Прошла неделя с момента пиара на хабре моего проекта «Что делать?». Я напомню, что этот проект начинался, как эксперимент по разработке среднестатистического WEB-проекта целиком на JavaScript (Node.JS). Сейчас я хочу поделиться с сообществом результатами этого эксперимента, полученным полезным опытом, а также подробной картой с отмеченными на ней граблями.
Daniel Newman @danielnewman
User
Поговорим про :checked
3 min
38KВ последнее время сложилось ощущение, что много людей пишет про создание табов (вкладок) на CSS.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).

Но обо всём по порядку.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).

Но обо всём по порядку.
+31
Изучая Skype — редактируем цитаты
4 min
22KПо сравнению с предыдущей статьёй (которая, судя по изменениям моей кармы, не всем пришлась по нраву) эта совсем безобидная.
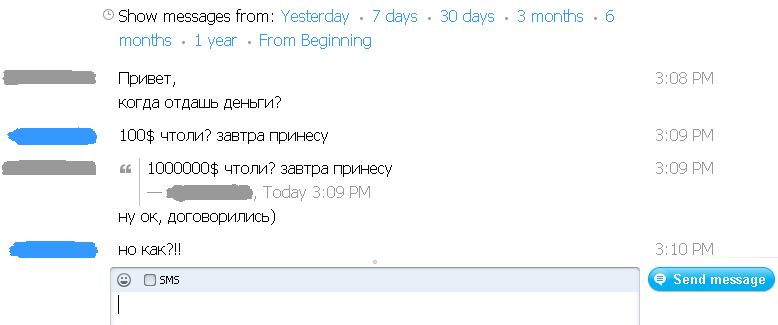
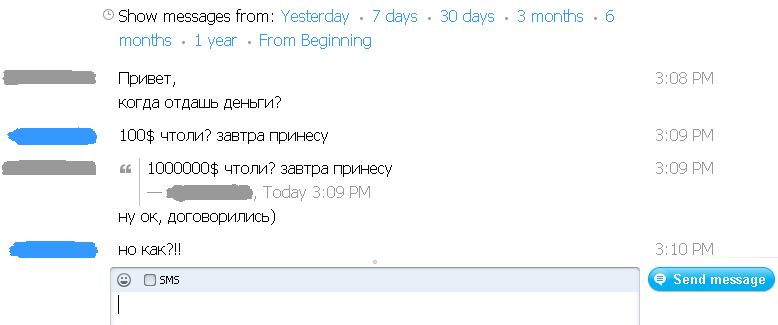
Можно ли доверять цитатам из Skype? Казалось бы, их нельзя редактировать, а после недавнего отключения поддержки html тэгов (в windows версиях), это должно быть невозможным. Ответ на вопрос на скриншоте ниже:

Ответ – целостности и авторству цитат из Skype доверять нельзя. Наверняка многие наслышаны о защищённости протокола и в целом этой программы. Но как обычно, ошибки находятся в мелочах. Нигде и не утверждается, что цитаты подписаны цифровой подписью и им можно свято верить (ну или я не нашёл такого утверждения), но во всяком случае на практике это не так.
Можно ли доверять цитатам из Skype? Казалось бы, их нельзя редактировать, а после недавнего отключения поддержки html тэгов (в windows версиях), это должно быть невозможным. Ответ на вопрос на скриншоте ниже:

Ответ – целостности и авторству цитат из Skype доверять нельзя. Наверняка многие наслышаны о защищённости протокола и в целом этой программы. Но как обычно, ошибки находятся в мелочах. Нигде и не утверждается, что цитаты подписаны цифровой подписью и им можно свято верить (ну или я не нашёл такого утверждения), но во всяком случае на практике это не так.
