Эта запись о том, как увеличить скорость навигации и взаимодействия пользователя с интерфейсом, не прибегая к оптимизациям вычислений и рендеринга. Рекомендации касаются приложений, где сервер используется только для получения данных, а вся логика интерфейса находится в самом приложении. Эта запись о преимуществе клиентских приложений над приложениями с плохо разделённой логикой, представлением и данными.
Особенно ценными рекомендации могут оказаться для тех, кому приходиться вести разработку или проектировать интерфейс, когда данные от сервера приходят не слишком быстро, а обращаться к нему чересчур часто нельзя.
Правила организации высокоскоростного взаимодействия пользователя с приложением можно сформулировать следующим образом:
- Вычисления не должны блокировать взаимодействие с интерфейсом и его рендеринг — пользователь всегда должен иметь возможность указать на фокус своих интересов.
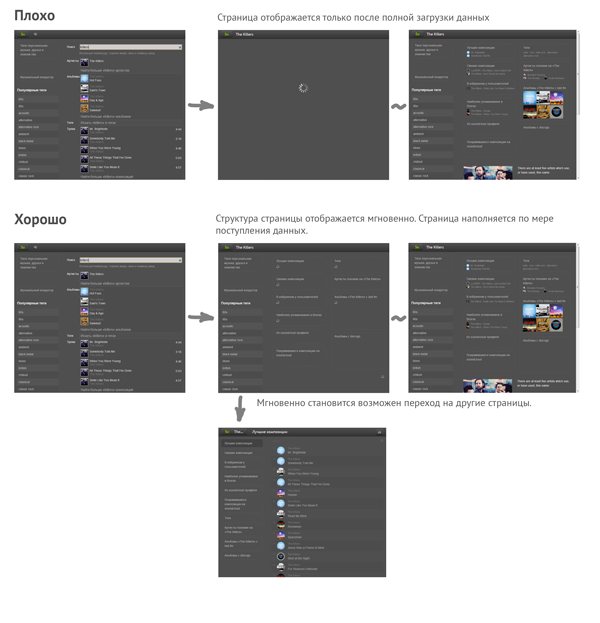
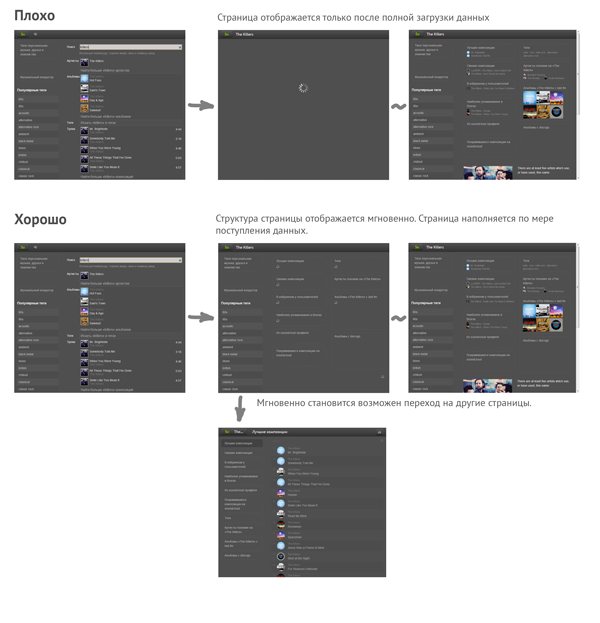
- Страница объекта, к которому обратился пользователь, должна отображаться мгновенно, не дожидаясь загрузки данных, в которых нуждается объект.
- Запросы в сеть не должны уходить одной большой группой, не должны отправляться сразу; должны откладываться на небольшое время, складываться и приоритезироваться в случае необходимости.
