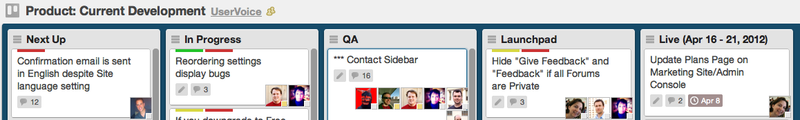
Сегодня мы запустили новый проект —
modern.IE, на котором собрали ресурсы и инструменты, помогающие протестировать сайты в Internet Explorer и других современных браузерах.

IE9 и недавно вышедший IE10 — это новая глава в долгой истории развития Internet Explorer. За последние несколько лет мы добавили много новых возможностей, отвечающих требованиям времени: автоматические обновления для ускорения обновления до свежих версий IE, выпуск Platform Preview версий для сбора отзывов разработчиков, поддержку современных веб-стандартов, значительное улучшение производительности и продвинутую поддержку пальцевого ввода.
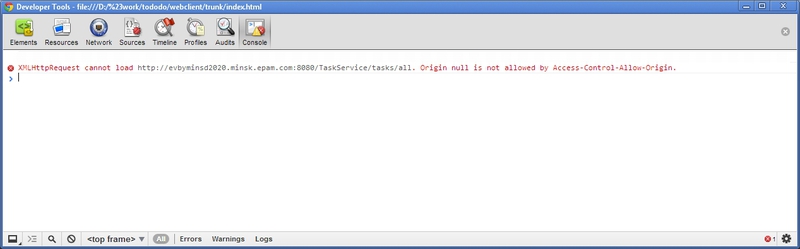
В то же время мы понимаем, что есть пользователи, использующие старые версии IE, которых разработчики не могут игнорировать и поэтому перед ними стоит сложная задача тестирования их сайтов не только в разных современных браузерах, но и в их старых версиях. Особенно остро эта задача стоит у разработчиков, использующих не-Windows устройства.
Выпуская
modern.IE, мы хотим помочь вам, облегчив тестирование ваших сайтов (чтобы вы больше времени тратили на полезные вещи), и надеемся, что этот ресурс также поможет развивать веб в правильном направлении и согласии с веб-стандартами.
Также мы рады объявить, что в рамках партнерства с
BrowserStack, лидирующего сервиса для тестирования сайтов в различных браузерах, любой разработчик, использующий modern.IE, может получить бесплатно 3 месяца использования сервиса. На сайте заодно вы можете скачать дополнения для Chrome и Firefox для быстрого доступа к BrowserStack.
 Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений. Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.

 От переводчика:
От переводчика:

 В этой статье я хочу поделиться с вами нашим опытом разработки мобильной кросс-платформенной (iOS/Android) игры.
В этой статье я хочу поделиться с вами нашим опытом разработки мобильной кросс-платформенной (iOS/Android) игры.