
Конкурентность — одна из самых мощных возможностей Go, и её освоение критически важно для создания масштабируемых и эффективных приложений. В этой статье мы рассмотрим 7 шаблонов конкурентности в Go, которые помогут вам писать надёжный код.
Пользователь

Конкурентность — одна из самых мощных возможностей Go, и её освоение критически важно для создания масштабируемых и эффективных приложений. В этой статье мы рассмотрим 7 шаблонов конкурентности в Go, которые помогут вам писать надёжный код.

Двадцать лет назад Джоэл Спольски написал: «Не существует такой штуки, как «обычный текст». Если имеется строка, но неизвестно, какую кодировку символов она использует — смысла в этой строке нет. Больше нельзя спрятать голову в песок и притвориться, что «обычный» текст имеет кодировку ASCII.»
Многое изменилось за 20 лет. В 2003 году главный вопрос звучал так: «Что это за кодировка?». В 2023 году такой вопрос больше не стоит: с вероятностью в 98% это — UTF-8. Наконец то! Можно снова спрятать голову в песок!

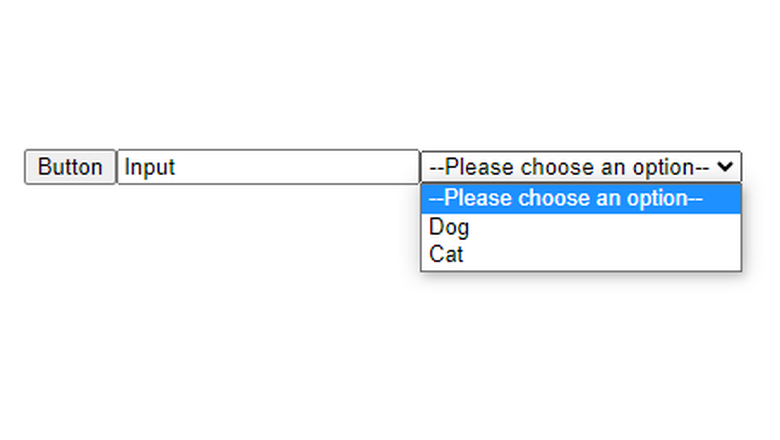
Библиотеки UI компонент популярны и удобны в некоторых случаях, но у них тоже есть обратные стороны. Одно дело, когда делаешь админку и используешь десятки компонент, другое - когда тебе надо всего пару компонент.
Было проведено исследование - взяты три HTML элемента: Button, Input и Select, и проверено, насколько увеличатся js и css бандлы если использовать для них одну из 10 распространенных UI библиотек для Vue 3.

Hello, world!
Представляю вашему вниманию перевод второй части этой замечательной статьи, посвященной возможностям JS и TS последних трех лет, которые вы могли пропустить.
В первой части мы говорили о возможностях JS, во второй поговорим о возможностях TS.
Это вторая часть.
Обратите внимание: названия многих возможностей — это также ссылки на соответствующие разделы документации TypeScript.

Илон Маск опубликовал твит, в котором был размещён диалог с чат-ботом ChatGPT, в котором обсуждался переход созданной им некоммерческой организации OpenAI в 2019 году в коммерческую. В ходе беседы ChatGPT пришёл к выводу, что использование ресурсов некоммерческой организации для создания коммерческого бизнеса было бы "чрезвычайно неэтичным и незаконным".
Однако, как показали документы, которые были просмотрены журналистами TechCrunch, некоммерческая организация OpenAI сохранила контроль над всеми своими финансовыми активами, на сумму десятков миллионов долларов. Это означает, что эти средства не были использованы для создания коммерческого бизнеса.
Интересным является то, куда были направлены эти средства: на финансирование программ базового дохода, которые нацелены на решение тех проблем, которые создают технологии OpenAI.
И это только один элемент в паутине коммерческих инвестиций и некоммерческих организаций, которые все связаны с Сэмом Альтманом, наиболее известным как сооснователь стартап-акселератора Y Combinator и OpenAI - некоммерческой организации, которую он создал вместе с Маском.
Его инвестиции охватывают десятки отраслей, от ядерного синтеза и сверхзвуковых самолетов до молекулярной диагностики и криптовалют, но среди его более широких интересов - сборник некоммерческих организаций, которыми руководят Альтман и его близкие друзья.
История этого НКО показывает, как небольшая группа единомышленников может использовать свои благотворительные пожертвования не только для поддержки своих личных целей, но и для продвижения коммерческих интересов и, возможно, ускорения преобразования общества.

Что вы чувствуете от познания нового? За себя скажу, что в такие моменты просветления меня переполняет неподдельная детская радость от свершившегося открытия. Жаль, что этих моментов становится всё меньше. К чему я это? Когда мне в голову мне пришла мысль о написании статьи на эту тему, я сразу вспомнил то ощущение прозрения, которое испытал в момент открытия Utility Types. Всё сразу встало на свои места, и я понял какого кусочка пазла мне всё это время не хватало. Именно о нём я расскажу далее.


У нас было 17 романов Стивена Кинга, много свободного времени, навыки анализа данных Python и безудержная любовь к поиску пасхалок. Вот, что из этого вышло.


