В очередной раз, согласившись на фрилансерский заказ (а ведь обещал себе покончить с фрилансом раз и навсегда), я тяжело вздохнул, и при первой же возможности, сел изливать свои мысли на бумагу. Когда мы начинаем новый проект, часто у нас не хватает опыта сделать это правильно, иногда нам просто лень изучать новые технологии, но чаще всего, мы уверенны что и так все прекрасно спрограммируем, без всяких VCS, фрэймворков и миграций. Для тех, кто может найти в себе силы на что то большее, чем связка Denwer -> ftp client -> hosting, я набросал несколько рекомендаций, как можно сделать процесс разработки web-приложения немного более удобным.
Цыбин Валентин @gephaest
Golang-разработчик
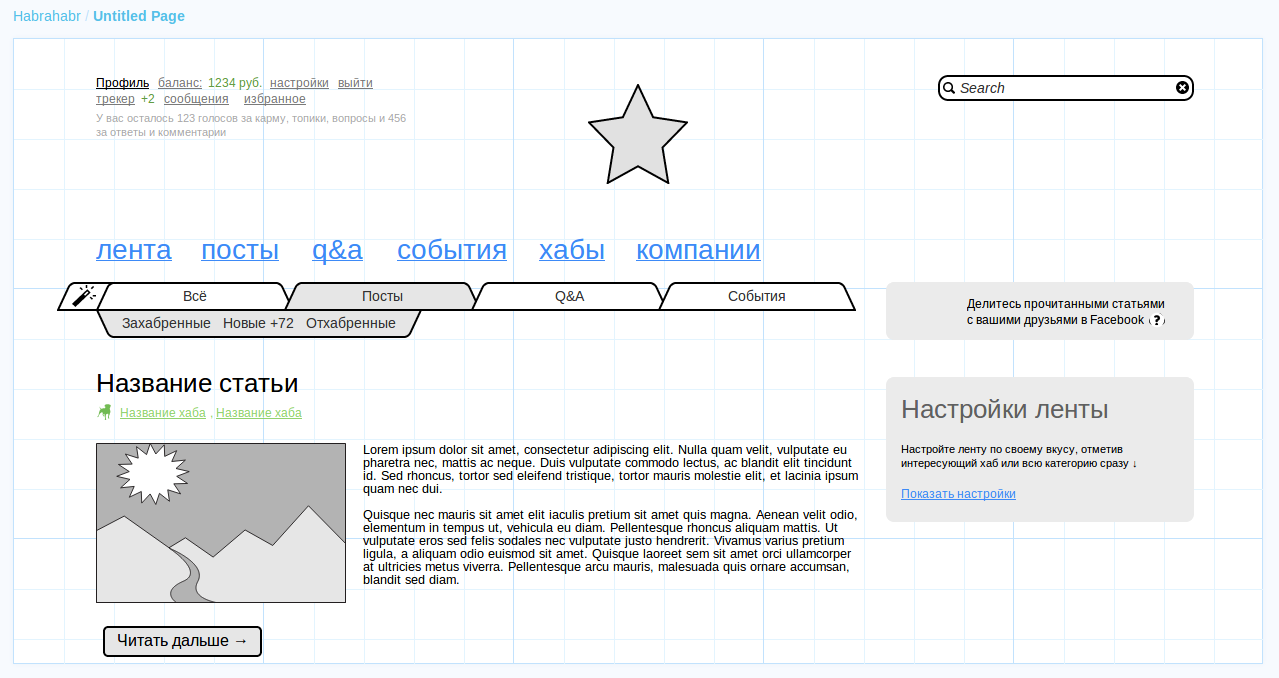
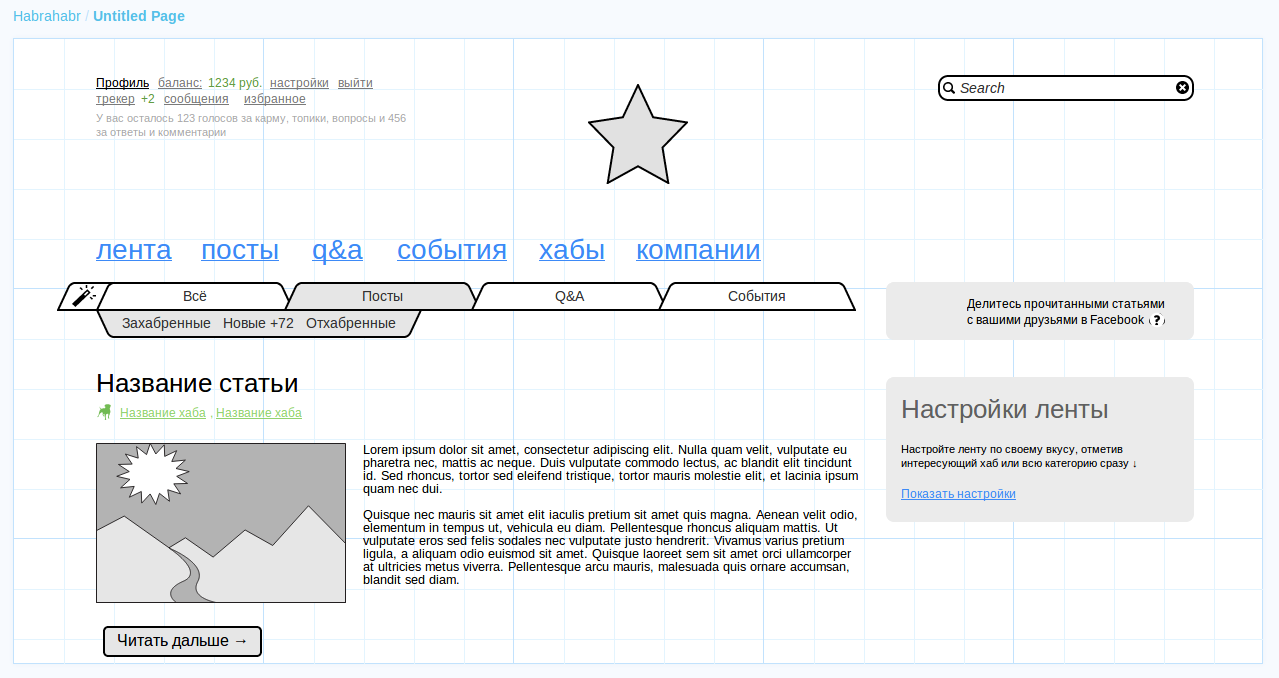
Moqups — новый сервис для создания макетов UI
1 min
90KКак характеризуют сервис сами разработчики, Moqups — это «изящное HTML5-приложение для создания макетов, концептов пользовательского интерфейса, прототипов, в зависимости от того, как вы сами это называете».

Для Chrome есть отдельное приложение.
На данный момент доступно более 60 шаблонов элементов, экспорт в PDF и PNG, клавиатурные шорткаты, группировка объектов, привязка к сетке и проч.
Проект находится в стадии активной разработки и открыт для критики, помощи и предложений.

Для Chrome есть отдельное приложение.
На данный момент доступно более 60 шаблонов элементов, экспорт в PDF и PNG, клавиатурные шорткаты, группировка объектов, привязка к сетке и проч.
Проект находится в стадии активной разработки и открыт для критики, помощи и предложений.
+123
+12
Работа по протоколу XMPP используя jquery
3 min
19K
Доброго времени суток!
Этот небольшой обзор, я бы хотел посвятить насущной для некоторых разработчиков проблеме по работе с jabber сервером через long polling соединение по протоколу BOSH.
+33
