
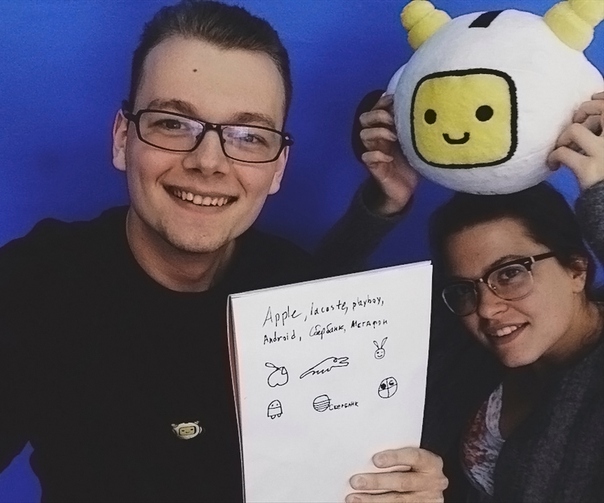
Эксперимент: прохожие рисуют известные логотипы по памяти

Пользователь


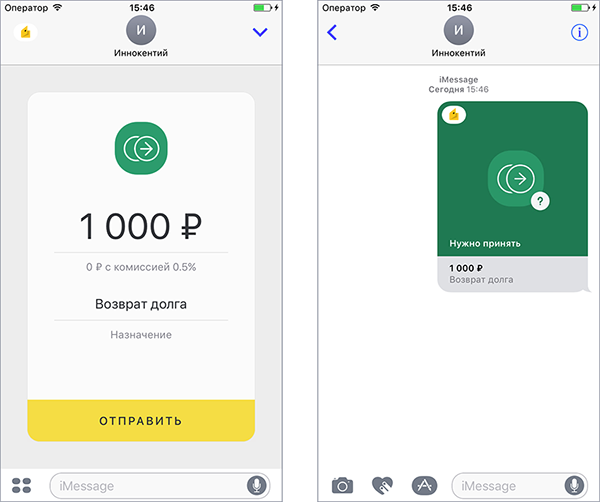
Можно ли в iOS работать с геолокацией, когда приложение свернули и отправлять данные на сервер?
Однако, зачастую задача более комплексная и поскольку у меня есть значительный опыт в данной области, я решил поделиться этим опытом.
Чтобы была какая-то конкретика, я предположил, что перед нами стоит задача написать вело-трекер. Со стороны пользователя это выглядит так:
p.s. финальный код здесь.
Применительно к разработке на create-react-app (CRA) в браузере и в IDE WebStorm. Если вам известны какие-либо другие способы отладки, большая просьба поделиться знаниями.

 Здравствуй, Хабр! Цикл статей по инструментам для обучения нейронных сетей продолжается обзором популярного фреймворка Tensorflow.
Здравствуй, Хабр! Цикл статей по инструментам для обучения нейронных сетей продолжается обзором популярного фреймворка Tensorflow.
Tensorflow (далее — TF) — довольно молодой фреймворк для глубокого машинного обучения, разрабатываемый в Google Brain. Долгое время фреймворк разрабатывался в закрытом режиме под названием DistBelief, но после глобального рефакторинга 9 ноября 2015 года был выпущен в open source. За год с небольшим TF дорос до версии 1.0, обрел интеграцию с keras, стал значительно быстрее и получил поддержку мобильных платформ. В последнее время фреймворк развивается еще и в сторону классических методов, и в некоторых частях интерфейса уже чем-то напоминает scikit-learn. До текущей версии интерфейс менялся активно и часто, но разработчики пообещали заморозить изменения в API. Мы будем рассматривать только Python API, хотя это не единственный вариант — также существуют интерфейсы для C++ и мобильных платформ.


В этой статье мы попробуем решить реальную проблему при помощи Node.js Stream и чуточку Reactive Programming. В последнем не уверен – RP, в какой-то мере, "жупел" (как перевести buzzword?) о котором все говорят, но никто не "делает".
Статья рассматривает практический пример и ориентирована на знакомого с платформой читателя, по-этому намеренно не объясняет базовые понятия – если что-то непонятно по Stream API, то стоит обратится в документацию платформы или в какой-нибудь ее пересказ (например, этот).
Начнем с описания проблемы: нам нужно построить “паука” который заберет все данные с “чужого” REST API, как-то их обработает и запишет в “нашу” базу данных. Для удобства моделирования мы опустим детали о конкретных API и базы данных (в реальности, это было API одного известного стартапа связанного с гостиницами и Postgres база данных).



