With the advancement in web technology, the entire globe is sliding towards the online tech sphere. The globe around us is going tech-centric day by day and thus the demand for front-end designers and developers also.
Whatever, be the purpose, people just google things and get their desired result. This is all because of the increase in the evolution of web and mobile app development. While we all know that to be a Web developer, you need to have basic skills of HTML, CSS, and JavaScript, but, with time React.js emerged into the technology stack of the web development field and outdated JavaScript.
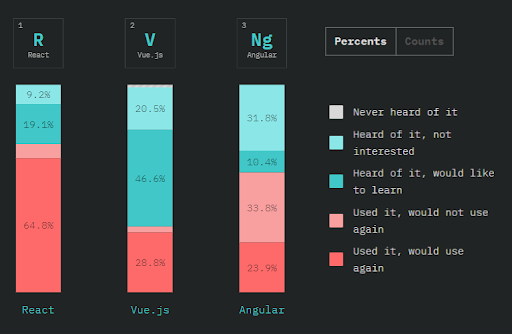
A Report by JS reflects that 64.8% of the web developers prefer to use the React.JS framework and would love to use it again and again in the future. It has even beaten other categories of frameworks that are Vue.js with 28.8% votes and Angular with 23.9% votes. This is the reason why the demand for React.JS development companies is at an all-time high.

With React, it becomes painless to build an interactive user interface. It efficiently updates and renders the right components when changes are made.
Before you use React.js as web technology, let’s have a look at the practices that every React.js developer should follow to write better react codes for their application.

 "
"