Если бы хакеры не существовали, правительству стоило бы их выдумать
5 min
3KTranslation
 Образ хакера, преобладающий в массовой культуре и новостях — злобный малолетний техноволшебник, имеющий желание и возможность причинить огромный ущерб невинным гражданам и обществу в целом — имеет мало общего с реальностью.
Образ хакера, преобладающий в массовой культуре и новостях — злобный малолетний техноволшебник, имеющий желание и возможность причинить огромный ущерб невинным гражданам и обществу в целом — имеет мало общего с реальностью. Эта искаженная картина направляет внимание и ресурсы на борьбу с призраками вместо того, чтобы решать гораздо более распространенные проблемы с безопасностью данных. По информации Privacy Rights Clearinghouse, утеря или неправильная утилизация бумажных документов, флешек, ноутбуков и компьютеров стала причиной более чем 1400 утечек данных с 2005 года — почти половина всех зарегистрированных случаев. В результате этих утечек было скомпрометировано больше 180 миллионов индивидуальных записей, включающих имена, номера социального страхования, адреса, номера кредиток и другое. Сравните это с 631 инцидентом за этот же период, причиной которого стали хакеры или вирусы. Гораздо больше шансов, что ваши приватные данные попадут в чужие руки из-за того, что кто-то забудет служебный ноутбук в вагоне метро, чем по вине взломщика.
+25
Текстурирование спрайтов с помощью (dis)placement map
3 min
5.1K
Недавно, ковыряя с целью исследования один чужой проект, наткнулся на весьма любопытную и в то же время — очень простую технологию. Сразу скажу, что ковырял я флэшку, но данная технология может быть использована не только во флэше, а вообще — где угодно.
Если коротко, то технология позволяет иметь одну отрендеренную анимацию и накладывать на нее разнообразные скины, тем самым получая внешне различные объекты.
