Сегодня, оглядываясь назад, я ловлю себя на мысли, что тот опыт и знания, которые я получил в процессе разработки, имеют не меньшую ценность, чем непосредственный результат моих усилий. Получив четкое представление о процессе и о многих «подводных камнях», сопутствующих такого рода затее, я всерьез подумываю о том, чтобы приступить к еще более смелому проекту, о котором я постараюсь рассказать уважаемому сообществу чуть позднее.
А пока, обо всем по порядку…
 Катя Клубникина изображает счастливого туриста с первым макетом устройства на шее.
Катя Клубникина изображает счастливого туриста с первым макетом устройства на шее.
Часть первая. Предыстория.
Итак, некоторое время назад, а если быть чуть более точным, лет пять назад я решил окончательно перейти на Linux и делать все, что я делал до того, исключительно под Linux. Отчасти это было обусловлено некоторыми моими размышлениями о развитии электроники и медиа, отчасти пониманием некоторого тупика «потребительской» парадигмы и желанием продемонстрировать возможность использования открытого, созданного совместными кооперативными усилиями инструментария для работы над полноценными профессиональными проектами, связанными не столько и не только с разработкой ПО, но включающими в себя все аспекты разработки аудио-визуального продукта целиком.
Надо сказать, что до этого я практически 13 лет занимался тем, что принято называть собирательным термином «визуальная коммуникация», а именно, рисовал графический дизайн, снимал рекламу и делал дизайн в движении, а позднее, имея изрядный школьно-студенческий программерский багаж, стал интересоваться разработкой интерактивного ПО, в т.ч. применительно к набиравшей обороты web-индустрии.
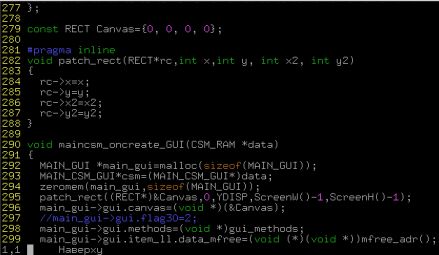
 Текстовый редактор — это основной инструмент для любого программиста, вот почему вопрос его выбора становится причиной яростных дебатов. Unix традиционно тесно связан с двумя своими многолетними фаворитами, Emacs и Vi, и их современными версиями GNU Emacs и Vim. Эти редакторы имеют очень разный подход к редактированию текста, но при этом сравнимы по мощи.
Текстовый редактор — это основной инструмент для любого программиста, вот почему вопрос его выбора становится причиной яростных дебатов. Unix традиционно тесно связан с двумя своими многолетними фаворитами, Emacs и Vi, и их современными версиями GNU Emacs и Vim. Эти редакторы имеют очень разный подход к редактированию текста, но при этом сравнимы по мощи.  Я не
Я не  Вопрос о столах поднимался несколько раз (
Вопрос о столах поднимался несколько раз ( My God, it's full of stars!
My God, it's full of stars!