Сегодня мы с уверенностью можем сказать, что отказались от разработки сложных и дорогих интернет-проектов в пользу бюджетных, простых решений за 12 000 рублей. Вместо одного недовольного клиента, мы получаем десять довольных, а сам бизнес стал стабильным, рентабельным и, главное, прогнозируемым и предсказуемым. Я давно обещал рассказать, как нам это удается. В декабре мы перешагнули планку «21 сайт в месяц», и готовы поделиться своими секретами.
Григорий Перетяка @Peretyaka
User
CSS3: жизнь без префиксов
4 min
24KПрефиксы вещь хорошая. Они помогают производителям браузеров в реализации новых возможностей. Но жизнь разработчиков от них становится только сложнее. Префиксов много, иногда наблюдаются различия в синтаксисе.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
+56
Phing — сборка PHP проектов
4 min
46KУ многих из нас, бывают ситуации когда проект требует подготовки к выводу в продакшн, и зачастую эта подготовка состоит из множества действий, которые приходится выполнять много раз(например при сборке релизной версии). Зачастую задачи сводятся к выполнению простых консольных команд, очистке кеша, минификации JS и CSS или сборки их в один файл, но вся эта рутина может занять довольно продолжительное время, а так как выполняется, чаще всего, в конце рабочего дня, довольно легко опечататься и отправить несколько дней\часов\минут работы над проектом в небытие. В такой ситуации программисты стараются, как то автоматизировать сборку и подготовку проекта к рабочему состоянию, в чём им помогают различные системы сборки, об одной из которых и пойдёт речь в статье.
+71
Лекториум записал почти тысячу лекций за год
4 min
57KДорогой Хабр!

У нас для тебя небольшой подарок. Мы тут работали-работали и вот чего сделали.
Сняли и опубликовали почти тысячу лекций по IT и математике.
UPD2 Помогите, пожалуйста, оперативно решить вопрос насчёт организации торрентов на php.

У нас для тебя небольшой подарок. Мы тут работали-работали и вот чего сделали.
Сняли и опубликовали почти тысячу лекций по IT и математике.
UPD2 Помогите, пожалуйста, оперативно решить вопрос насчёт организации торрентов на php.
+326
Много нового про семантическую разметку от Яндекса
2 min
5.5KСегодня у Яндекса есть сразу несколько новостей из мира семантической разметки и передачи данных о сайтах.
Начнём с крупного. Яндекс вошёл в состав Schema.org Working Group и теперь участвует в разработке стандартов семантической разметки для всего мира. В Помощи теперь можно найти перевод оригинального руководства по началу использования семантической разметки Schema.org – Getting Started, с небольшими дополнениями.
Теперь о современном. Роботы Яндекс.Видео научились распознавать тег video спецификации HTML5. Теперь эта разметка учитывается наравне с остальными. Как и в случае со schema.org, данный тег позволяет отметить несколько видеороликов на странице.
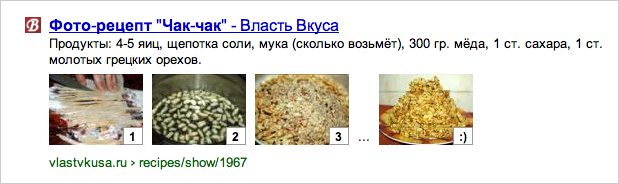
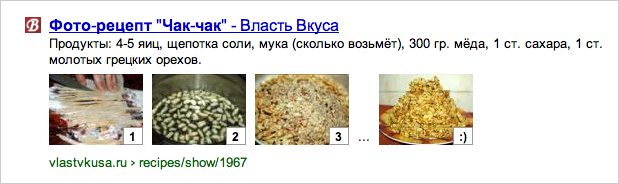
Немного о вкусном. Мы начали поддерживать разметку Schema.org для рецептов. Владельцам кулинарных сайтов нужно просто разметить рецепты на своём ресурсе с помощью схемы Recipe (http://schema.org/Recipe), и их сниппеты в результатах поиска Яндекса автоматически станут такими же наглядными:

Начнём с крупного. Яндекс вошёл в состав Schema.org Working Group и теперь участвует в разработке стандартов семантической разметки для всего мира. В Помощи теперь можно найти перевод оригинального руководства по началу использования семантической разметки Schema.org – Getting Started, с небольшими дополнениями.
Теперь о современном. Роботы Яндекс.Видео научились распознавать тег video спецификации HTML5. Теперь эта разметка учитывается наравне с остальными. Как и в случае со schema.org, данный тег позволяет отметить несколько видеороликов на странице.
Немного о вкусном. Мы начали поддерживать разметку Schema.org для рецептов. Владельцам кулинарных сайтов нужно просто разметить рецепты на своём ресурсе с помощью схемы Recipe (http://schema.org/Recipe), и их сниппеты в результатах поиска Яндекса автоматически станут такими же наглядными:

+59
Быстрый вектор и сложные формы в Illustrator CS5
3 min
37KБывает такое, что надо быстро отвекторить лого или другое изображение потому что НГ и надо быстро-быстро отдать в типографию штамп на тиснение, а растр не принимают. А может надо печатать огромный постер из логотипа, который вы только что сосканировали с единственной визитки. Такие изображения не всегда бывают достаточно простыми чтобы отрисовать их по оригиналу. Кроме того, у нас поджимает время – шампанское налито, студень остывает…
+26
Посмотри, что ты скачал в торрентах
2 min
46K«Здравствуй, пират! Твой IP-адрес есть в нашей базе данных. Любишь скачивать торренты, правда? По крайней мере, кто-то в твоём доме точно любит. Судя по нашим записям, ты скачал несколько файлов в последнее время. Внизу ты видишь табличку с некоторыми примерами», — такими словами приветствует посетителей новый веб-сервис YouHaveDownloaded.com, созданный нашими соотечественниками. 
 Ведущие разработчики Руслан К. и Илья Р. (на фото) на всякий случай скрывают свои фамилии, мало ли что.
Ведущие разработчики Руслан К. и Илья Р. (на фото) на всякий случай скрывают свои фамилии, мало ли что.
Сервис позволяет посмотреть список скачанных файлов по заданному IP-адресу. Чтобы избежать наложений из-за динамических IP, якобы учитываются временные метки и уникальные метки компьютеров из DHT, но сидящие за NAT могут чувствовать себя в безопасности.

 Ведущие разработчики Руслан К. и Илья Р. (на фото) на всякий случай скрывают свои фамилии, мало ли что.
Ведущие разработчики Руслан К. и Илья Р. (на фото) на всякий случай скрывают свои фамилии, мало ли что.Сервис позволяет посмотреть список скачанных файлов по заданному IP-адресу. Чтобы избежать наложений из-за динамических IP, якобы учитываются временные метки и уникальные метки компьютеров из DHT, но сидящие за NAT могут чувствовать себя в безопасности.
+52
Отладка Javascript
5 min
146K
Многие задают мне один и тот же вопрос:
«Как дебажить этот $%*!%$! JavaScript?».
Так вот, во-первых JavaScript — не $%*!%$! А как я его дебажу — сейчас расскажу.
(Примечание: наверное эта статья больше для новичков. Так что не судите строго)
+164
Переписываем проект с Zend Framework на Rails
9 min
7.8KОколо пяти месяцев назад я завязал с zend framework и пересел на рельсы. Тогда же начал переписывать свой проект www.okinfo.ru. Сейчас он уже закончен и sloccount показал что количество строк в проекте уменьшилось с 15000 до 4000. Мои знакомые php разработчики попросили success story и в итоге родилась эта статья. В ней я опишу как оно было, а так же немного расскажу о своем переходе на ruby.
+132
Как начать работать с GitHub: быстрый старт
6 min
1.2M
Распределенные системы контроля версий (DVCS) постепенно замещают собой централизованные. Если вы еще не используете одну из них — самое время попробовать.
В статье я постараюсь показать, как можно быстро начать экспериментировать с git, используя сайт github.com.
В статье не будут рассмотрены различия между разными DVCS. Также не будет детально рассматриваться работа с git, по этой теме есть множество хороших источников, которые я приведу в конце статьи.
+148
Git Wizardry
17 min
450K1 Введение
В своей прошлой заметке я постарался осветить в общих чертах стиль работы с
распределенной системой контроля версий git и указать на отличия по сравнению с
классическими централизованными СКВ. Целью было прежде всего обобщение опыта
работы с системой без упоминания тонкостей синтаксиса отдельных команд.
Данный же топик задумывался как непосредственное введение в работу с git, нечто
среднее между tutorial и обобщенной справкой, до которого все же рекомендуется
прочитать упомянутое выше введение. Сознательно избегаются технические
подробности работы git, употребляются только общие для СКВ термины и
ограничивается список упоминаемых команд.
+43
Краткий список WYSIWYG редакторов от Марка Андреева
4 min
357K
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
+155
HTML5 File API: множественная загрузка файлов на сервер
7 min
87KКогда передо мной в очередной раз встала задача об одновременной загрузке нескольких файлов на сервер (без перезагрузки страницы, само собой), я стал блуждать по интернетам в поисках довольно корявого jQuery-плагина, который позволяет имитировать ajax-загрузку файла (того самого плагина, который со скрытым фрэймом: от java- и flash- плагинов сразу было решено отказаться). В процессе поиска я вспомнил, что в грядущем стандарте html 5 возможности по работе с файлами должны быть существенно расширены, и часть этих возможностей доступна уже сейчас. В итоге было решено опробовать их в действии.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
+97
Авторизация через ВКонтакте, Mail.ru и другие — 3 (ВКонтакте и OAuth)
3 min
33KВ прошлых двух частях мы сделали авторизацию через ВКонтакте, используя предоставленный ими javascript-виджет и через Майл.ру, используя как JS API, так и через взаимодействие сервер-сервер. Сегодня мы исправим наше упущение относительно ВКонтакте и рассмотрим авторизацию через ВКонтакте без использования клиентских javascript'ов.
В качестве ссылки на авторизацию мы можем использовать любой элемент, например картинку

