
Увлекательные приключения кота Барсика в нидерландской деревне и его интеграция в интернет вещей с помощью LoRa радио и The Things Network.
User

Увлекательные приключения кота Барсика в нидерландской деревне и его интеграция в интернет вещей с помощью LoRa радио и The Things Network.

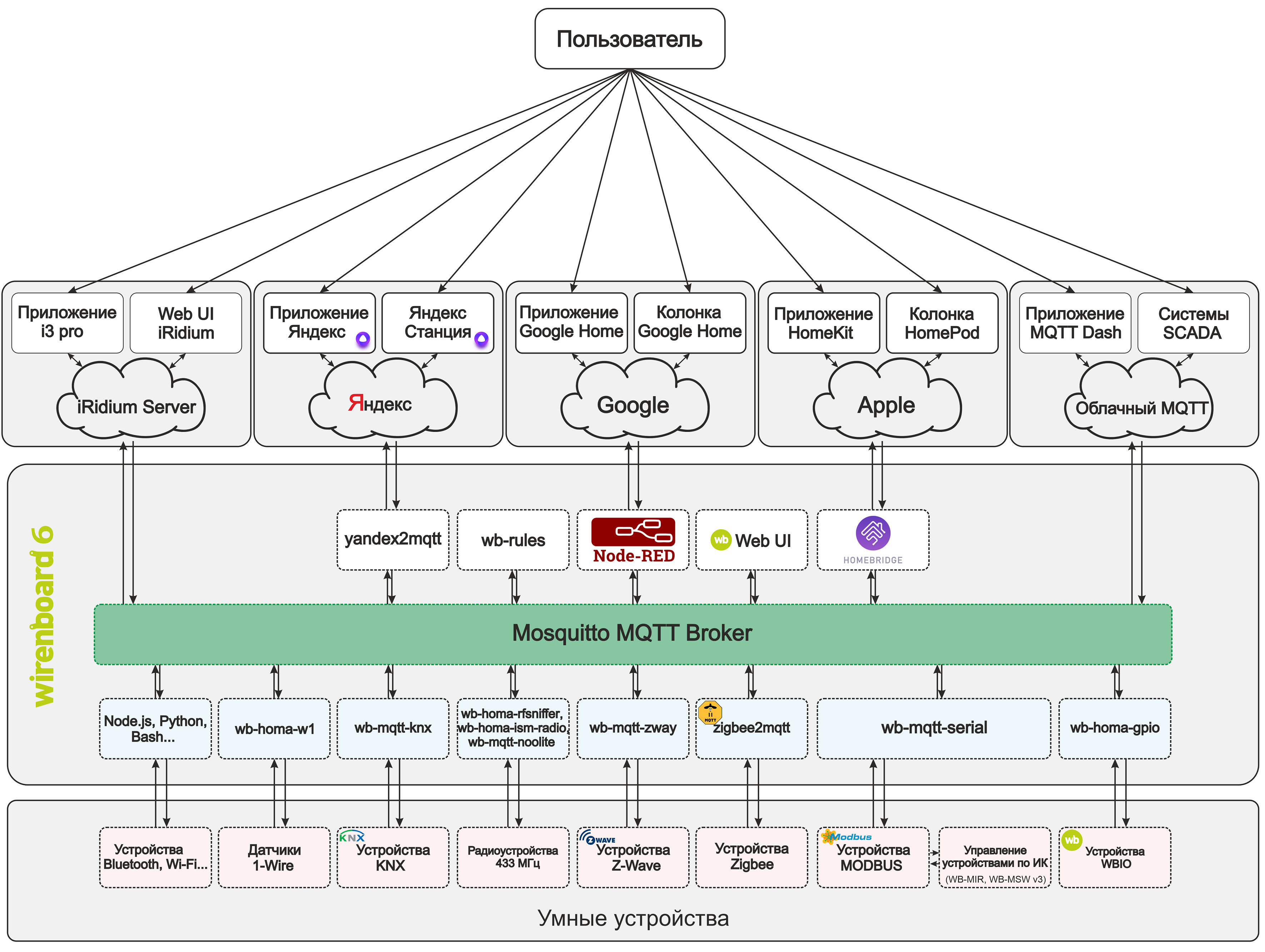
Данную статью пишу для думающих, стоит оно того или нет и начинающих построение своего умного дома, надеюсь она поможет сделать вам свой выбор. Для тех кто думает я не программист у меня ничего не получится, я тоже, хотя имею техническое (теплоэнергетик) образование, но никогда не работал в IT, не знаю не одного языка программирования. Дорогу осилит идущий. Начнем с рассуждений что такое умный дом, поверьте на слово он не решит все ваших бытовых и семейных проблем, но точно сделает жизнь немного комфортней. Что такое умный дом в моем представлении год назад: 1. Красивый планшет со схемой дома весящий на стане в прихожей с которого можно управлять всем в доме; 2. Управление всем чем можно голосом. Откровение через год планшет не нужен, так как бегать со второго этажа на первый что бы по управлять неудобно. Что бы хорошо работало голосовое управление, требуется установка умной колонки в каждую комнату, когда их две это одно. А когда значительно больше вопрос. Сейчас для меня умный дом это то, что работает само без моего участия, и не требует управления. Все о чем пойдет речь далее сделано мною лично, может можно сделать по другому, может проще и лучше. Но таков путь.

