
В этой статье я не буду объяснять, зачем вот это всё нужно, или обсуждать достоинства и недостатки этого решения. Воспринимайте эту статью как инструкцию (заметку) для быстрого развёртывания базы и брокера сообщений в dev-кластере Kubernetes.
User

В этой статье я не буду объяснять, зачем вот это всё нужно, или обсуждать достоинства и недостатки этого решения. Воспринимайте эту статью как инструкцию (заметку) для быстрого развёртывания базы и брокера сообщений в dev-кластере Kubernetes.
Идея создать собственный веб-плеер с музыкой лоу-фай пришла мне в голову однажды воскресным днём во время изучения глубоких генеративных моделей. Я занялась этим проектом и закончила его за время каникул. Веб-плеер имеет две опции: пользователи могут выбрать трек лоу-фай на основе реальной песни, преобразованной с помощью библиотеки Tone.js, или трек, сгенерированный искусственным интеллектом. В обоих случаях поверх накладываются барабанные ритмы, атмосферные звуки и цитаты, которые пользователь сам выбрал на предыдущем шаге. В этом посте речь пойдёт в основном о том, как использовать нейросети LSTM для генерации midi-треков, а в конце я кратко расскажу о том, как с помощью Tone.js создаются песни.

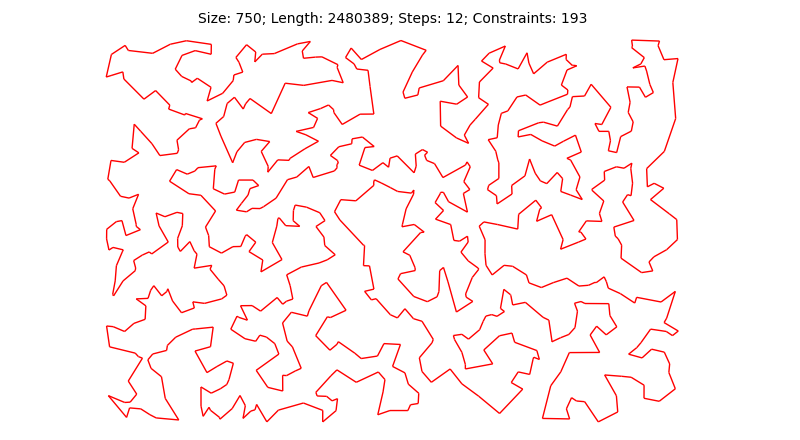
Дочитав эту статью до конца, вы сможете решать точно задачу коммивояжёра на сотню элементов за считанные секунды!
Заинтригованы? Тогда, добро пожаловать под кат.

Привет, друзья!
Представляю вашему вниманию перевод этой замечательной статьи, в которой рассказывается о Miller — автономном, легковесном и мощном интерфейсе командной строки (Command Line Interface, CLI) для работы с данными в форматах CSV, JSON и некоторых других.
Интересно? Тогда прошу под кат.

Концепция контейнеризации на базе Docker, и ему подобных технологий, для многих разработчиков стала незаменимым инструментом доставки своих продуктов в виде образов. В большинстве случаев для распространения используются бесплатные реестры такие как Docker Hub или GitHub Container Registry. Но иногда требуется развернуть свой собственный registry и управлять доступом к нему. Вариантов для развертывания своего собственного container registry предостаточно, но я решил сделать свой вариант админки для управления Private Docker Registry.

Distroless контейнеры — это контейнеры, содержащие только нужные для работы приложения файлы. Из контейнера убираются не используемые программой файлы дистрибутива с целью уменьшить его размер и снизить площадь атаки. Вместо сотен или тысяч ненужных файлов дистрибутива остаются лишь файлы, требуемые для работы.

Привет! На связи команда Тинькофф Инвестиций. В этой статье рассказываем про Tinkoff Invest API, объясняем, как написать робота на Python, и разбираем плюсы этого языка в сравнении с другими. А вместо заключения ловите гайд по созданию робота на примере работы победителя нашего конкурса Tinkoff Invest Robot Contest.


Что я не люблю в подобных «how to» ( во всяком случае для WPF и SL, возможно и для других фреймворков ситуация такая же) — то что они похожи на путешествия по нескольким хорошо освещенным асфальтированным дорожкам в глухом лесу. Пока ты не сворачиваешь никуда — все классно, здорово и просто элементарно. Но стоит тебе свернуть хотя бы на шаг — и ты получаешь от дремучего леса по полной.


Галерея состоит из нескольких картинок, при наведении на одну из них она эффектно меняется на другую, а при клике на любую картинку — меняются все одновременно.
var image = $("<img>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() {$(this).css("opacity", "50%");}
});

Если что-то выглядит как утка, плавает как утка и крякает как утка, то это, вероятно, утка и есть.