+106
Еще один рейтинг популярности языков программирования
1 min
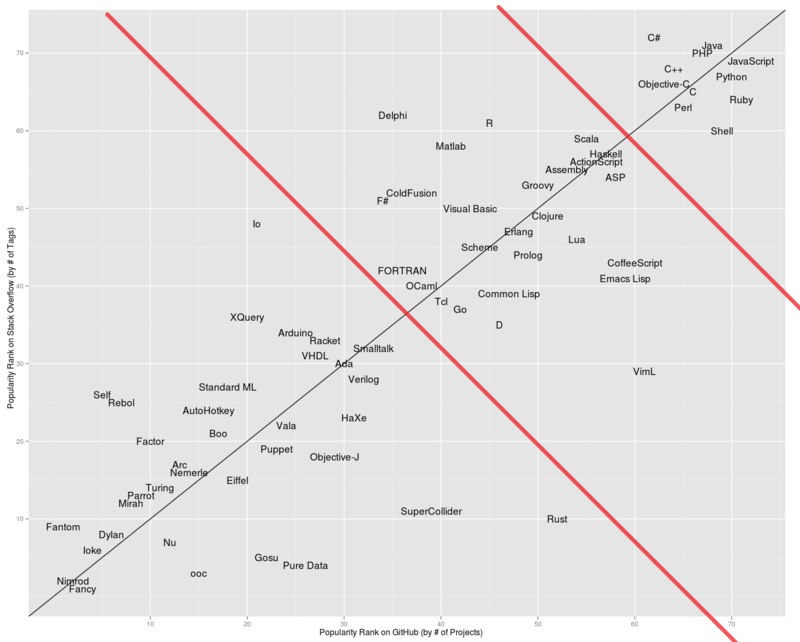
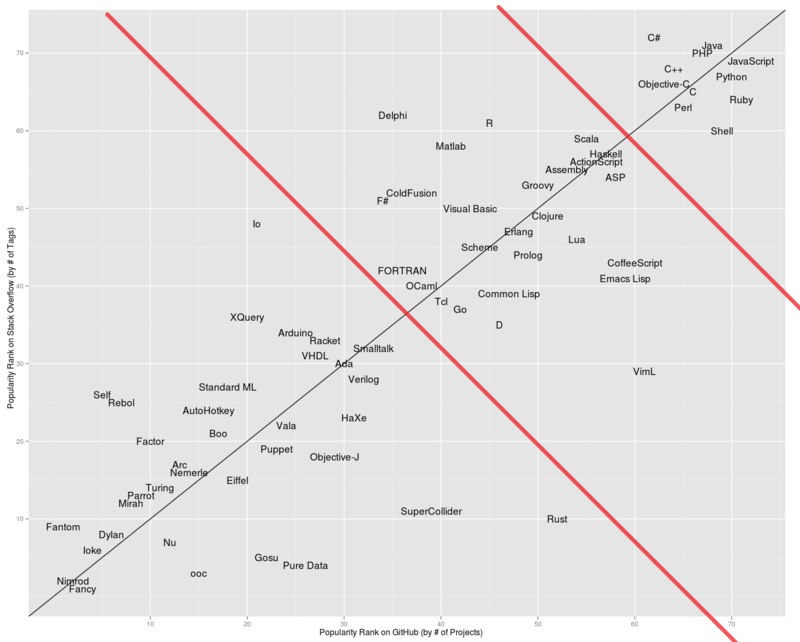
17KЯ нашел еще один (очень простой) график, отражающий рейтинг языков программирования. Всё элементарно: по горизонтали — количество проектов на Github, по вертикали — количество вопросов на Stackoverflow.

Я позволил себе провести на этом графике две красные диагональные линии, чтобы показать как наглядно отделены друг от друга мейнстрим (C++, C#, Java, PHP, Javascript и т.д.), группа «альтернативного мировозрения» (Scala, Haskell, Erlang, Prolog, Lisp) и откровенный трэш (всё, что ниже). По-моему, проще некуда. Никаких там годовых колебаний в полтора процента, высчитанных по непонятным формулам.
Взято тут.
UPD: сорри за мини-троллинг со словом «трэш» — зато он породил весьма интересную дискуссию в комментариях. Всем высказавшимся — спасибо.

Я позволил себе провести на этом графике две красные диагональные линии, чтобы показать как наглядно отделены друг от друга мейнстрим (C++, C#, Java, PHP, Javascript и т.д.), группа «альтернативного мировозрения» (Scala, Haskell, Erlang, Prolog, Lisp) и откровенный трэш (всё, что ниже). По-моему, проще некуда. Никаких там годовых колебаний в полтора процента, высчитанных по непонятным формулам.
Взято тут.
UPD: сорри за мини-троллинг со словом «трэш» — зато он породил весьма интересную дискуссию в комментариях. Всем высказавшимся — спасибо.
+170
Вопросы Леонардо да Винчи
3 min
15KЗдравствуйте!
Это вторая из трех статей о техниках анализа проблем и принятия решений (первая здесь).