В этой подборке представлены полезные малоизвестные консольные Linux утилиты. В списке не представлены Pentest утилиты, так как у них есть своя подборка.
Осторожно много скриншотов. Добавил до ката утилиту binenv.
binenv — cамая интересная утилита для установки новых популярных программ в linux, но которых нет в пакетном менеджере.

Это последний пост из серии 4-х постов, посвященной заглядыванию внутрь Chrome, и исследующей, как он обрабатывает наш код для отображения веб-сайта. В предыдущем посте мы рассмотрели *рендер-процесс (renderer process) и узнали о *композ-потоке (compositor thread). В этом посте мы рассмотрим, как *композ-поток обеспечивает плавное взаимодействие при вводе данных пользователем.


После релиза PHP версии 7.3 я решил уделить больше внимания развитию PHP: что собственно развивается и в каком направлении искать понимание потенциала и оптимизации этого невероятно популярного языка программирования.
В результате поиска лаконичного списка функций, реализованных PHP за время разработки PHP v7.x, я решил составить список сам - приятное дополнение, которое, я думаю, кому-то тоже может пригодиться.
За основу мы возьмем PHP 5.6 и рассмотрим, что было добавлено и изменено. Я также добавил везде где смог ссылки на официальную документацию по каждой из упомянутых фич, поэтому, если вам вдруг понадобится получить более подробную информацию - пожалуйста.

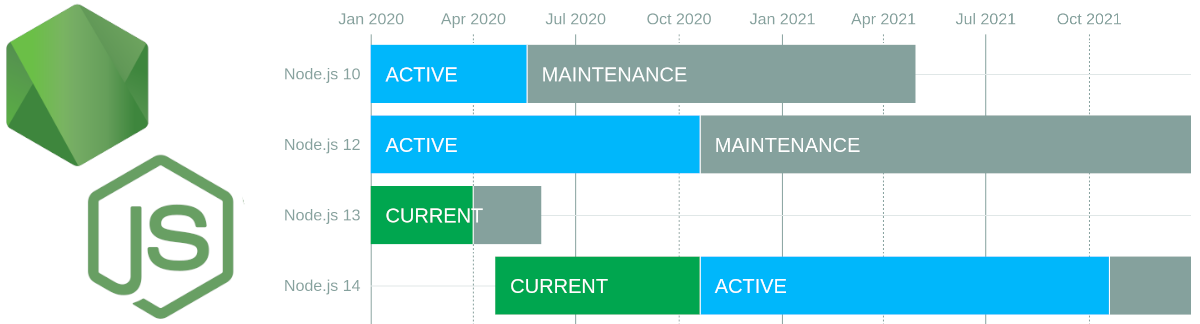
За последние 5 лет Node.js очень изменился, но знания о платформе у сообщества остались на уровне 2013-2015 годов, все те же подходы, все те же проблемы. Сообщество плохо следит за новыми возможностями, а если и узнает про них, то это не влияет на написание ежедневного кода. В Node.js, да и в JavaScript, слабо проникают фундаментальные знания по программной инженерии и архитектуре, параллельному программированию, GRASP, SOLID, GoF, а если и проникают, то не подвергаются адаптации и переосмыслению. Поэтому, среди других языков программирования JavaScript воспринимается, как несерьезный, а в среде разработчиков Java, C++, C#, распространено мнение, что Node.js, это платформа для малограмотных людей. Как преодолеть эту тенденцию и как изменить подход к разработке на Node.js в 2020 году, с использованием всех современных возможностей и знаний, а так же, что нужно изменить в ежедневных практиках написания кода, эти и другие вопросы рассматриваются в трех бесплатных вебинарах «Node.js в 2020: Выйди и зайди нормально» 11, 14 и 21 апреля, накануне выхода Node.js v14.

Представляем вашему вниманию очередную порцию лекций Техносферы. На курсе изучается использование нейросетевых алгоритмов в различных отраслях, а также отрабатываются все изученные методы на практических задачах. Вы познакомитесь как с классическими, так и с недавно предложенными, но уже зарекомендовавшими себя нейросетевыми алгоритмами. Так как курс ориентирован на практику, вы получите опыт реализации классификаторов изображений, системы переноса стиля и генерации изображений при помощи GAN. Вы научитесь реализовать нейронные сети как с нуля, так и на основе библиотеке PyTorch. Узнаете, как сделать своего чат-бота, как обучать нейросеть играть в компьютерную игру и генерировать человеческие лица. Вы также получите опыт чтения научных статей и самостоятельного проведения научного исследования.

Товарищи инженеры, как и было обещано в анонсе, половина лекций (а это 51) уже доступны для просмотра на ютюбе и я продолжу их записывать в 2019 году. Часть из нужно будет перезаписать, потому, что в первых лекциях не самый лучший звук и потому, что очень простые темы у меня пока не очень хорошо получаются. Лучше вышли сложные и актуальные темы, которые мне и самому более интересно рассказывать. Я бы не сказал, что это курс для начинающих, скорее, это курс для тех, кто уже знает синтаксис. За это время поступило множество предложений, как улучшить способ подачи материала: делить на более короткие лекции, подготовить задачи для практического освоения, записывать семинары и ответы на вопросы студентов, добавить в программу разбор целого ряда спорных и холиварных тем. Но не все сразу, я и так посвящаю этому треть жизни.