
Пандемия, осеннее обострение, зима близко и QR коды на каждом шагу, роботы наступают, рутина работы затягивает. Хочешь покушать покажи картинку. Скучную и квадратную, для робота, не для человека.
User

Пандемия, осеннее обострение, зима близко и QR коды на каждом шагу, роботы наступают, рутина работы затягивает. Хочешь покушать покажи картинку. Скучную и квадратную, для робота, не для человека.

 Прошлой ночью в возрасте 88 лет умер Дуглас Энгельбарт (Douglas Engelbart). Его дочь пишет, что отец скончался мирно во сне, в своём доме.
Прошлой ночью в возрасте 88 лет умер Дуглас Энгельбарт (Douglas Engelbart). Его дочь пишет, что отец скончался мирно во сне, в своём доме.
"3" -+-+-+ "1" + "1" / "3" * "6" + "2"
"3" -+-+-+ "1" + "1" / "3" * "6" + "2" == "42"
“3” + 2 == “32”
+ “1” === 1
-+ “1” === -1
+-+ “1” === -1
…
-+-+-+ === -1
"3" -+-+-+ "1" === 2 //вычитание производится над числами
“1”/”3” === 0.3333…
“1” / ”3” * ”6” === 2
2 + 2 === 4
4 + “2” === “42”
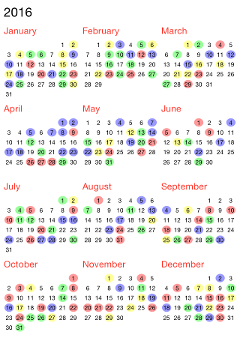
 В данной статье хотелось бы познакомить читателей с довольно распространенной задачей по созданию календаря, которая была поставлена нашей команде в рамках одного проекта.
В данной статье хотелось бы познакомить читателей с довольно распространенной задачей по созданию календаря, которая была поставлена нашей команде в рамках одного проекта. 


 Коллеги, у меня для вас есть замечательная новость, мы получили чудесный проект, его несколько лет писали неизвестные нам разработчики, адрес которых мы вряд ли узнаем (чтобы «поделиться обратной связью»), писали очень давно и не известно под чем, и нам предстоит его поддерживать и развивать. Проект сейчас находится на пике своей производительности и мы скоро упремся, любые неаккуратные изменения могут его положить, но мы будем его развивать. Ура!
Коллеги, у меня для вас есть замечательная новость, мы получили чудесный проект, его несколько лет писали неизвестные нам разработчики, адрес которых мы вряд ли узнаем (чтобы «поделиться обратной связью»), писали очень давно и не известно под чем, и нам предстоит его поддерживать и развивать. Проект сейчас находится на пике своей производительности и мы скоро упремся, любые неаккуратные изменения могут его положить, но мы будем его развивать. Ура!