, оформленную аналогичным образом со ссылкой на авторизацию через mail.ru.
В качестве ссылки на авторизацию мы можем использовать любой элемент, например картинку

, оформленную аналогичным образом со ссылкой на авторизацию через mail.ru.
+42
Детский HTTP DOS
1 min
3.3KЧасто администраторы настраивают LAMP «из коробки». Для домашних страничек и тестовых стендов в этом нет ничего страшного.
Полноценный DDOS — это не самое дешевое удовольствие для атакующего и, если Ваш портал заказали, то должны найтись ресурсы для защиты от атаки.
Куда большую опасность представляет детский DOS, так как провести такую атаку может любой желающий. Уязвимости подвержены все популярные Web серверы в исходной комплектации с пустыми правилами firewall и применяется к корпоративным порталам, выделенным серверам, VPS — всему, что поставлено, но не настроено. Массовый хостинг, как правило, детскими болезнями не болеет.
Для Debian-подобных систем это 3 команды:
Полноценный DDOS — это не самое дешевое удовольствие для атакующего и, если Ваш портал заказали, то должны найтись ресурсы для защиты от атаки.
Куда большую опасность представляет детский DOS, так как провести такую атаку может любой желающий. Уязвимости подвержены все популярные Web серверы в исходной комплектации с пустыми правилами firewall и применяется к корпоративным порталам, выделенным серверам, VPS — всему, что поставлено, но не настроено. Массовый хостинг, как правило, детскими болезнями не болеет.
Для Debian-подобных систем это 3 команды:
+35
Разработка архитектуры вашего приложения в Ext JS 4
6 min
3.7KTranslation
Масштабируемость, удобство обслуживания и гибкость приложений во многом определяются качеством архитектуры приложения. К сожалению, архитектуру приложения часто относят к второстепенным факторам. Концепты и прототипы превращаются в массовые приложения, а примеры кода копируются и вставляются «как есть» в фундамент многих приложений. Вы можете захотеть двинуться лёгким путём из-за быстрого прогресса, который вы видите в начале проекта.
+35
Именование узлов в сети
8 min
50KХочу поднять вопрос, который, как мне кажется, никто не рассматривал ранее системно. Вопрос звучит так:
Для начала обрисую суть проблемы: когда у вас 2-3-5-10 серверов, то их названия, адреса и т.д. вы быстро запоминаете, и особой путаницы они не вызывают. Но если у вас несколько тысяч серверов (добавим к реальным ещё виртуальные), если у вашего маршрутизатора несколько сотен реальных или виртуальных (в виланах) интерфейсов, каждому из которых нужно дать имя (хотя бы для PTR/A записей в DNS), когда у вас есть интерфейсы для конфигурирования коммутаторов, принт-серверов, сетевых принтеров… В этих условиях нужно реально садиться и думать, как их называть. Лучше садиться думать до того, как начали называть, чем после.
как называть узлы и интерфейсы узлов в сети?
Для начала обрисую суть проблемы: когда у вас 2-3-5-10 серверов, то их названия, адреса и т.д. вы быстро запоминаете, и особой путаницы они не вызывают. Но если у вас несколько тысяч серверов (добавим к реальным ещё виртуальные), если у вашего маршрутизатора несколько сотен реальных или виртуальных (в виланах) интерфейсов, каждому из которых нужно дать имя (хотя бы для PTR/A записей в DNS), когда у вас есть интерфейсы для конфигурирования коммутаторов, принт-серверов, сетевых принтеров… В этих условиях нужно реально садиться и думать, как их называть. Лучше садиться думать до того, как начали называть, чем после.