Сегодня речь пойдет о технике, которая называется «Вопросы Леонардо да Винчи» и является скорее способом мозгового штурма.
Откуда такое название? По непроверенной информации метод этот появился после расшифровки и анализа дневников гения, в которых и было найдено описание, а также следы неоднократного применения данного метода.
Основное его преимущество в том, что он не требует практически никаких материальных ресурсов, а временные затраты окупаются сразу.
С помощью этой техники вы можете анализировать все, что угодно, начиная от кусочка кода, заканчивая книгой, которую вы хотите написать. Я, например, последний раз использовал ее перед составлением презентации, целью которой была продажа идеи внедрения некой системы для сотрудников руководящего состава.
Примеров в этой статье не будет по двум причинам.
1. Пример в первой статье оказался крайне неудачным
2. Текст получился бы слишком громоздким, если бы я использовал хотя бы один пример (сейчас поймете почему)
Всех заинтересовавшихся прошу под кат.
Это вторая из трех статей о техниках анализа проблем и принятия решений (первая здесь).
Сегодня речь пойдет о технике, которая называется «Вопросы Леонардо да Винчи» и является скорее способом мозгового штурма.
Откуда такое название? По непроверенной информации метод этот появился после расшифровки и анализа дневников гения, в которых и было найдено описание, а также следы неоднократного применения данного метода.
Основное его преимущество в том, что он не требует практически никаких материальных ресурсов, а временные затраты окупаются сразу.
С помощью этой техники вы можете анализировать все, что угодно, начиная от кусочка кода, заканчивая книгой, которую вы хотите написать. Я, например, последний раз использовал ее перед составлением презентации, целью которой была продажа идеи внедрения некой системы для сотрудников руководящего состава.
Примеров в этой статье не будет по двум причинам.
1. Пример в первой статье оказался крайне неудачным
2. Текст получился бы слишком громоздким, если бы я использовал хотя бы один пример (сейчас поймете почему)
Всех заинтересовавшихся прошу под кат.
+52
flotr2 — графики и диаграммы на HTML5
1 min
36Kflotr2 — это библиотека с открытым кодом для построения HTML5 графиков и диаграмм. Flotr2 — так как стала ответвлением от Flotr, но уже без привязки к Prototype JS и с множеством усовершенствований.


+77
Префиксные деревья в Javascript
4 min
6KКак это писалось
Одним долгим зимним вечером моя жена играла в Bookworm adventures, и периодически пинала меня по поводу составления слов подлиннее из имеющихся букв. Быстрый поиск по интернету страничек, позволяющих составлять слова из набора букв дал кучу сайтов, которые пытаются делать это на серверной стороне, и один, который делает это на клиентской ява-апплетом. Те, которые составляют слова мощностями сервера либо имеют ограничение на размер набора букв (обычно, почему-то в 8), либо глубоко задумываются, если им послать набор «abcdefghijklmnopqrstuvwxyz». Ява-апплет же имел ограничение в 12 букв, работал шустро и почти подходил (в игре предлагаются 16 букв для составления слов).
+42
CSS3. Работа с множественными фонами
7 min
103KTutorial
Мы уже ранее затрагивали возможности модуля CSS3 Backgrounds and Borders, рассматривая работу с тенями (box-shadow). Сегодня мы немного поговорим о еще одной интересной возможности — использовании нескольких изображений в фоне.

Существует множество причин, по которым, вам вообще может потребоваться композиция нескольких изображений в фоне, среди них наиболее важные — это:
Композиция фонов

Существует множество причин, по которым, вам вообще может потребоваться композиция нескольких изображений в фоне, среди них наиболее важные — это:
- экономия трафика на размере изображений, если отдельные изображения в сумме весят меньше, чем изображение со сведенными слоями, и
- необходимость независимого поведения отдельных слоев, например, при реализации эффектов паралакса.
+31
Udacity создаёт учебный план и будет выдавать дипломы
1 min
2.7KНедавно онлайновый университет Udacity анонсировал два первых курса, которые начинаются 20 февраля. Курсы ведут стэнфордские профессоры Дэвид Эванс (David Evans) и Себастьян Тран (Sebastian Thrun).
CS 101: Строим поисковый движок (+ обучение Python)
CS 373: Программируем роботизированный автомобиль (требуется знание Python)
Это семинедельные курсы, которые рассчитаны на новичков. Однако, планы онлайн-университета гораздо амбициознее. Как они сообщили в почтовой рассылке, Udacity собирается разработать полноценную учебную программу по информатике и предлагать услуги сертификации. То есть они будут выдавать настоящие дипломы.
