С ростом популярности web-приложения его поддержка неизбежно начинает требовать всё больших и больших ресурсов. Первое время с нагрузкой можно (и, несомненно, нужно) бороться путём оптимизации алгоритмов и/или архитектуры самого приложения. Однако, что делать, если всё, что можно было оптимизировать, уже оптимизировано, а приложение всё равно не справляется с нагрузкой?
Леонид Святов @Svyatov
Веб-разработчик
«Атака на банк-клиент...». Взгляд со стороны работника банка
8 min
17KМеня очень заинтересовала статья Атака на банк-клиент или Охота на миллион в связи с тем, что я явлюсь непосредственным участником процесса дистанционного банковского обслуживания (далее — ДБО) со стороны банка. Чуть позже появилась статья Кому я нужен?, поэтому мыслей на эту тему накопилось очень много и хочется поделиться со всеми (а еще я давно хотел зарегистрироваться, но подходящего момента не было). По возможности буду краток и не буду сыпать научными терминами.
+175
Про фрилансера Ивана и как он не вставал с дивана
6 min
49KСовсем недавно мы писали о том, как сдавать жилье в аренду, не навлечь на себя гнев государства и не вылететь при этом в трубу, используя простые практические советы по оптимизации налогообложения, рациональный подход и электронного бухгалтера «Эльбу».
Сценарий со сдачей квартиры всем хорошо знаком, но тот кейс, о котором сейчас пойдет речь, покажется многим из вас более жизненным и актуальным. А речь пойдет о фрилансере Иване — успешном блоггере и стоковом фотографе.
Сценарий со сдачей квартиры всем хорошо знаком, но тот кейс, о котором сейчас пойдет речь, покажется многим из вас более жизненным и актуальным. А речь пойдет о фрилансере Иване — успешном блоггере и стоковом фотографе.
+116
JavaScript 1.8
5 min
9.3KTranslation
JavaScript 1.8 предоставляет огромное количество вкусного синтаксического сахара, в основном любителями функциональщины. Но очень мало разработчиков знает об этой красоте. Конечно, к сожалению, все эти вкусности не поддерживает даже Chrome (что уж говорить об IE?), а только Firefox 3+, но JavaScript-разработчик просто обязан знать обо всех этих новинках.
Наиболее полную информацию можно найти в статьях на MDN:
А я перевела небольшую, но интересную статью Джона Ресига (автора jQuery), который раскрывает в ней некоторые из новых фич: Expression Closures, Generator Expressions, __iterator__, Array Reduce и кое-что ещё:
Наиболее полную информацию можно найти в статьях на MDN:
А я перевела небольшую, но интересную статью Джона Ресига (автора jQuery), который раскрывает в ней некоторые из новых фич: Expression Closures, Generator Expressions, __iterator__, Array Reduce и кое-что ещё:
// Останавливаем выполнение события по-умолчанию
document.addEventListener("click", function() false, true);
// Выводим три сообщения
for ( let i in 3 ) alert( i );
// Создаем массив из 100 элементов, заполненный нулями
[ 0 for ( i in 100 ) ];
// Создаем единичную матрицу 10*10
[[ i == j ? 1 : 0 for ( i in 10 ) ] for ( j in 10 )];
+60
Черная дыра рынка в диапазоне стоимости сайтов?
3 min
16KНа сегодняшний день диапазон цен на рынке веб-сайтов колеблется от 500 рублей до 50 000 евро и выше. Давайте разберемся, сколько стоит сайт и почему. Простой расчет поможет убедиться в справедливой стоимости профессионально выполненного сайта и наведет заказчиков на несколько полезных жизненных выводов. Выводы навеяны опытом работы и отзывами наших клиентов. Интервалы цен приведены, по большей части, для региона «Центр».