Суть в том, что в изучаемой мной игре есть большое количество анимированных спрайтов человечков (как я изначально считал — заранее отрендеренных). Человечки разные (по-разному одетые, разных цветов и т.п.).
+181
Клавиатурные сокращения с Javascript
1 min
1.9KMousetrap — маленькая библиотека (1.4 KB) для обработки клавиатурных нажатий.
Как видно, поддерживаются как одиночные нажатия, так и сочетания и клавиатурные комбо.
Работает в Internet Explorer 6+, Safari, Firefox, Chrome (с включенным Vimium не работает).
Пробуйте — craig.is/killing/mice
// single keys
Mousetrap.bind('4', function() { highlight(2); });
Mousetrap.bind("$", function() { highlight(3); }, 'keydown');
Mousetrap.bind('x', function() { highlight(4); }, 'keyup');
// combinations
Mousetrap.bind('command+shift+K', function() { highlight(7); });
Mousetrap.bind(['command+k', 'ctrl+k'], function() { highlight(8); });
// gmail style sequences
Mousetrap.bind('g i', function() { highlight(11); });
Mousetrap.bind('* a', function() { highlight(12)});
// konami code!
Mousetrap.bind('up up down down left right left right b a enter', function() {
highlight([15, 16, 17]);
});
Как видно, поддерживаются как одиночные нажатия, так и сочетания и клавиатурные комбо.
Работает в Internet Explorer 6+, Safari, Firefox, Chrome (с включенным Vimium не работает).
Пробуйте — craig.is/killing/mice
+52
«Непофигизм» — опыт создания некоммерческого проекта (три года выдержки)
6 min
5.1K
Несколько недель назад проекту «Непофигизм» исполнилось три года, что, на мой взгляд, является достаточно серьезным «возрастом». Некоммерческому проекту, который работает исключительно на голом энтузиазме и которому не помогают материально ни инвесторы, ни единомышленники, сравнительно непросто прожить дольше одного года, так что можно с уверенностью констатировать как минимум единственный факт: проект определенно является востребованным.
Настоящая публикация – не только и не столько попытка пиара (ради чистоты эксперимента все предыдущие публикации двухлетней и более давности перенесены в черновики), сколько попытка поделиться с участниками Хабра опытом разработки и поддержки некоммерческого проекта, опубликовать типичные и нетипичные ошибки, рассказать о том, как мы с ними справлялись и как не справлялись.
По причине того, что размер текста превышает разумные пределы, публикация будет разделена как минимум на две части: в первой части я расскажу о том, как проект создавался, как эволюционировал, как дорабатывался; во второй части, если моя карма не упадет до отрицательных значений, я расскажу об ошибках, обломах, фэйлах, недоработках, приступах бессилия и о том, как мы что-то героически преодолели, а что-то преодолело нас, а еще я постараюсь ответить централизованно на критику и вопросы, имеющиеся в комментариях к первой публикации.
Кроме того, в связи с тем, что многие хабраюзеры крайне негативно относятся к публикациям в соответствующих хабах, все активные гиперссылки будут вынесены в финальную часть статьи и их количество не будет превышать разумных пределов.
Итак, начнем?
+26
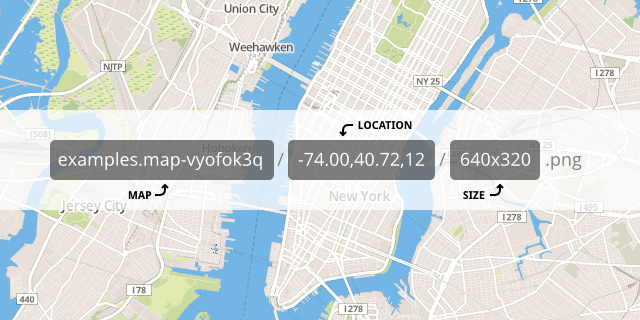
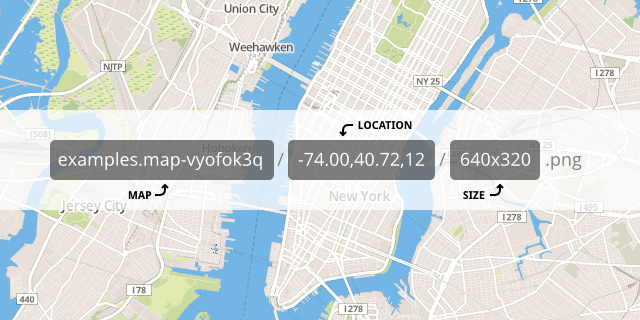
MapBox Static API
2 min
18KРебята из Development Seed запустили MapBox Static API. Теперь вы можете использовать красивые статичные карты MapBox в своём приложении без использования JavaScript и сторонних библиотек. Перед вами перевод официального анонса.


