привет!
С самого первого дня работы сайта Vivaldi.net пользователей терзали смутные подозрения: ещё один веб-сайт, напоминающий социальную сеть, не имеет смысла, явно Vivaldi что-то задумали, и скорее всего это будет браузер… Что ж, ожидания вас не обманули: мы действительно всё это время работали над созданием браузера Vivaldi. Во-первых, это было логично после фактической смерти старой доброй Opera, а во-вторых, мы всё равно кроме браузеров ничего не умеем делать.
В общем, час Х настал — встречайте новый браузер Vivaldi.

+130
Камера, которая изменила Вселенную
5 min
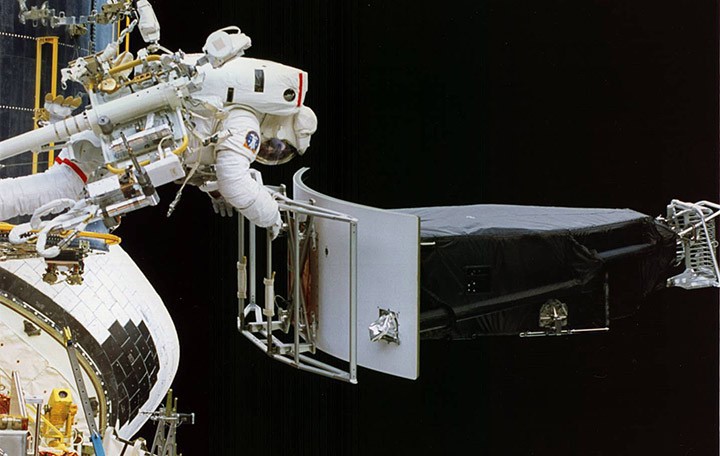
40KКосмический телескоп Хаббл сделал свой первый снимок в 1990 году, однако в полную силу начал работать только в 1993, после первой миссии по его обслуживанию. С этого момента исследования вселенной начали свой стремительный подъем.

Снимок первой миссии по обслуживанию телескопа Хаббл, 1993 год.
Астронавт Джефри Хоффман демонтирует широкоугольную планетарную камеру WFPC 1 для замены.

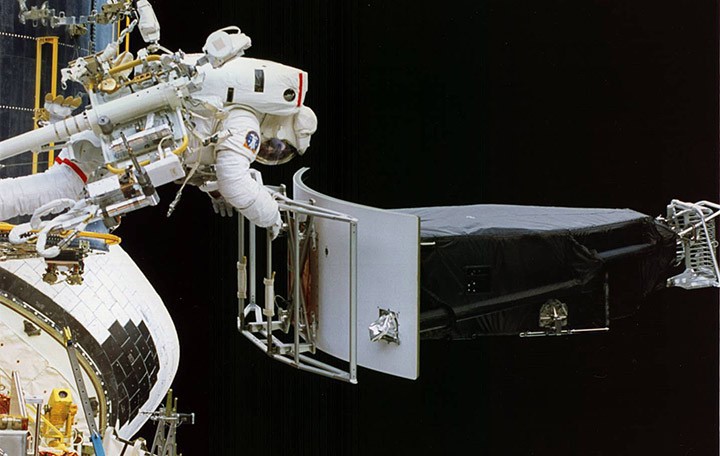
Снимок первой миссии по обслуживанию телескопа Хаббл, 1993 год.
Астронавт Джефри Хоффман демонтирует широкоугольную планетарную камеру WFPC 1 для замены.