Список курсов, которые ожидаются в 2012 году:
CS 101: Строим поисковый движок (+ обучение Python)
CS 373: Программируем роботизированный автомобиль (требуется знание Python)
Это семинедельные курсы, которые рассчитаны на новичков. Однако, планы онлайн-университета гораздо амбициознее. Как они сообщили в почтовой рассылке, Udacity собирается разработать полноценную учебную программу по информатике и предлагать услуги сертификации. То есть они будут выдавать настоящие дипломы.
Список курсов, которые ожидаются в 2012 году:
- Теория алгоритмов
- Операционные системы
- Компьютерные сети
- Распределённые системы
- Компьютерная безопасность
- Алгоритмы и структуры данных
- Практика программной инженерии
- Разработка веб-приложений
+25
«Загадочные отступы» между инлайн-элементами
15 min
32KКаждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
+119
MySQL в NGINX: использование блокирующих библиотек в неблокирующем сервере
7 min
8.6KКак известно, при разработке высоконагруженных серверов часто применяется событийная модель работы с сокетами. Ключевым компонентом системы при этом является epoll (во FreeBSD и Windows есть свои решения, но остановимся на Линуксе). Функция epoll_wait, будучи единственным блокирующим вызовом, возвращает нам информацию обо всех сетевых событиях, которые нас интересуют. Подобным образом, конечно, работает и всем известный сервер NGINX.
Событийная модель программирования делает код весьма своеобразным, как будто выворачивает его наизнанку. Но эта проблема не так страшна. Есть другая проблема — использование в событийно-ориентированном коде существующих библиотек, изначально не предназначенных для него. Если подобная библиотека делает блокирующие вызовы (например, connect, recv и т.д.), вся событийная модель может потерять смысл т.к. окончания одного такого вызова будут ждать все остальные клиенты, что совершенно неприемлемо, если вы пишете серьезный продукт.
Событийная модель программирования делает код весьма своеобразным, как будто выворачивает его наизнанку. Но эта проблема не так страшна. Есть другая проблема — использование в событийно-ориентированном коде существующих библиотек, изначально не предназначенных для него. Если подобная библиотека делает блокирующие вызовы (например, connect, recv и т.д.), вся событийная модель может потерять смысл т.к. окончания одного такого вызова будут ждать все остальные клиенты, что совершенно неприемлемо, если вы пишете серьезный продукт.
+61
Зачем платить больше? Веб-студии, уменьшаем налоги с 34% до 20%
1 min
15KВозможно, моя заметка для многих будет всем известной истиной, но для меня, как и для многих моих знакомых, это оказалось приятной новостью. Поскольку область нашей деятельности – веб-разработка, мое обращение именно к представителям этого сегмента. Хотя все, о чем пойдет речь ниже, будет относиться ко всем компаниям, которые занимаются разработкой ПО.
+58
Скачиваем видео с YouTube
7 min
100KЭта история берет начало в далеком 2006-м году… Я тогда был в начале своей программистской карьеры и работал в одной говноконторе развивающейся ноунейм фирме. Тогда у нас было несколько заказов на сайты с похожим функционалом: нужно было сделать портал, на который люди могли бы заливать видео/картинки/музыку и потом этот контент просматривать, комментировать, а заодно и смотреть рекламу принося прибыль доброму дяде владельцу. Все бы хорошо, но чтобы завлечь людей на сайт нужно чтобы там уже было много контента. Таким образом создавалось бы впечатление что сайт работает давно и успешно. И вот заказчик ставит грандиозную цель: наполнить новоиспеченный портал видео с youtube.com. Еще не зная, что меня ждет, я с радостью взялся за работу…
+42
Проброс видеокарты в виртуальную машину
6 min
182KГоворят, что современные аппаратные технологии поддержки виртуализации (VT-d у Intel, IOMMU у AMD) позволяют отдавать физическое устройство на шине PCI в непосредственное управление виртуальной машине. В том числе видеокарту.
Воображение рисует такую конфигурацию: настольный сервер с гипервизором, на нем запускается гостевая пользовательская операционная система, имеющая доступ к необходимым устройствам ввода-вывода, один-два неприхотливых сервера по мере надобности, ну и сколько надо виртуалок для бесчеловечных экспериментов. Управляем гипервизором через консоль в гостевой ОС либо удаленно, с ноутбука, скажем.