+61
Расчет стоимости разработки сайта. Немного автоматизации
3 min
51K Чтобы ускорить и стандартизировать процесс расчета стоимости разработки сайтов, мы, несколько лет назад, внедрили простую excel-табличку, которой пользуемся до сих пор. Возможно, она и вам послужит на пользу. Вот краткое описание процесса расчета:
Чтобы ускорить и стандартизировать процесс расчета стоимости разработки сайтов, мы, несколько лет назад, внедрили простую excel-табличку, которой пользуемся до сих пор. Возможно, она и вам послужит на пользу. Вот краткое описание процесса расчета:Любой проект по разработке — это время команды, которое мы продаем. Значит, менеджеру, который делает предложение клиенту, нужно получить часы с разбивкой по видам деятельности и этапам, потом перевести их в деньги. Для этого мы делаем табличку (готовый пример ниже), в которой:
+67
8 полезных сервисов для веб-разработчика и дизайнера
2 min
37K Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. +311
Алгоритм Мамдани в системах нечеткого вывода
10 min
120KВведение
Так уж повелось, что любую статью о нечеткой логике принято начинать с упоминания имени Лотфи Заде. И я не стану исключением. Дело в том, что этот человек стал не только отцом-основателем целой научной теории, написав в 1965 году фундаментальный труд «Fuzzy Sets», но и проработал различные возможности ее практического применения. Он описал свой подход в 1973 году в тексте «Outline of a New Approach to the Analysis of Complex Systems and Decision Processes» (опубликованном в журнале IEEE Transactions on Systems). Примечательно, что сразу после его выхода одна предприимчивая датская фирма весьма успешно применила изложенные в нем принципы для усовершенствования своей системы управления сложным производственным процессом.
Но при всех заслугах Л. Заде, не менее важный вклад внесли последователи этой теории. Например, английский математик Э. Мамдани (Ebrahim Mamdani). В 1975 году он разработал алгоритм, который был предложен в качестве метода для управления паровым двигателем. Предложенный им алгоритм, основанный на нечетком логическом выводе, позволил избежать чрезмерно большого объема вычислений и был по достоинству оценен специалистами. Этот алгоритм в настоящее время получил наибольшее практическое применение в задачах нечеткого моделирования.
+51
Использование Deferred объектов в jQuery 1.5
6 min
37KTranslation
Deferred объекты появились в jQuery 1.5. Они позволяют отделить логику, которая зависит от результатов выполнения действия от самого действия. Для JavaScript Deferred объекты не новы, они уже были в MochiKit и Dojo, но с изменениями логики jQuery ajax от Julian Aubourg, внедрение Deferred объектов было неминуемо. С Deferred объектами несколько callback могут быть связаны с результатом задачи и любые из них могут быть привязаны к действию даже после начала его выполнения. Выполняемая задача может быть асинхронна, но не обязательно.
Deferred объекты теперь встроены в $.ajax() таким образом вы будете получать их автоматически. Обработчики теперь могут быть связаны с результатом следующим образом:
Deferred объекты теперь встроены в $.ajax() таким образом вы будете получать их автоматически. Обработчики теперь могут быть связаны с результатом следующим образом:
// $.get, ajax запрос, он асинхронный по умолчанию
var req = $.get('foo.htm')
.success(function( response ){
// что-нибудь делаем с ответом
})
.error(function(){
// делаем что-нибудь если запрос провалился
});
// это выполнится перед тем как $.get() будет выполнено
doSomethingAwesome();
// Делаем что-то ещё перед завершением запроса
req.success(function( response ){
// делаем что-то ещё с ответом
// он будет выполнен когда запрос завершится, а если запрос завершен, то будет вызван немедленно
// если запрос уже был выполнен
});+110
Метод имитации отжига
7 min
52KДорогие друзья, доброго времени суток!
Уже не один раз здесь обсуждалась такая разновидность оптимизационных алгоритмов, как генетические алгоритмы. Однако, существуют и другие способы поиска оптимального решения в задачах с многими степенями свободы. Один из них (и, надо сказать, один из наиболее эффективных) — метод имитации отжига, о котором здесь ещё не рассказывали. Я решил устранить эту несправедливость и как можно более простыми словами познакомить вас с этим замечательным алгоритмом, а заодно привести пример его использования для решения несложной задачки.