+107
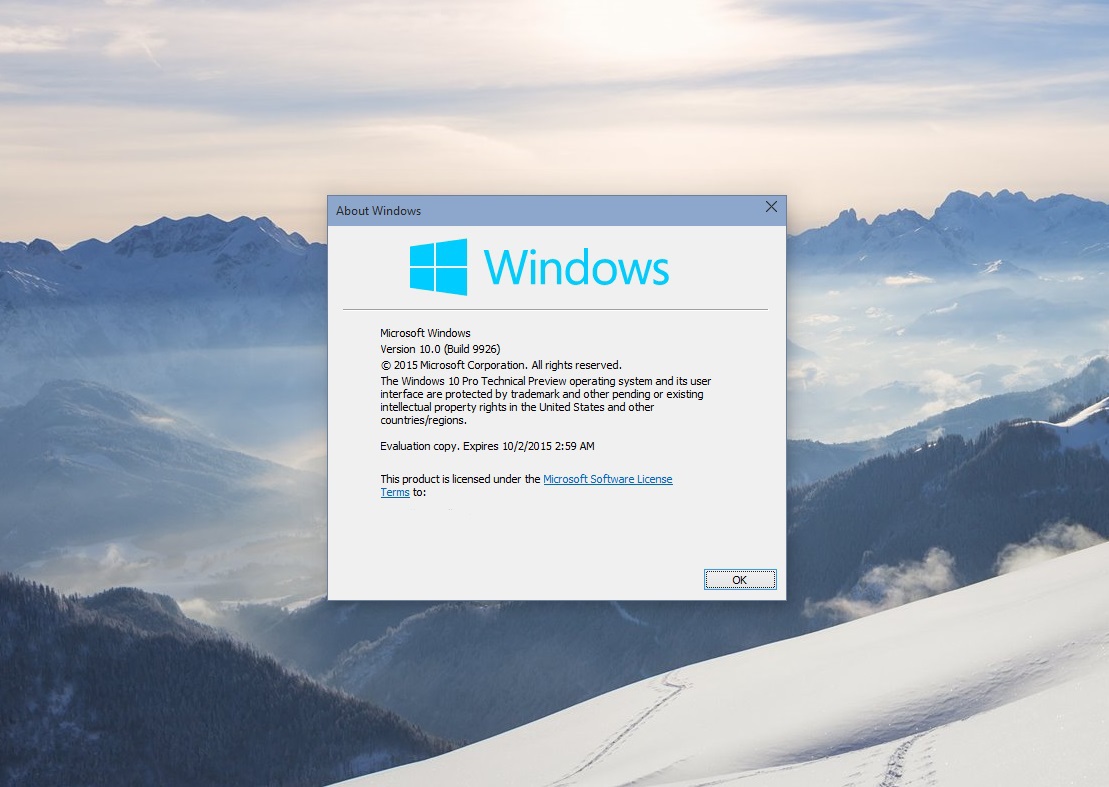
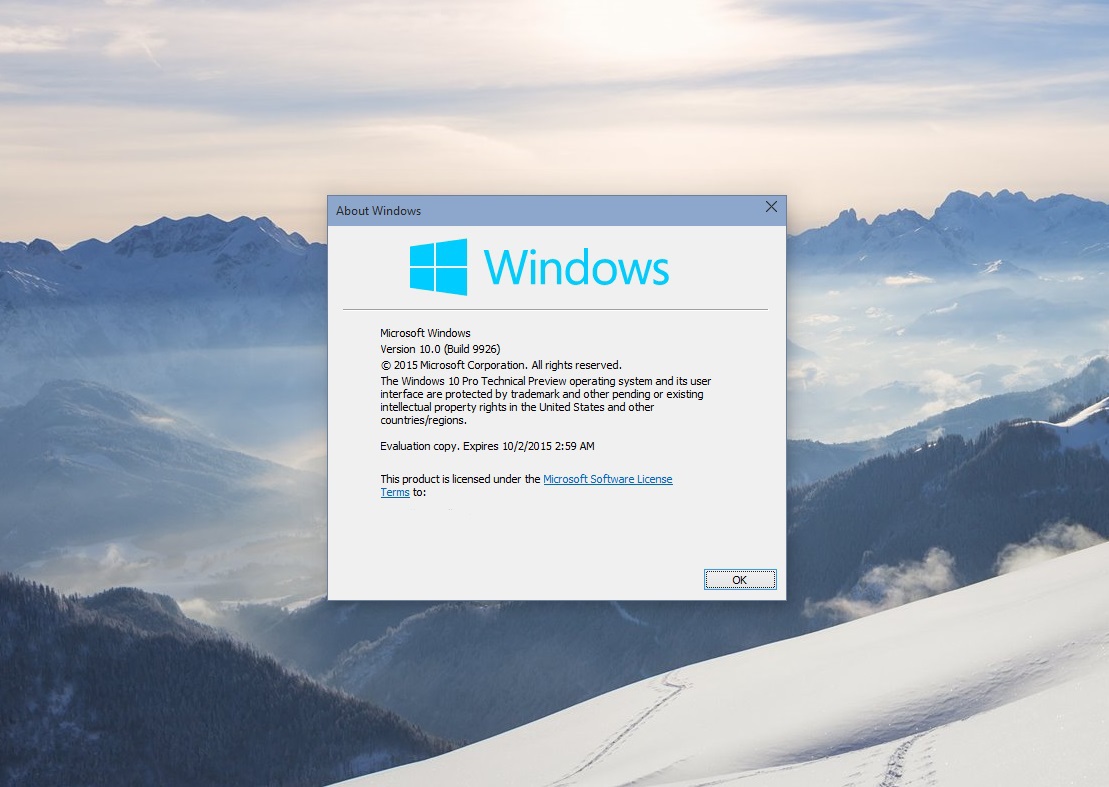
Новая сборка Windows 10 уже доступна на сайте Microsoft
1 min
47KОчередная сборка Windows 10, представленная 21 января компанией Microsoft в Редмонде уже доступна.


+24
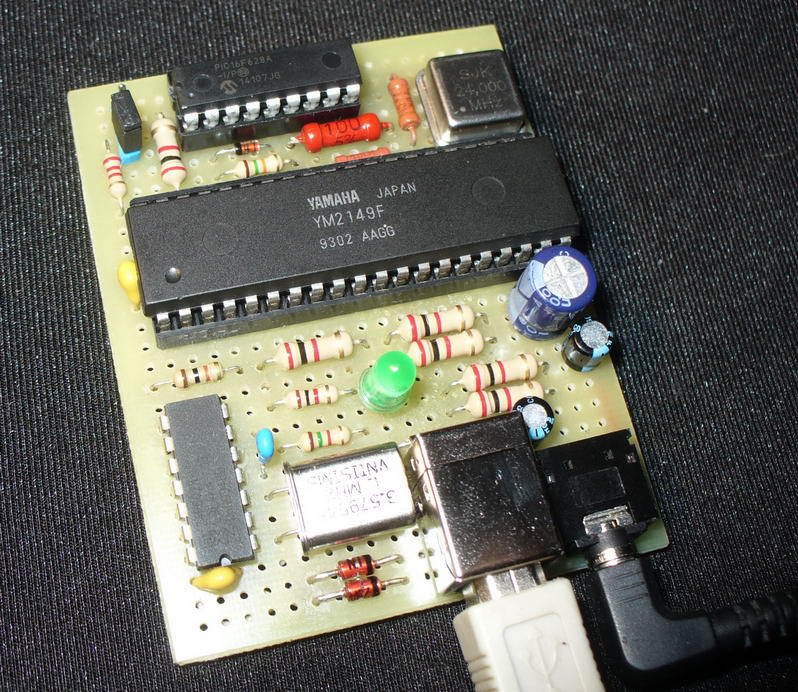
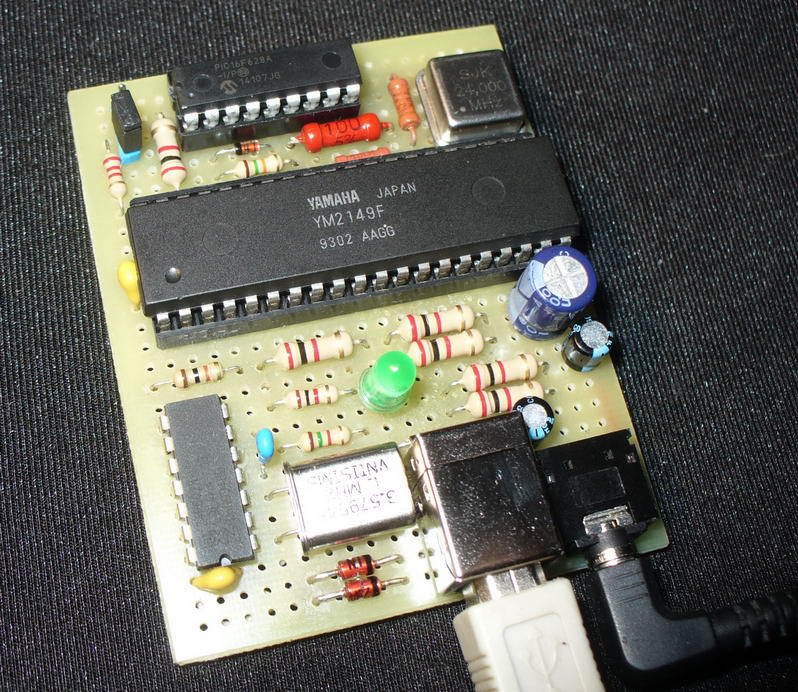
Звук на чипе AY-3-8910 (или Yamaha YM2149F) родом с ZX Spectrum на PC через USB
5 min
55KПрошло около года, с момента успешного подключения музыкального синтезатора YM2149F к LPT порту компьютера. LPT это конечно хорошо, однако время не стоит на месте, и найти компьютер или ноутбук с LPT портом становится все сложнее и сложнее. Да и сам автор (то есть я) устал лазить каждый раз под стол, где стоит системник, и перетыкать LPT плату на что-то другое, например программатор (у меня LPT-программатор Willem, ну да не суть). Поэтому на сей раз подключать чип YM2149F будем к USB. Ну и конечно, чтобы соотвествовать эпохе, будем это делать на копеечном древнем микроконтроллере PIC16F628.