<div class="slider">
<div class="slide slide1"></div>
<div class="slide slide2"></div>
<div class="slide slide3"></div>
<div class="slide slide4"></div>
</div>Здравствуйте, меня зовут Дмитрий Карловский и я… давно не занимался бэкендом, но на днях вдруг наткнулся на мучения SbWereWolf по натягиванию ужа на ежа и не смог удержаться от соблазна сдуть пыль со своего мульти-инструмента OrientDB да оттяпать им чего-нибудь этакого.
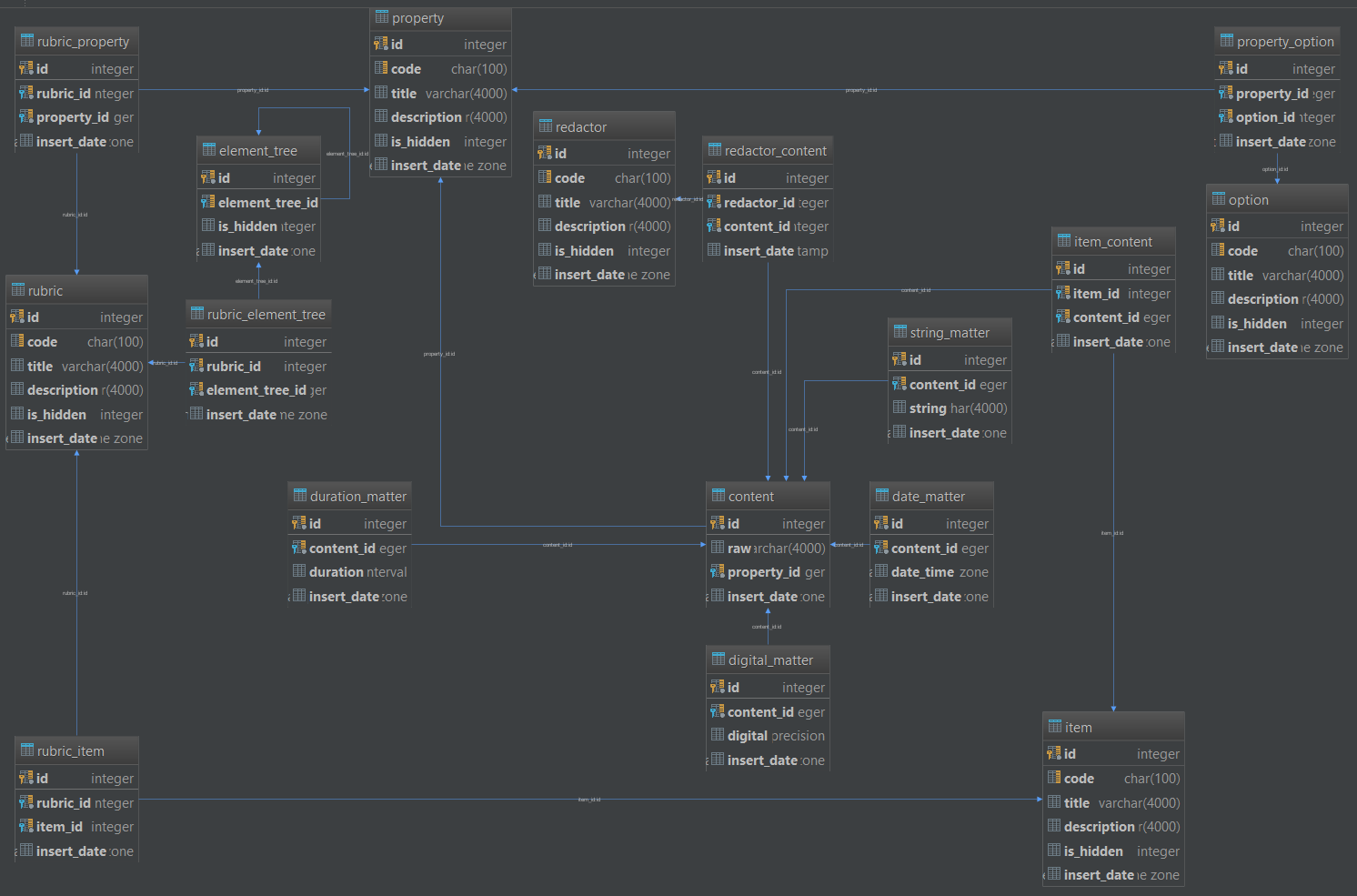
Итак, мастерить мы сегодня будем базу данных для интернет-магазина с поиском товаров по параметрам, полнотекстовым поиском, локализацией, автоматическим формированием рубрикатора и мастера добавления товара.
Разбирать мы будем вот этот вот реляционный звездолёт:

А собирать вот такой вот графовый скворечник: