Всем доброго дня! Я Святослав Ященко, работаю в СберТехе, лидирую команду QA Platform V Kintsugi — это графическая консоль для сопровождения PostgreSQL и Postgres-like СУБД. Развивается вместе с СУБД Pangolin — целевой в Сбере и не только.
У нашего продукта микросервисная архитектура и Web UI. Часто при тестировании фронтенда я имею дело с ещё не дописанной функциональностью API, или же с ситуациями, когда в контракте API есть расхождения с ожиданиями фронтенда.
Хорошо, когда можно заносить моки в окружение или использовать снифферы с возможностью подмены трафика. Но, по разным причинам, не всегда бывает такая возможность. Что остаётся? Ждать, пока разработчик приведёт API в порядок? Но ведь фронтенд-часть готова уже сейчас и ждёт своего тестировщика...
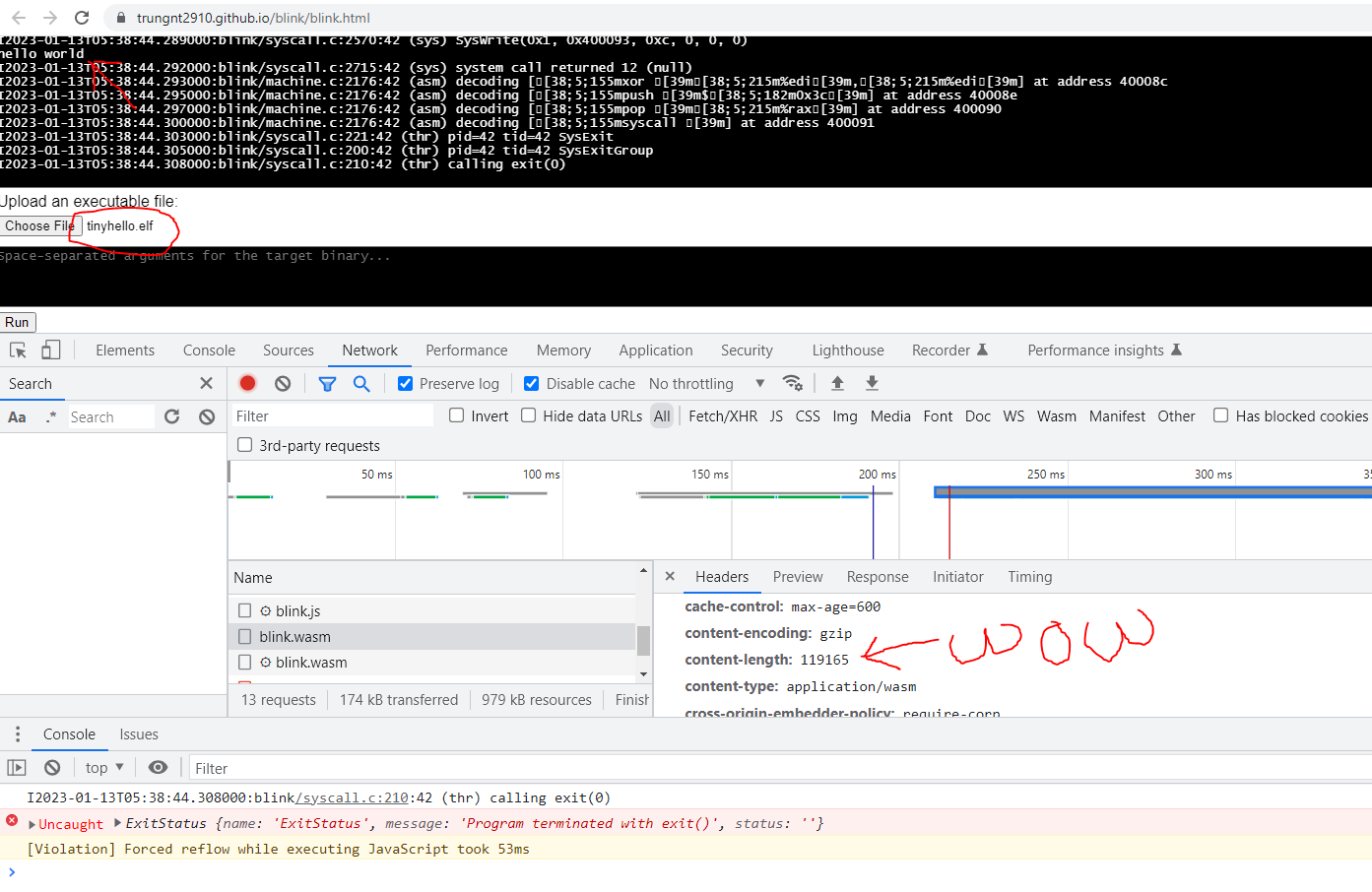
Решение нашлось под рукой — в моём браузере Chrome. Если вы пользуетесь Chrome, то, вероятно, открываете DevTools. Чаще всего нам хватает вкладок Elements, Console, Network и Application. Но так ли прост DevTools? С этой статьи я начинаю цикл коротких руководств, посвящённых скрытым, но крайне полезным фичам Chrome. И начну с подмены входящего трафика.
Прошу под кат.