
Привет всем хабраюзерам. Думаю многие, кто занимается микроконтроллерами, имеют небольшой опыт в «блокировке» микроконтроллера неправильно выставленными фьюз-битами, например, неправильные настройки тактирования, в частности — очень низкая частота, например 16 КГц.
Так же данный метод должен подойти для случаев, когда были случайно изменённые фьюз-биты RSTDISBL, а конкретнее — порт RESET используется как порт ввода/вывода или же небрежное отношение к фьюз-биту SPIEN(разрешение на последовательное программирование), всё это исключает прошивку классическим способом по протоколу SPI(In-System Programming).
В этом видео я расскажу, и покажу, как можно разблокировать микроконтроллеры из серии ATtiny у которых не правильно выставленные фьюз-биты.
Данный метод годиться не для всех ATtiny, но подходит для большинства популярных, вот их список:
- ATtiny13;
- ATtiny24;
- ATtiny25;
- ATtiny44;
- ATtiny45;
- ATtiny84;
- ATtiny85.
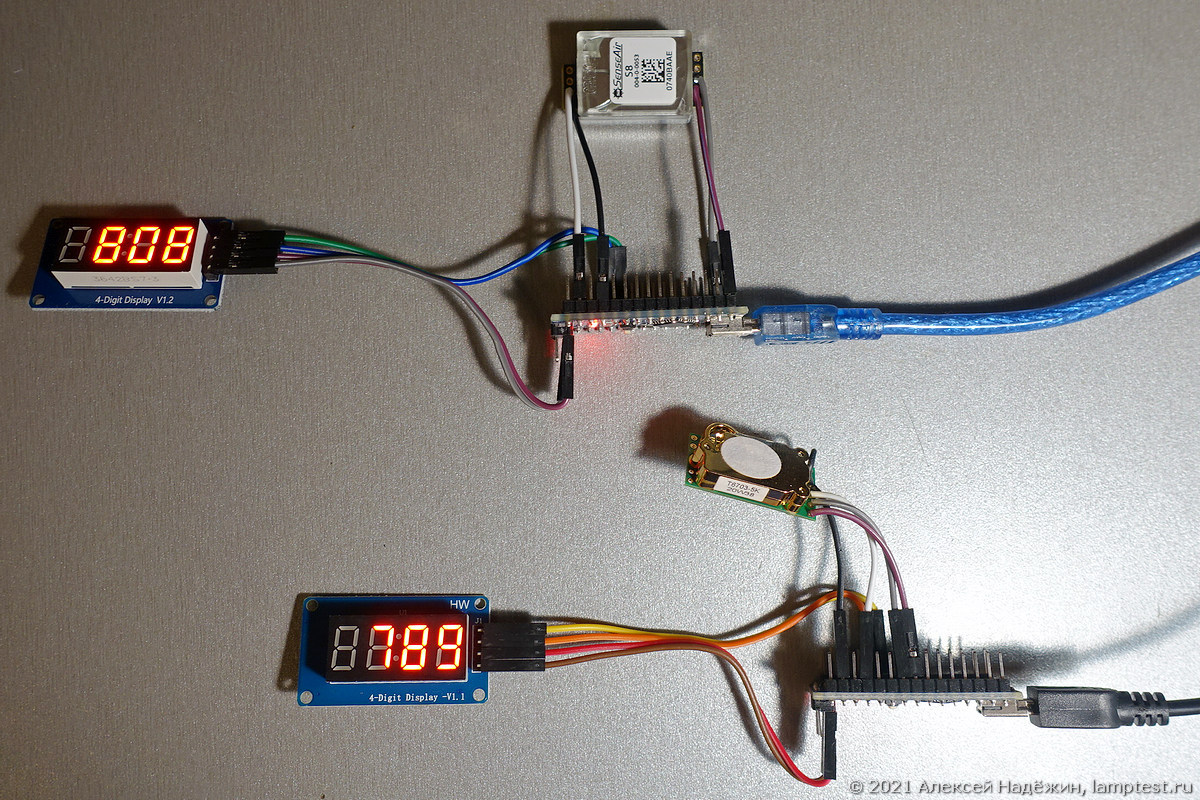
На видео я показал как можно восстановить заводские фьюз-биты при помощи Arduino, по сути информация представлена ниже дублируется в видеоформате.