Я понимаю, почему генетические алгоритмы пользуются такой большой популярностью: они очень образны и, следовательно, доступны для понимания. В самом деле, несложно и крайне интересно представить решение некой задачи, как реальный биологический процесс развития популяции живых существ с определёнными свойствами. Между тем, алгоритм отжига также имеет свой прототип в реальном мире (это понятно и из самого названия). Правда, пришёл он не из биологии, а из физики. Процесс, имитируемый данным алгоритмом, похож на образование веществом кристаллической структуры с минимальной энергией во время охлаждения и затвердевания, когда при высоких температурах частицы хаотично движутся, постепенно замедляясь и застывая в местах с наименьшей энергией. Только в случае математической задачи роль частиц вещества выполняют параметры, а роль энергии — функция, характеризующая оптимальность набора этих параметров.
Уже не один раз здесь обсуждалась такая разновидность оптимизационных алгоритмов, как генетические алгоритмы. Однако, существуют и другие способы поиска оптимального решения в задачах с многими степенями свободы. Один из них (и, надо сказать, один из наиболее эффективных) — метод имитации отжига, о котором здесь ещё не рассказывали. Я решил устранить эту несправедливость и как можно более простыми словами познакомить вас с этим замечательным алгоритмом, а заодно привести пример его использования для решения несложной задачки.
Я понимаю, почему генетические алгоритмы пользуются такой большой популярностью: они очень образны и, следовательно, доступны для понимания. В самом деле, несложно и крайне интересно представить решение некой задачи, как реальный биологический процесс развития популяции живых существ с определёнными свойствами. Между тем, алгоритм отжига также имеет свой прототип в реальном мире (это понятно и из самого названия). Правда, пришёл он не из биологии, а из физики. Процесс, имитируемый данным алгоритмом, похож на образование веществом кристаллической структуры с минимальной энергией во время охлаждения и затвердевания, когда при высоких температурах частицы хаотично движутся, постепенно замедляясь и застывая в местах с наименьшей энергией. Только в случае математической задачи роль частиц вещества выполняют параметры, а роль энергии — функция, характеризующая оптимальность набора этих параметров.
+69
XSD: частичная валидация
8 min
35KXSD — это язык описания структуры XML документа. Его также называют XML Schema. При использовании XML Schema XML-парсер может проверить не только правильность синтаксиса XML документа, но также его структуру, модель содержания и типы данных. Многие так или иначе сталкивались с процедурой полной валидации, обеспечивающей соответствие документа заданной схеме или сообщающей о возможных ошибках. В данной статье речь пойдет о частичной валидации, кроме вышеописанного, позволяющей конструировать валидные документы «на лету». Мы разберемся, какие возможности может предоставить такой подход и способы его реализации.
+20
Моноиды и их приложения: моноидальные вычисления в деревьях
20 min
24KПриветствую, Хабрахабр. Сегодня я хочу, в своём обычном стиле, устроить сообществу небольшой ликбез по структурам данных. Только на этот раз он будет гораздо более всеобъемлющ, а его применения и практичность — простираться далеко в самые разнообразные области программирования. Самые красивые применения, я, конечно же, покажу и опишу непосредственно в статье.
Нам понадобится капелька абстрактного мышления, знание какого-нибудь сбалансированного дерева поиска (например, описанного мною ранее декартова дерева), умение читать простой код на C#, и желание применить полученные знания.
Итак, на повестке сегодняшнего дня — моноиды и их основное применение для кеширования вычислений в деревьях.
Представьте себе множество чего угодно, множество, состоящее из объектов, которыми мы собираемся манипулировать. Назовём его M. На этом множестве мы вводим бинарную операцию, то есть функцию, которая паре элементов множества ставит в соответствие новый элемент. Здесь и далее эту абстрактную операцию мы будем обозначать "⊗", и записывать выражения в инфиксной форме: если a и b — элементы множества, то c = a ⊗ b — тоже какой-то элемент этого множества.
Например, рассмотрим все строки, существующие на свете. И рассмотрим операцию конкатенации строк, традиционно обозначаемую в математике "◦", а в большинстве языков программирования "+":
Или другой пример — функция fst, известная в функциональных языках при манипуляции с кортежами. Из двух своих аргументов она возвращает в качестве результата первый по порядку. Так,fst(5, 2) = 5 ; fst( . Безразлично, на каком множестве рассматривать эту бинарную операцию, так что в вашей воле выбрать любое.
