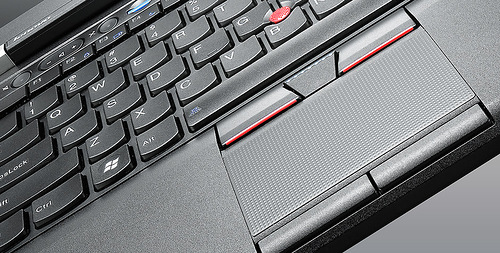
 Какими будут ноутбуки серии ThinkPad в ближайшем будущем. Через два года? Через пять? Несмотря на то, что серия бизнес-лаптопов Lenovo остается, пожалуй, одной из самых консервативных в индустрии, в этом году, с обновлением ThinkPad «классических» серий у нас появляется возможность предположить, какими бизнес-лаптопы станут через несколько лет.
Какими будут ноутбуки серии ThinkPad в ближайшем будущем. Через два года? Через пять? Несмотря на то, что серия бизнес-лаптопов Lenovo остается, пожалуй, одной из самых консервативных в индустрии, в этом году, с обновлением ThinkPad «классических» серий у нас появляется возможность предположить, какими бизнес-лаптопы станут через несколько лет. Новые ThinkPad серий T, X, W и L были представлены на этой неделе в США на партнерской конференции Lenovo. Флагманом сезона 2012-2013 стал полностью обновленный ThinkPad X1 Carbon. Можно без преувеличения сказать, что от первой версии этого ноутбука, показанной в прошлом году, осталось только название. 14-дюймовый экран с разрешением 1600x900, минимальная толщина и рекордный для модели с такой диагональю вес (менее 1,3 кг): все это стало возможно благодаря полностью углепластиковому корпусу.
Выпущены и обновления для более традиционных моделей, и в ноутбуках ThinkPad X230, T430 и W530 (помимо перехода на платформу Intel Ivy Bridge) произошло одно изменение, которое кому-то покажется малозаметным, но среди знатоков серии уже вызвало бурные обсуждения. Подробнее об этом я расскажу под катом.
 Продолжая тему предыдущего поста
Продолжая тему предыдущего поста 





 Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами.
У любого желающего писать программы для продукции фирмы Apple в жизни наступает такой момент, когда ему приходиться изучить новый язык программирования — Objective-C. Когда-то этот счастливый момент постиг и меня. А чтобы лучше запомнить основные особенности этого языка, решил законспектировать свои мысли во время осмысления его документации, которыми и делюсь с вами. 

![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)