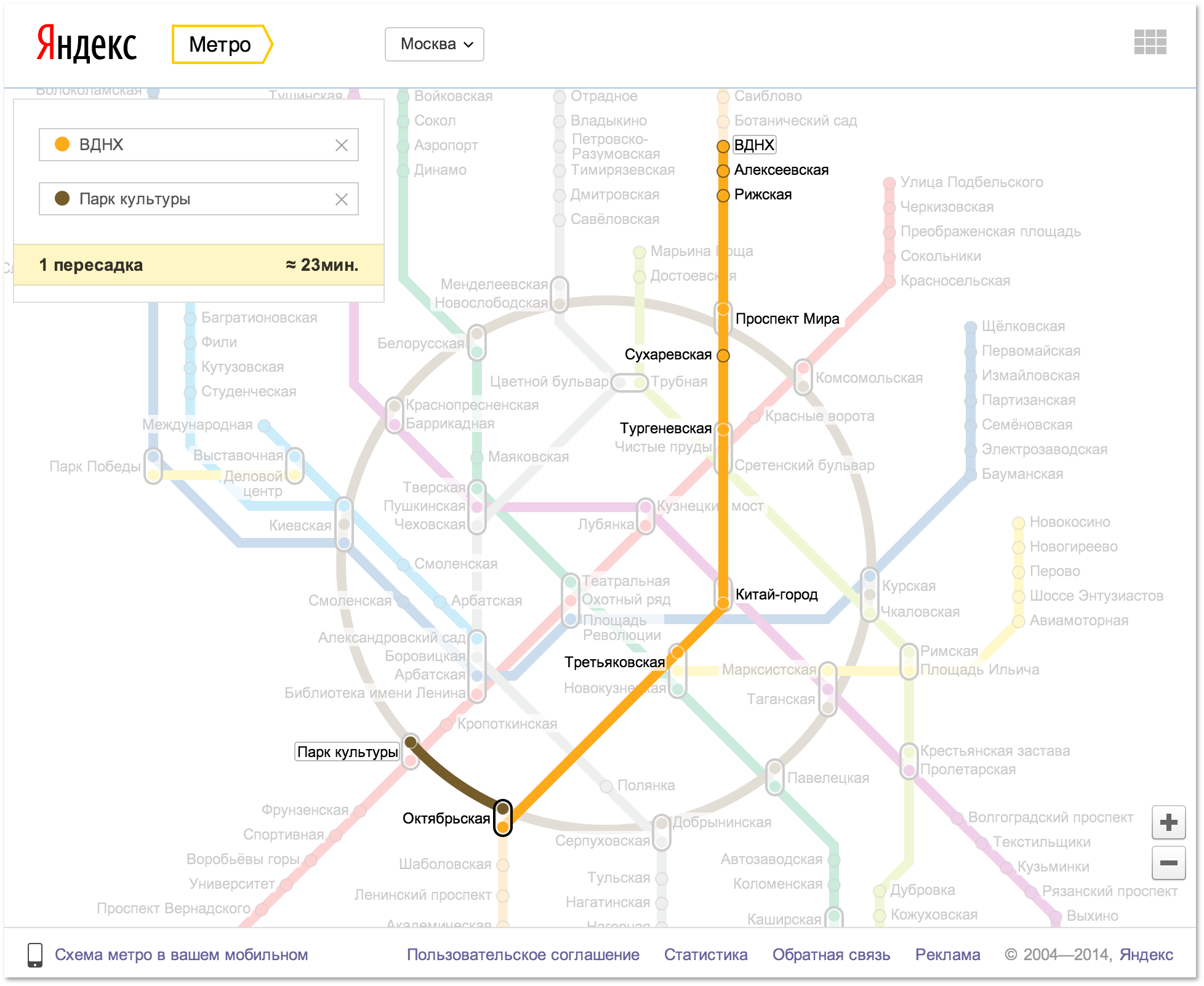
Изложенная в этой заметке информация — это мой практический опыт проектирования и разработки интерфейса моего приложения для поиска и прослушивания музыки
seesu.me. Приложения, в котором гармонично комбинируются огромные пласты данных из разрозненных сервисов, таких как last.fm, вконтакте, ex.fm, hypem.com, soundcloud.com, discogs.com, youtube.com

 Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.
Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.