Выжимаем все соки из Chromium на Linux
Поехали!
Пользователь

От переводчика:
Предлагаю вашему вниманию перевод краткого (действительно краткого) руководства по ES6. В нём можно ознакомиться с основными понятиями стандарта.
Оригинальный текст в некоторых случаях был дополнен или заменён на более подходящий источник. Например, часть определения ключевого слова const является переводом документации с MDN.
Чтобы лучше разобраться в некоторых концепциях (для выполнения качественного перевода) использовалось описание стандарта на сайте MDN, руководство "You Don't Know JS: ES6 & Beyond" и учебник Ильи Кантора.
Перевод выложил на Гитхаб: https://github.com/etnolover/ES6-for-humans-translation. В случае нахождения ошибок пишите, исправлю.
Ссылка на оригинальный текст: https://github.com/metagrover/ES6-for-humans
Update 22.07.2016: добавил опрос про const
let, const и блочная область видимостиconst?

 Приветствую. Сегодня утром состоялся ожидаемый анонс Android Studio версии 2.0, в которой google представил нам сразу две крутые фичи. Во-первых, это новый эмулятор android. Который, по словам google, «на хорошем железе работает быстрее физического устройства». Во-вторых, это новая функция «instant run», которая позволяет почти мгновенно обновлять запущенное под отладкой мобильное приложение при изменении исходного кода. Это практически «hot reload» из веб разработки. Под катом — чуть подробнее и ряд менее заметных улучшений. Новая версия уже доступна для скачивания в canary канале обновления.
Приветствую. Сегодня утром состоялся ожидаемый анонс Android Studio версии 2.0, в которой google представил нам сразу две крутые фичи. Во-первых, это новый эмулятор android. Который, по словам google, «на хорошем железе работает быстрее физического устройства». Во-вторых, это новая функция «instant run», которая позволяет почти мгновенно обновлять запущенное под отладкой мобильное приложение при изменении исходного кода. Это практически «hot reload» из веб разработки. Под катом — чуть подробнее и ряд менее заметных улучшений. Новая версия уже доступна для скачивания в canary канале обновления.
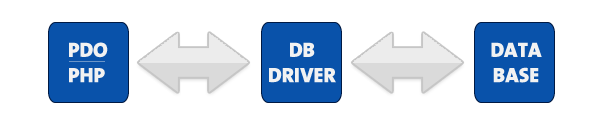
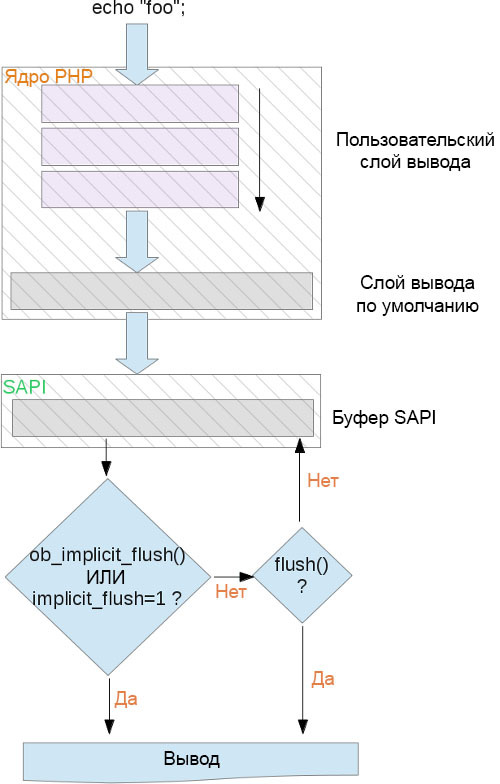
«PDO – PHP Data Objects – это прослойка, которая предлагает универсальный способ работы с несколькими базами данных.»