Вездесущий… это определённо то слово, которым можно описать язык PHP по отношению к вебу. Он действительно вездесущ. В настоящее время, среди всех серверных языков программирования, PHP используется наиболее широко. На нём написаны более 80% сайтов, при этом следующий по популярности ASP.NET со своими 17% остаётся далеко позади.

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?









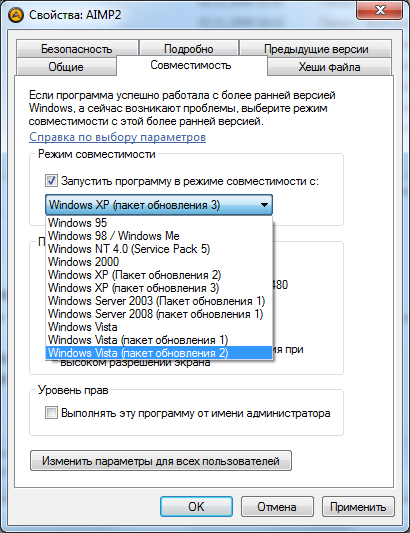
 CSS — не очень сложный язык. Но даже если вы пишете таблицы стилей в течении многих лет, наверняка бывают моменты, когда вы узнаете еще что-нибудь новенькое: свойства или значения, которые вам не доводилось использовать, детали спецификации, о которых вы не имели понятия.
CSS — не очень сложный язык. Но даже если вы пишете таблицы стилей в течении многих лет, наверняка бывают моменты, когда вы узнаете еще что-нибудь новенькое: свойства или значения, которые вам не доводилось использовать, детали спецификации, о которых вы не имели понятия. Бывает что есть сайт, но пользоваться им с мобильного телефона не очень удобно и было бы замечательно иметь отдельное приложение для него. Любители веб разработки легко смогут это сделать использую phoneGap. Под катом речь пойдет про сервис отслеживания почтовых отправлений, которым я часто пользуюсь и написанный для него демонстрационный клиент с базовым функционалом: авторизация, получение списка треков и описания к ним и возможность добавить новый трек. Я не связывался с разработчиком по этому поводу и очень надеюсь что он на меня не обидится за наглость, за копание в JavaScript коде и за то что в приложении не будет показана реклама. Так же прошу простить за костыльность и велосипедность кода, воспринимайте его как пример.
Бывает что есть сайт, но пользоваться им с мобильного телефона не очень удобно и было бы замечательно иметь отдельное приложение для него. Любители веб разработки легко смогут это сделать использую phoneGap. Под катом речь пойдет про сервис отслеживания почтовых отправлений, которым я часто пользуюсь и написанный для него демонстрационный клиент с базовым функционалом: авторизация, получение списка треков и описания к ним и возможность добавить новый трек. Я не связывался с разработчиком по этому поводу и очень надеюсь что он на меня не обидится за наглость, за копание в JavaScript коде и за то что в приложении не будет показана реклама. Так же прошу простить за костыльность и велосипедность кода, воспринимайте его как пример.
 Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.
Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.