Вдохновленный этой картиной, я решил попробовать, но оказалось, что проброс (passthrough) видеоадаптера — задача не совсем тривиальная. Только месяца через три боданий с железом и чтения форумов удалось получить положительный результат. В качестве гипервизора пробовал VMware и Xen. Получилось только с Xen.
Воображение рисует такую конфигурацию: настольный сервер с гипервизором, на нем запускается гостевая пользовательская операционная система, имеющая доступ к необходимым устройствам ввода-вывода, один-два неприхотливых сервера по мере надобности, ну и сколько надо виртуалок для бесчеловечных экспериментов. Управляем гипервизором через консоль в гостевой ОС либо удаленно, с ноутбука, скажем.
Вдохновленный этой картиной, я решил попробовать, но оказалось, что проброс (passthrough) видеоадаптера — задача не совсем тривиальная. Только месяца через три боданий с железом и чтения форумов удалось получить положительный результат. В качестве гипервизора пробовал VMware и Xen. Получилось только с Xen.
+59
Open Server — профессиональный инструмент веб-разработчика под Windows
3 min
285KХочу представить вам новый профессиональный инструмент для веб-разработки под Windows.
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Если вы всё еще используете Denwer, Xampp, Vertrigo и т.д. или предпочитаете устанавливать все компоненты сервера раздельно — добро пожаловать под кат.
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Если вы всё еще используете Denwer, Xampp, Vertrigo и т.д. или предпочитаете устанавливать все компоненты сервера раздельно — добро пожаловать под кат.
+118
Перемещение картинки вдоль произвольной кривой
4 min
14K
Возникла задача сделать анимацию — двигать картинку вдоль заданной кривой. Погуглил и с удивлением нашел, что несколько вопросов с подобной задачей на stackoverflow.com остаются без ответа уже не один год. Пришлось засучить рукава, покопаться в документации и найти подходящее решение.
+67
Простой способ узнать, кто добавил твой пост в избранное
1 min
19KМикропост о сабже
Автору поста иногда интересно узнать, кто же добавил его пост в избранное или кому он смог помочь в той или иной проблеме. Согласитесь, интересно же, раз не дают узнать кто ставил +1 или -1. Когда я задавал об этом вопросе google в лоб, он не смог ответить внятными сервисами или постами по теме. Пришлось задать вопросы иначе. Самое удивительное, он смог ответить и даже вполне внятно, хоть иногда и не точно.
Итак, задаем вопрос google
А тут, задаем вопрос yandex
ЗЫ: Яндекс лучше или я не умею задавать вопросы?
Спасибо за внимание.
Некоторые улучшения под катом.
Автору поста иногда интересно узнать, кто же добавил его пост в избранное или кому он смог помочь в той или иной проблеме. Согласитесь, интересно же, раз не дают узнать кто ставил +1 или -1. Когда я задавал об этом вопросе google в лоб, он не смог ответить внятными сервисами или постами по теме. Пришлось задать вопросы иначе. Самое удивительное, он смог ответить и даже вполне внятно, хоть иногда и не точно.
Итак, задаем вопрос google
А тут, задаем вопрос yandex
ЗЫ: Яндекс лучше или я не умею задавать вопросы?
Спасибо за внимание.
Некоторые улучшения под катом.
+96
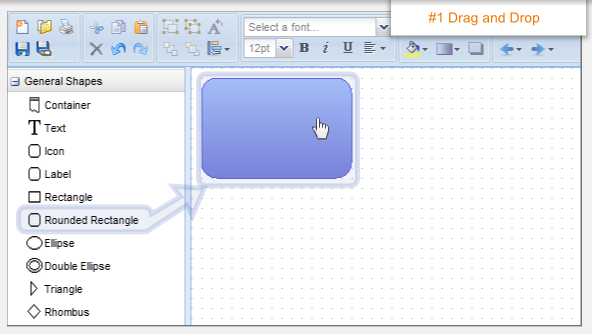
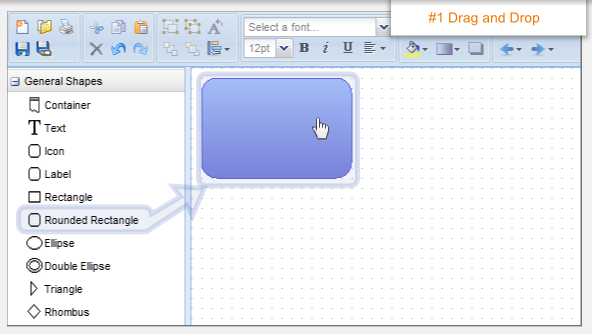
Diagram.ly
1 min
7.1KВы в Интернет кафе и вам срочно надо нарисовать что-то в MS Visio? Не волнуйтесь, зайдите на Diagram.ly.


+91
Рекомендации по функциям HTML5
1 min
4KНовый справочный сайт HTML5Please может сильно помочь при разработке кросс-браузерных сайтов на HTML5.
Веб-разработчики привыкли постоянно ходить на caniuse.com и проверять поддержку определённой функции в каждой версии каждого браузера, включая прошлые и будущие. Оно и понятно, ведь новые браузеры обновляются с сумасшедшей скоростью, и поддержка функций меняется чуть ли не каждый день.
HTML5Please идёт дальше. Кроме информации c caniuse.com, он ещё даёт практические рекомендации, каким образом лучше реализовать каждую фичу HTML и CSS. Просто вписываете в поисковую строку любую функцию — и сразу видите рекомендацию, можно её использовать или нет в данный момент, а если можно, то с какими условиями.
Если функция поддерживается не во всех браузерах, то сразу же приведены ссылки на соответствующие полифилы (polyfills), кросс-браузерные фрагменты кода обычно на github, которые добавляют недостающий функционал в старые браузеры (см. список полифилов). Если для функции нужен фоллбэк (откат на другую функцию или другой формат для совместимости), то вкратце описывается, как это сделать и в каких условиях это необходимо.
Предполагается, что в своём проекте вы используете библиотеку Modernizr для автоматического определения поддерживаемых фич в браузере и выборочной подгрузки полифилов.
Веб-разработчики привыкли постоянно ходить на caniuse.com и проверять поддержку определённой функции в каждой версии каждого браузера, включая прошлые и будущие. Оно и понятно, ведь новые браузеры обновляются с сумасшедшей скоростью, и поддержка функций меняется чуть ли не каждый день.
HTML5Please идёт дальше. Кроме информации c caniuse.com, он ещё даёт практические рекомендации, каким образом лучше реализовать каждую фичу HTML и CSS. Просто вписываете в поисковую строку любую функцию — и сразу видите рекомендацию, можно её использовать или нет в данный момент, а если можно, то с какими условиями.
Если функция поддерживается не во всех браузерах, то сразу же приведены ссылки на соответствующие полифилы (polyfills), кросс-браузерные фрагменты кода обычно на github, которые добавляют недостающий функционал в старые браузеры (см. список полифилов). Если для функции нужен фоллбэк (откат на другую функцию или другой формат для совместимости), то вкратце описывается, как это сделать и в каких условиях это необходимо.
Предполагается, что в своём проекте вы используете библиотеку Modernizr для автоматического определения поддерживаемых фич в браузере и выборочной подгрузки полифилов.
+48
HTML KickStart — еще один способ быстро создать интерфейс своего веб-приложения
1 min
27K Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием Bootstrap от Twitter. Признаюсь, я и сам успел закончить несколько небольших веб-приложений с использованием этого набора скриптов и стилей. Я не против использования Bootstrap от Twitter, я против злоупотребления этим когда есть столько хороших альтернатив. Я почти каждый день натыкаюсь на интерфейсы, построенные на Twitter Bootstrap, и это начинает напрягать. Последней каплей для поиска альтернативы стало изменение интерфейса биллинг панели моего хостера на шаблон Bootstrap. В этой записи я хотел бы немного рассказать про одну из альтернатив — HTML KickStart.
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием Bootstrap от Twitter. Признаюсь, я и сам успел закончить несколько небольших веб-приложений с использованием этого набора скриптов и стилей. Я не против использования Bootstrap от Twitter, я против злоупотребления этим когда есть столько хороших альтернатив. Я почти каждый день натыкаюсь на интерфейсы, построенные на Twitter Bootstrap, и это начинает напрягать. Последней каплей для поиска альтернативы стало изменение интерфейса биллинг панели моего хостера на шаблон Bootstrap. В этой записи я хотел бы немного рассказать про одну из альтернатив — HTML KickStart. +133
Information
- Rating
- Does not participate
- Location
- Иерусалим, Израиль
- Date of birth
- Registered
- Activity