+107
KVM & OpenVZ виртуализация и облачные вычисления с использованием Proxmox VE
5 min
21KTranslation
Вступление
Proxmox Virtual Environment (Proxmox VE) — система виртуализации с открытым исходным кодом, основанная на Debian GNU/Linux. Разрабатывается австрийской фирмой Proxmox Server Solutions GmbH, спонсируемой Internet Foundation Austria.
В качестве гипервизоров использует KVM и OpenVZ. Соответственно, способна выполнять любые поддерживаемые KVM ОС (Linux, *BSD, Windows и другие) с минимальными потерями производительности и Linux без потерь.
Управление виртуальными машинами и администрирование самого сервера производятся через веб-интерфейс либо через стандартный интерфейс командной строки Linux.
Для создаваемых виртуальных машин доступно множество опций: используемый гипервизор, тип хранилища (файл образа или LVM), тип эмулируемой дисковой подсистемы (IDE, SCSI или VirtIO), тип эмулируемой сетевой карты, количество доступных процессоров и другие.
ru.wikipedia.org/wiki/Proxmox_Virtual_Environment
Proxmox Virtual Environment (Proxmox VE) — система виртуализации с открытым исходным кодом, основанная на Debian GNU/Linux. Разрабатывается австрийской фирмой Proxmox Server Solutions GmbH, спонсируемой Internet Foundation Austria.
В качестве гипервизоров использует KVM и OpenVZ. Соответственно, способна выполнять любые поддерживаемые KVM ОС (Linux, *BSD, Windows и другие) с минимальными потерями производительности и Linux без потерь.
Управление виртуальными машинами и администрирование самого сервера производятся через веб-интерфейс либо через стандартный интерфейс командной строки Linux.
Для создаваемых виртуальных машин доступно множество опций: используемый гипервизор, тип хранилища (файл образа или LVM), тип эмулируемой дисковой подсистемы (IDE, SCSI или VirtIO), тип эмулируемой сетевой карты, количество доступных процессоров и другие.
ru.wikipedia.org/wiki/Proxmox_Virtual_Environment
+20
API Облачных сервисов — следующий этап в развитии PaaS. Как экономить больше используя облачные платформы
7 min
6.4KНаверное, про облачные платформы не слышали только люди далекие от ИТ. Бытует мнение, что облачные платформы в недалеком будущем станут раем для приложений, и рано или поздно почти все приложения будут жить «на небесах».
Под словосочетанием «облачная платформа» зачастую объединяют разные отличные друг от друга технические решения. В данной статье мы классифицируем облачные платформы по архитектуре и решаемой ими проблеме.
В статье, хочется донести мысль о том, на каких именно ресурсах можно сэкономить на порядки больше при разработке приложений, какого типа платформы нацелены на создание приложений быстрее и с меньшими затратами.
Также, в конце статьи, будет описан ряд особенностей облачной платформы, которая развивается совместными усилиями специалистов из России и Украины.
В основном, платформы разделяют на три группы
+21
GitHowTo — тур обучения гиту на русском
1 min
15K
Спешу поделиться радостной новостью о запуске проекта GitHowTo — интерактивного тура-обучалки основам Git.
За основу были взяты идеи gitimmersion.com, но переведены на русский язык и немного изменены под реалии не-ruby разработки, поэтому спешите любить и жаловать — githowto.com!
Буду чрезвычайно рад любым замечаниям и пожеланиям к проекту.
+177
Information
- Rating
- Does not participate
- Location
- Днепр, Днепропетровская обл., Украина
- Date of birth
- Registered
- Activity