На время ремонта новой квартиры я вернулся в квартиру, в которой не жил 10 лет и решил поупражняться в дисциплине “Умный дом”, чтобы со знанием дела обустраивать уже новую квартиру. Техника в этой квартире тоже не самая умная и не самая новая, ибо была произведена ~10 лет назад. Больше всего в квартире меня напрягало обилие инфракрасных пультов, они терялись и нагружали мозг подбором нужного. До недавнего времени было принято на пультах делать огромное количество малоиспользуемых кнопок. А еще пульты не эстетичны и не гигиеничны, одни угловатые, другие с скруглёнными гранями, кнопки желтеют, в них копятся остатки жизнедеятельности обитателей на которых образуется «подкнопочный биоценоз». В итоге по дому разбросано десяток пультов с кучей ненужных кнопок, для простой операций приходилось искать по две-три штуки, их вид царапает взор, хотелось удобного тактильного и модного голосового управления.

Warning
Информация в статье устарела, Flipper Zero был полностью пеработан на другой платформе. Актуальная информация в нашем блоге blog.flipperzero.one


Привет, Хабр! Представляю вашему вниманию перевод статьи "Code your own blockchain in less than 200 lines of Go!".

Данный урок является хорошо адаптированным постом про простое написание blockchain на Javascript. Мы портировали его на Go и добавили дополнительных фич, таких как просмотр цепочек в браузере.
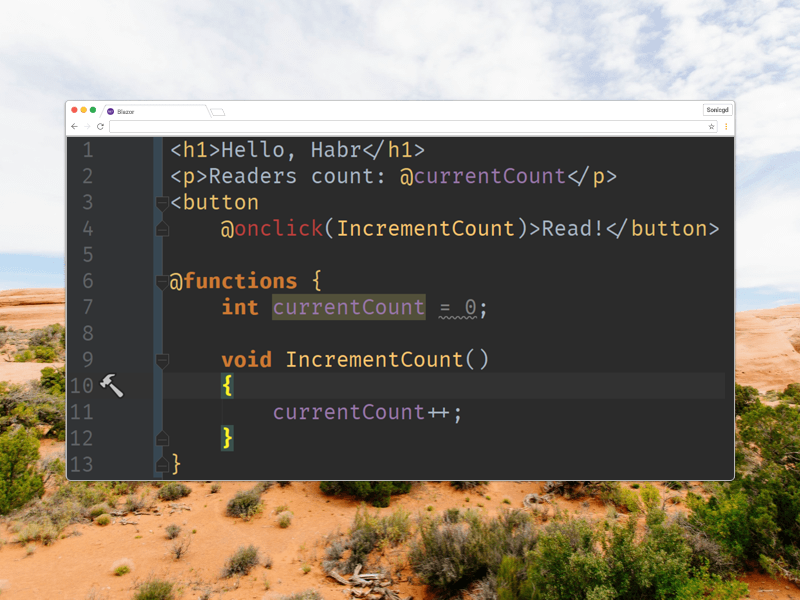
Этот пост будет не о том, как «перевести» код с C# на F#: различные парадигмы делают каждый из этих языков лучшим для своего круга задач. Однако вы сможете оценить все достоинства функционального программирования быстрее, если не будете думать о переводе кода из одной парадигмы в другую. Настало время любопытных, пытливых и готовых изучать совершенно новые вещи. Давайте начнем!

Все материалы из серии переводов русскоязычного сообщества F#-разработчиков вы сможете найти по тегу #fsharplangru.


Bash-скрипты: начало
Bash-скрипты, часть 2: циклы
Bash-скрипты, часть 3: параметры и ключи командной строки
Bash-скрипты, часть 4: ввод и вывод
Bash-скрипты, часть 5: сигналы, фоновые задачи, управление сценариями
Bash-скрипты, часть 6: функции и разработка библиотек
Bash-скрипты, часть 7: sed и обработка текстов
Bash-скрипты, часть 8: язык обработки данных awk
Bash-скрипты, часть 9: регулярные выражения
Bash-скрипты, часть 10: практические примеры
Bash-скрипты, часть 11: expect и автоматизация интерактивных утилит




 Это продолжение поста про оффлайн алгоритмы упаковки.
Это продолжение поста про оффлайн алгоритмы упаковки.