Далее мы на нашу операцию "⊗" накладываем ограничение ассоциативности. Это значит, что от неё требуется следующее: если с помощью "⊗" комбинируют последовательность объектов, то результат должен оставаться одинаковым вне зависимости от порядка применения "⊗". Более строго, для любых трёх объектов a, b и c должно иметь место:
(a ⊗ b) ⊗ c = a ⊗ (b ⊗ c)
Легко увидеть, что конкатенация строк ассоциативна: не важно, какое склеивание в последовательности строк выполнять раньше, а какое позже, в итоге все равно получится общая склейка всех строк в последовательности. То же касается и функции fst, ибо:
fst(fst(a, b), c) = a
fst(a, fst(b, c)) = a
Цепочка применений fst к последовательности в любом порядке всё равно выдаст её головной элемент.
И последнее, что мы потребуем: в множестве M по отношению к операции должен существовать нейтральный элемент, или единица операции. Это такой объект, который можно комбинировать с любым элементом множества, и это не изменит последний. Формально выражаясь, если e — нейтральный элемент, то для любого a из множества имеет место:
a ⊗ e = e ⊗ a = a
В примере со строками нейтральным элементом выступает пустая строкаfst(e, a) = e всегда, и если a ≠ e , то свойство нейтральности мы теряем. Можно, конечно, рассмотреть fst на множестве из одного элемента, но кому такая скука нужна? :)
Каждую такую тройку <M, ⊗, e> мы и будем торжественно называть моноидом. Зафиксируем это знание в коде:
Больше примеров моноидов, а также где мы их, собственно, применять будем, лежит под катом.
Нам понадобится капелька абстрактного мышления, знание какого-нибудь сбалансированного дерева поиска (например, описанного мною ранее декартова дерева), умение читать простой код на C#, и желание применить полученные знания.
Итак, на повестке сегодняшнего дня — моноиды и их основное применение для кеширования вычислений в деревьях.
Моноид как концепция
Представьте себе множество чего угодно, множество, состоящее из объектов, которыми мы собираемся манипулировать. Назовём его M. На этом множестве мы вводим бинарную операцию, то есть функцию, которая паре элементов множества ставит в соответствие новый элемент. Здесь и далее эту абстрактную операцию мы будем обозначать "⊗", и записывать выражения в инфиксной форме: если a и b — элементы множества, то c = a ⊗ b — тоже какой-то элемент этого множества.
Например, рассмотрим все строки, существующие на свете. И рассмотрим операцию конкатенации строк, традиционно обозначаемую в математике "◦", а в большинстве языков программирования "+":
"John" ◦ "Doe" = "JohnDoe"Или другой пример — функция fst, известная в функциональных языках при манипуляции с кортежами. Из двух своих аргументов она возвращает в качестве результата первый по порядку. Так,
"foo", "bar") = "foo"Далее мы на нашу операцию "⊗" накладываем ограничение ассоциативности. Это значит, что от неё требуется следующее: если с помощью "⊗" комбинируют последовательность объектов, то результат должен оставаться одинаковым вне зависимости от порядка применения "⊗". Более строго, для любых трёх объектов a, b и c должно иметь место:
Легко увидеть, что конкатенация строк ассоциативна: не важно, какое склеивание в последовательности строк выполнять раньше, а какое позже, в итоге все равно получится общая склейка всех строк в последовательности. То же касается и функции fst, ибо:
fst(fst(a, b), c) = a
fst(a, fst(b, c)) = a
Цепочка применений fst к последовательности в любом порядке всё равно выдаст её головной элемент.
И последнее, что мы потребуем: в множестве M по отношению к операции должен существовать нейтральный элемент, или единица операции. Это такой объект, который можно комбинировать с любым элементом множества, и это не изменит последний. Формально выражаясь, если e — нейтральный элемент, то для любого a из множества имеет место:
a ⊗ e = e ⊗ a = a
В примере со строками нейтральным элементом выступает пустая строка
"": с какой стороны к какой строке её ни приклеивай, строка не поменяется. А вот fst в этом отношении нам устроит подлянку: нейтральный элемент для неё придумать невозможно. Ведь Каждую такую тройку <M, ⊗, e> мы и будем торжественно называть моноидом. Зафиксируем это знание в коде:
public interface IMonoid<T> {
T Zero { get; }
T Append(T a, T b);
}
Больше примеров моноидов, а также где мы их, собственно, применять будем, лежит под катом.