Вкратце, YM2149F (или ее функциональный аналог AY-3-8910) — микросхема звукового трехголосного синтезатора, применялась в старых компьютерах типа Atari ST, Amstrad CPC, ZX Spectrum, MSX и некоторых других для проигрывания музыки. В России чип приобрел определенную известность благодаря установки в различные клоны ZX Spectrum'а. За время шествования ZX Spectrum по бывшему СССР музыкантами были написаны тысячи мелодий под этот звуковой программируемый генератор. Да и сейчас можно вполне найти людей, создающих музыку именно под этот чип. В конце статьи будут приведены ссылки на огромнейший архив чип-тюнов для YM/AY на сотни часов непрерывного прослушивания.

Вкратце, YM2149F (или ее функциональный аналог AY-3-8910) — микросхема звукового трехголосного синтезатора, применялась в старых компьютерах типа Atari ST, Amstrad CPC, ZX Spectrum, MSX и некоторых других для проигрывания музыки. В России чип приобрел определенную известность благодаря установки в различные клоны ZX Spectrum'а. За время шествования ZX Spectrum по бывшему СССР музыкантами были написаны тысячи мелодий под этот звуковой программируемый генератор. Да и сейчас можно вполне найти людей, создающих музыку именно под этот чип. В конце статьи будут приведены ссылки на огромнейший архив чип-тюнов для YM/AY на сотни часов непрерывного прослушивания.
+75
Usability — один плагин Redmine, предоставляющий массу полезных мелочей
2 min
30K
Используя Redmine в корпоративной среде, всегда сталкиваешься с тем, что в интерфейсе чего-то не хватает. То где-то ссылочку нужно подменить, то список задач не влазит на экран планшета, то картинки не открываются в новом окне.
Исправляя все эти мелкие неприятности, мы родили плагин Usability. Дальше я расскажу вам об этом плагине, которым готов поделиться с сообществом.
