Сегодня этим постом мы открываем цикл еженедельных публикаций учебных материалов Технопарка. Если кто-то ещё не знает, Технопарк — это совместный образовательный проект Mail.Ru Group и МГТУ им. Н. Э. Баумана. На данный момент здесь проходит обучение по 20 IT-дисциплинам 91 наиболее талантливый студент. Технопарк существует с 18 ноября 2011 года, а первые счастливчики приступили к занятиям в декабре 2011 года.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
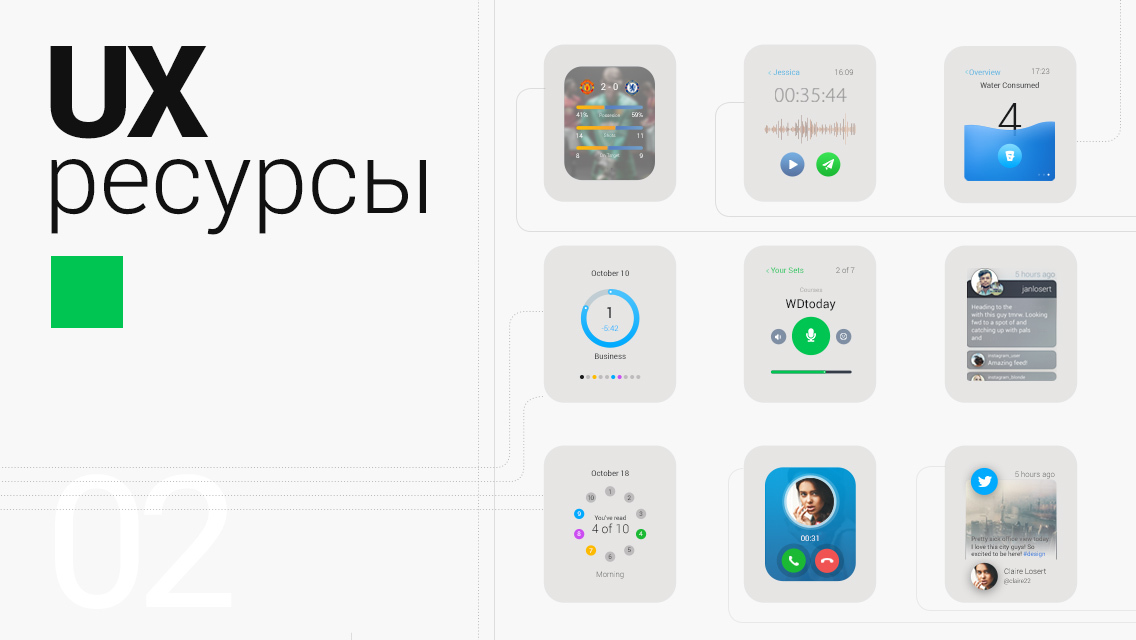
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
Лекция 1. Введение
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
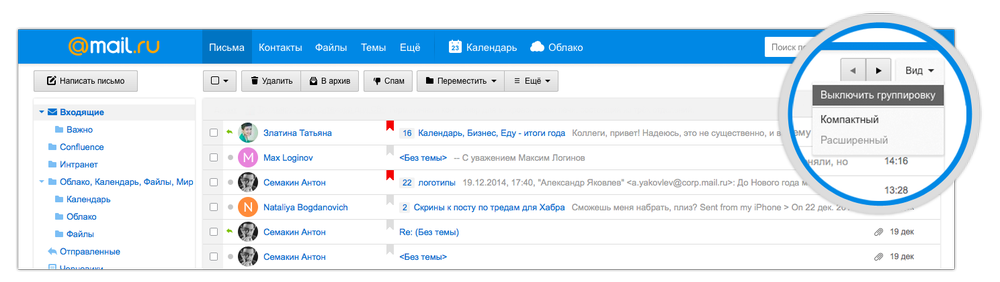
 Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда
Сколько я не мучил поисковик, а решения этого вопроса так и не нашлось. Конечно, всегда можно использовать JS и это нормально, но иногда