+121
База GeoIP – страны и города, январь 2011
2 min
12KВышла в свет новая версия русскоязычной базы данных стран и городов. Основные изменения:
— для перевода названий городов использован API Карт Google (идея chernikov)
— для поиска по странам СНГ подключена база geobaza.ru (идея derketzer)
Результат этой работы доступен для свободного скачивания.
— для перевода названий городов использован API Карт Google (идея chernikov)
— для поиска по странам СНГ подключена база geobaza.ru (идея derketzer)
Результат этой работы доступен для свободного скачивания.
+85
Методы распознавания текстов
6 min
60KНесмотря на то, что в настоящее время большинство документов составляется на компьютерах, задача создания полностью электронного документооборота ещё далека до полной реализации. Как правило, существующие системы охватывают деятельность отдельных организаций, а обмен данными между организациями осуществляется с помощью традиционных бумажных документов.
+61
Генетический алгоритм на примере бота Robocode
13 min
47K
Когда писалась эта статья, хабрапоиск по словосочетанию «Генетический алгоритм» выдавал благородную пустоту. Однако недостаточный уровень *вырезано цензурой* отодвинул дату публикации, и вот только сейчас после позорного нудливого попрошайничества с моей стороны эта статья получила возможность показать себя миру. За этот промежуток времени успели выйти в свет как минимум три (столько мне на глаза попалось) статьи на подобную тему, и, вполне вероятно, что-то из написанного ниже вы прочитаете не впервые. Таким людям я предлагаю не хмурить носики от очередной попытки неопытного юнца научно-популярно объяснить ГА, а проходить
Часть первая. Жизнь и творчество генетического алгоритма.
Начнем издалека. Есть некоторый набор задач, которые требуют решения. Наша цель — найти действия, которые смогут преобразовать Дано (начальные условия задач) в Ответ (целевое состояние).
Если ситуация простая, и решение такой задачи можно явно посчитать из условий при помощи этих ваших матанов, то и славно, тут и без наших премудростей все хорошо,
+101
FileSystem API&File API: разбираемся и используем
14 min
98K
В данной статье я хочу рассмотреть FileSystem API и File API, разобраться с его методами и показать пару полезных штук. Эта статья является компиляцией материалов с html5rocks (1, 2, 3). Все представленные ниже демки можно посмотреть по первым двум ссылкам. Третья ссылка так же предлагает ряд интересных демо. Ну а теперь займемся изучением материала.
+89
jQuery плагин, для Ajax загрузки видео на YouTube
6 min
12KНедавно я написал небольшой плагин на jQuery и PHP. Функционал простой: посредством Ajax задается описание и загружается видео на YouTube, плагин вернет статус загрузки, и если она прошла успешно — id видео. Плагин может применяться на любом сайте, и легко вставляется в любую CMS.
Все началось с того, что при разработке CMS для сайта местного телеканала я столкнулся с необходимостью сделать загрузку видеороликов на YouTube. Так как на сайт часто будут добавлять видео, то каждый раз логиниться на YouTube, заливать туда ролик, получать на него ссылку, лезть в CMS и вставлять её туда — очень напряжно. Причем, желательно делать это через Ajax, чтоб можно было легко включить плагин в любой проект.
Все началось с того, что при разработке CMS для сайта местного телеканала я столкнулся с необходимостью сделать загрузку видеороликов на YouTube. Так как на сайт часто будут добавлять видео, то каждый раз логиниться на YouTube, заливать туда ролик, получать на него ссылку, лезть в CMS и вставлять её туда — очень напряжно. Причем, желательно делать это через Ajax, чтоб можно было легко включить плагин в любой проект.
+45
Современные веб-формы: еще несколько тонкостей
11 min
31KБольшинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.


+157
Trie, или нагруженное дерево
4 min
102KЗдравствуй, Хабрахабр. Сегодня я хочу рассказать о такой замечательной структуре данных как словарь на нагруженном дереве, известной также как префиксное дерево, или trie.
Нагруженное дерево — структура данных реализующая интерфейс ассоциативного массива, то есть позволяющая хранить пары «ключ-значение». Сразу следует оговорится, что в большинстве случаев ключами выступают строки, однако в качестве ключей можно использовать любые типы данных, представимые как последовательность байт (то есть вообще любые).