Плагин позволяет включать или отключать полезные опции. Расскажу о них и о предпосылках, в результате которых возникли опции, поподробнее.
+23
Начинаем разбираться с Myth — препроцессором будущего
6 min
14KMyth — препроцессор CSS, позволяющий уже сейчас использовать в ваших проектах новые и экспериментальные возможности CSS.
С помошью Myth вы можете полноценно использовать даже те CSS свойства, которые все еще находятся на этапе разработки W3C и не поддерживаются абсолютным большинством браузеров. Но основным его преимуществом перед другими препроцессорами является то, что вам не придется изучать новый язык разметки, как это происходит с SASS или LESS. В Myth используется стандартная разметка CSS. Поэтому вам не придется ничего переписывать, когда поддержка тех или иных свойств появится в браузерах, а всего лишь перекомпилировать уже имеющиеся стили, что обычно занимает буквально несколько секунд — всю остальную работу за вас сделает Myth.
Вот несколько возможностей CSS, которые доступны в Myth на данный момент:
Почему Myth?
С помошью Myth вы можете полноценно использовать даже те CSS свойства, которые все еще находятся на этапе разработки W3C и не поддерживаются абсолютным большинством браузеров. Но основным его преимуществом перед другими препроцессорами является то, что вам не придется изучать новый язык разметки, как это происходит с SASS или LESS. В Myth используется стандартная разметка CSS. Поэтому вам не придется ничего переписывать, когда поддержка тех или иных свойств появится в браузерах, а всего лишь перекомпилировать уже имеющиеся стили, что обычно занимает буквально несколько секунд — всю остальную работу за вас сделает Myth.
Вот несколько возможностей CSS, которые доступны в Myth на данный момент:
- CSS переменные;
- Пользовательские Media queries;
- Функция color();
- функция calc() без динамических расчетов во время выполнения;
- Автоматическое добавления вендорных префиксов;
+9
Делить на ноль — это норма. Часть 1
9 min
226KЧасть 1. Вобще-то уже все поделили до нас!
Часть 2. Истина где-то рядом
Говорят, можно поделить на ноль если определить результат деления на ноль. Просто нужно расширить алгебру. По странному стечению обстоятельств найти хоть какой-то, а лучше понятный и простой, пример такого расширения не удается. Чтобы исправить интернет нужна либо демонстрация одного из способов такого расширения, либо описание почему это не возможно.

Часть 2. Истина где-то рядом
Говорят, можно поделить на ноль если определить результат деления на ноль. Просто нужно расширить алгебру. По странному стечению обстоятельств найти хоть какой-то, а лучше понятный и простой, пример такого расширения не удается. Чтобы исправить интернет нужна либо демонстрация одного из способов такого расширения, либо описание почему это не возможно.

+90
Как мы сделали мощный титановый электровелосипед
10 min
38KВ этой статье я расскажу путь к созданию своего мощного титанового велогибрида. Моя история началась с того, что я просто хотел купить надежный и мощный электровелик, кстати, мне так и не удалось этого сделать.
Не поделиться бесценным опытом в достижении цели — означает совершить преступление против человечества, интересующегося электробайками. Но обо всем по порядку.
Не поделиться бесценным опытом в достижении цели — означает совершить преступление против человечества, интересующегося электробайками. Но обо всем по порядку.
+32
Литературно-фантастические новинки 2014 года. Чем пополнить домашнюю библиотеку фантастики
5 min
83K
Мы уже давно хотели сделать подобный пост, но всё ждали подходящего случая. И вот он подвернулся — Новый год, время подведения всевозможных итогов и создания рейтингов. И мы решили вспомнить о вечном — о фантастической литературе. Вряд ли найдётся среди нас хоть кто-то, кто не любит фантастику. Какой же айтишник не хранит в душе, в укромном уголке, воспоминания о книгах, которые когда-то потрясли его воображение своими вымышленными историями?!
