
Вступление
Чтобы уравновесить кислотно-щелочной баланс после моей предыдущей, скорей всего неудачной, с точки зрения зрительских симпатий, публикации и чтобы принести ресурсу больше пользы, чем вреда – я публикую новый туториал. В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине вот эту статью. Скажу даже более, он будет ей вторить, словно подпевая вполголоса. Надеюсь нам удастся спеться и вместе мы выдадим слаженный дует. Там речь шла о блендинге тайлов – здесь же речь пойдет о самих тайлах. О создании тайлящейся текстуры на базе любой фотографии. Это базовые знания, еще базовей чем это может быть только изучение интерфейса пакета Photoshop. В случае если мой тенор будет фальшивить — гоните его долой.
Итак, главный вопрос сегодняшней ночи – как сделать качественную тайл-текстуру за 5 минут? Хороший вопрос я думаю, и на него вполне можно потратить 5-10 минут вашего времени. Возможно после этого для ваших собственных прототипов вы будете использовать оригинальные тайлы, созданные вашими руками, не тратя времени на поиск художника или текстурщика, который смог бы вам помочь. Заманчиво?
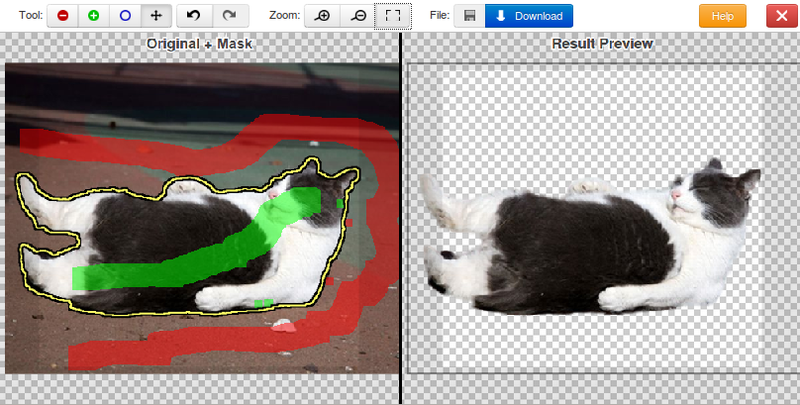
Первым делом находим удовлетворяющую вас фотографию из тех, что не имеет копирайта (как правило на полях или по центру изображения). Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
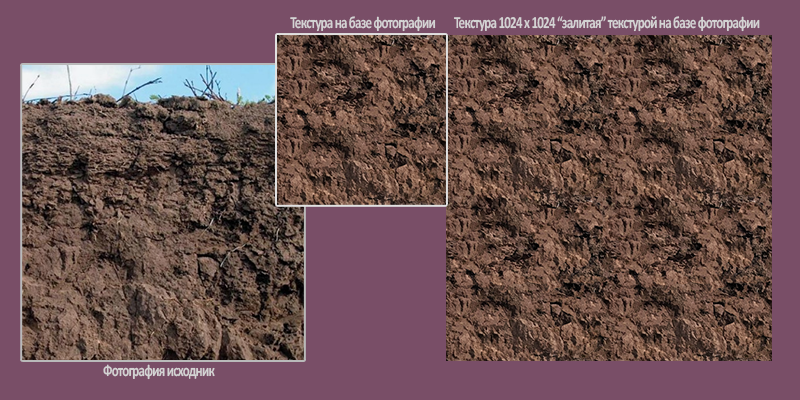
Приступим. 5 минут. Все по честному. Ваш процесс обучения займет немногим больше. Вы получите из фотографии слева — тайловую текстуру справа. Уже классически все это будет подано с соусом из юмора и маленькими мини-индустриальными-историями.

 Привет, хабраюзер. Недавно я написал статейку о своем видение
Привет, хабраюзер. Недавно я написал статейку о своем видение 











 AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.
AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.

 Метод численного интегрирования
Метод численного интегрирования