Что это ?
Нагруженное дерево — структура данных реализующая интерфейс ассоциативного массива, то есть позволяющая хранить пары «ключ-значение». Сразу следует оговорится, что в большинстве случаев ключами выступают строки, однако в качестве ключей можно использовать любые типы данных, представимые как последовательность байт (то есть вообще любые).
+68
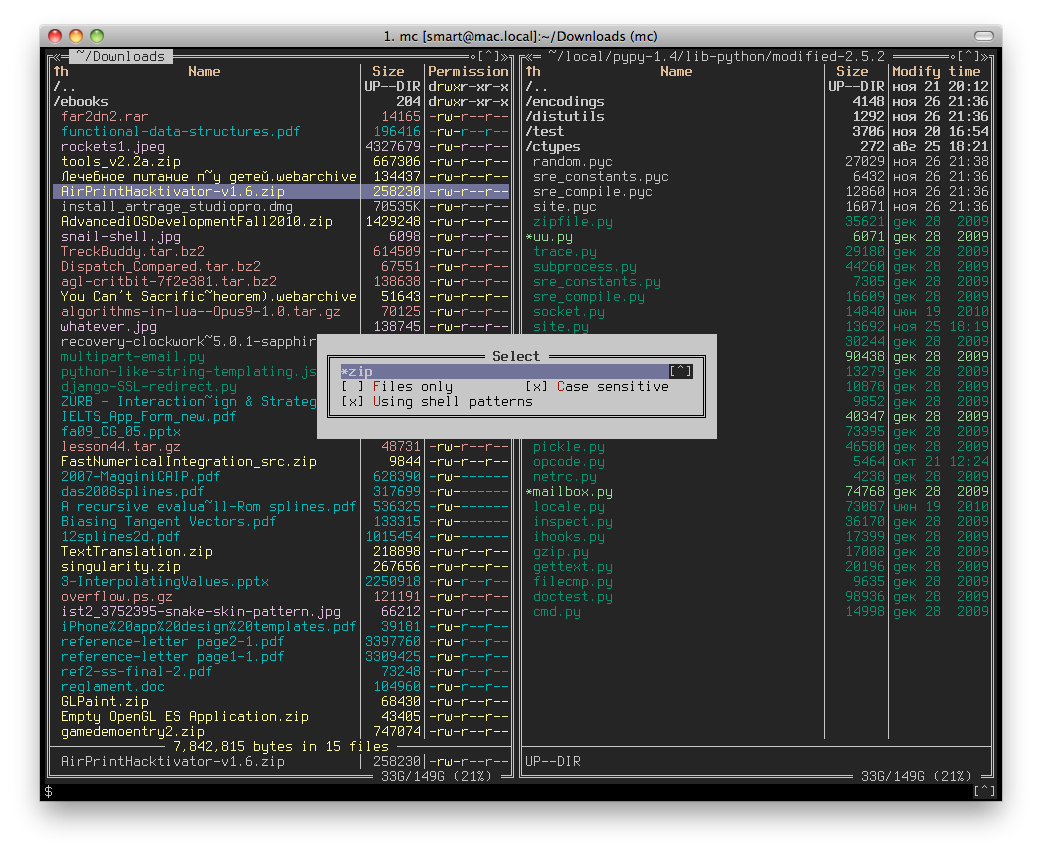
Цветовая схема Xoria256 для Midnight Commander
3 min
36K
Спешу поделиться цветовой схемой Xoria256 для Midnight Commander, которую я сделал, взяв за основу одноимённую схему для редактора vim.
Для тех, кто не знает что такое Midnight Commander — это популярный двухпанельный файловый менеджер для UNIX систем (в т.ч. Linux и Mac OS X). Он работает в текстовом режиме, что делает его незаменимым для визуализации файловой системы и операций с файлами на удалённой UNIX-системе не загружая SSH-соединение.
Для использования схемы необходимо следующее:
+68
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Registered
- Activity
Specialization
Fullstack Developer, Web Developer
Lead
Git
PostgreSQL
Docker
Redis
Ruby on Rails
Ruby
Nginx
Linux
SQL
English