И если в суете будней вы подзабросили чтение книг, то это вы зря. Высокие технологии пока не задушили писательское ремесло (надеемся, этого и не произойдёт), и ежегодно выходит немало интересных книг, достойных того, чтобы выкроить полчаса-час в день на чтение. Быть может, эти книги станут для вас некой отправной точкой. Кстати, в конце ноября теперь уже прошлого года Урсула Ле Гуин сказала:
«Наступают трудные времена, когда мы будем нуждаться в голосах писателей, которые смогут предложить альтернативы нашей сегодняшней жизни. Которые сквозь наше пронизанное страхом общество и навязчивые технологии смогут увидеть другие виды бытия, и, может быть, даже дадут нам надежду. Мы будем нуждаться в писателях, поэтах и мечтателях, помнящих о свободе реалистах».
+35
Дайджест интересных, топовых и фатальных материалов из мира Хабра за 2014 год
60 min
39KВ 2014 году на Хабре начали набирать обороты дайджесты интересных материалов и событий по разным тематикам. В этом посте будут рейтинги постов Хабра за 2014 год. Вдруг кто-то пропустил или думает, что почитать на выходных.
Для рейтинга был найден последний, судя по дате, пост 2013 года. Первый после него пост 2014 года был 11 января. Видимо автор начал писать его до НГ, а потом резко оказалось 11 января после праздников. А вот следующий уже ближе к началу года. В общем, возможно, есть минимальные погрешности.
За 2014 год на Хабре и GT, куда переехали некоторые посты, находится 7672 опубликованные записи. Это примерно 21 пост в сутки.
Из всех этих записей были выбраны 20 топовых по количеству плюсов, 10 антитоповых по количеству минусов, и по 15 интересных записей из разных хабов, где количество постов с рейтингом +20 было более 10. Интерес поста оценивался простой формулой «на глаз». Результат равен рейтингу*5 плюс количество попаданий в избранное*2 и плюс комментарии. Коэффициенты добавлены для того, чтобы минусные посты ушли дальше в минус и, если в них было много комментариев, они не вытеснили интересные посты из топа.
В общем, дайджест топовых, фатальных и интересных постов Хабра за 2014 год под катом.
Для рейтинга был найден последний, судя по дате, пост 2013 года. Первый после него пост 2014 года был 11 января. Видимо автор начал писать его до НГ, а потом резко оказалось 11 января после праздников. А вот следующий уже ближе к началу года. В общем, возможно, есть минимальные погрешности.
За 2014 год на Хабре и GT, куда переехали некоторые посты, находится 7672 опубликованные записи. Это примерно 21 пост в сутки.
Из всех этих записей были выбраны 20 топовых по количеству плюсов, 10 антитоповых по количеству минусов, и по 15 интересных записей из разных хабов, где количество постов с рейтингом +20 было более 10. Интерес поста оценивался простой формулой «на глаз». Результат равен рейтингу*5 плюс количество попаданий в избранное*2 и плюс комментарии. Коэффициенты добавлены для того, чтобы минусные посты ушли дальше в минус и, если в них было много комментариев, они не вытеснили интересные посты из топа.
В общем, дайджест топовых, фатальных и интересных постов Хабра за 2014 год под катом.
+70
Суперсилы Chrome DevTools
6 min
70K
Я работаю в команде Онлайн. Мы делаем веб-версию справочника 2ГИС. Это долгоживущий активно развивающийся проект, в котором JavaScript используется как основной язык как на клиенте, так и на сервере.
Важное место в работе занимают инструменты анализа и отладки приложения. Популярные JavaScript фреймворки как правило обладают собственным инструментарием, заточенным под конкретную идеологию. Наша ситуация осложняется тем, что под капотом Онлайна гудит фреймворк собственного производства — Slot — также находящийся в стадии активной доработки.
В этой статье я расскажу, как мы используем стандартные браузерные инструменты разработчика для эффективной отладки и исследования. Эти рецепты направлены в первую очередь на изучение приложения снаружи-внутрь, поэтому подойдут для любого проекта.
+73
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity
Specialization
Backend Developer
Lead
From 5,000 €
PHP
Git