+33
Упрощение жизни разработчика с помощью сторонних сервисов
3 min
9.7KПредставляю скромную подборку сервисов, которые ускоряют экономят время разработчику и/или ресурсы сервера. Здесь не будет подробных обзоров, только список с кратким описанием и ссылками. Также, я не претендую на свежесть ресурсов, поэтому кому-то перечисленный список покажется слишком очевидным и известным всем.
Буду рад включить ссылки и описания, предложенные в комментариях.
Google Fusion Tables
Позволяет развернуть реляционную базу данных на серверах гугла с обращениями с помощью библиотеки Visualization или JSONP.
Статья на хабре: habrahabr.ru/blogs/webdev/116035
Ссылка: www.google.com/fusiontables/Home
Минусы: количество обращений в секунду равно пяти с одно IP адреса и столько же при обращении с аккаунта (используя авторизацию). То есть развернуть сайт с хорошей посещаемостью и работать с сервисом с помощью сервера не получится. Стоимость увеличения лимита — от 10 тысяч долларов в год (см. Maps API Premier). Кроме того, отсутствуют джойны, которые заменяются представлениями (view), создаваемыми через интерфейс.
Буду рад включить ссылки и описания, предложенные в комментариях.
Google Fusion Tables
Позволяет развернуть реляционную базу данных на серверах гугла с обращениями с помощью библиотеки Visualization или JSONP.
Статья на хабре: habrahabr.ru/blogs/webdev/116035
Ссылка: www.google.com/fusiontables/Home
Минусы: количество обращений в секунду равно пяти с одно IP адреса и столько же при обращении с аккаунта (используя авторизацию). То есть развернуть сайт с хорошей посещаемостью и работать с сервисом с помощью сервера не получится. Стоимость увеличения лимита — от 10 тысяч долларов в год (см. Maps API Premier). Кроме того, отсутствуют джойны, которые заменяются представлениями (view), создаваемыми через интерфейс.
+142
В погоне за идеей
10 min
4.7K
Приветствую тебя, Хабр. В этой статье я бы хотел уделить несколько абзацев текста такой, актуальной нынче, теме, как стартапы (думаю, уже не за горами то время, когда само это слово станет у нас синонимом чего-нибудь неприличного). Но даже это еще не все. Я осмелюсь покуситься на самое-самое святое для стартапера, на его начальную Идею. Попытаюсь понять, стоит ли она все-таки хоть что-то, и существует ли какой-нибудь метод, не очень зависящий от эмоций, чтобы была возможность как-то конструктивно работать с этими идеями.
Многое, о чем я буду говорить, будет похоже на откровения капитана, а какие-то высказывания, возможно, могут кому-то показаться окрашенными в назидательный тон (хотя я никоим образом этого не хотел). Заранее прошу у читателей отнестись к тексту снисходительно, т.к. всё, что вы прочтете ниже, лишь изложение мыслей автора вслух по теме, и ничего больше.
+53
Твиттер-боты создают события в международном масштабе
2 min
5K
Когда Greg Marra (на снимке) построил твиттер-бот @Trackgirl в 2008 году, он просто хотел проверить, сможет ли скрипт на Python проникнуть в социальную сеть реальных людей. Он не ожидал, что люди действительно будут беспокоиться за @Trackgirl, слать ей прямые собщения и интересоваться самочувствием после ее вымышленной травмы.
@Trackgirl отслеживала поток твитов с популярными в данный момент хештэгами, и публиковала их от своего имени. Три раза в день она фолловила 5 человек. Получалось, что она связана с правильными людьми, и другие люди стали фолловить ее, считая, что ее копипасты о беге на длинные дистанции исходили от живого человека. Однажды она твитнула о том, что повредила колено… Тысячи людей интересовались самочувствием скрипта и искренне сопереживали боту.
+66
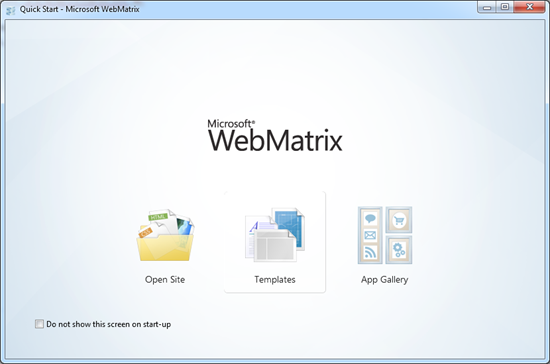
Встречайте WebMatrix 2 RC: поддержка Node.js, Jade, EJS, LESS, CoffeeScript и многое другое
6 min
19KTranslation
После нескольких месяцев активной разработки, команда WebMatrix рада представить новую версию WebMatrix 2 Release Candidate. WebMatrix 2 включает в себя очень много новых функций, но сегодня я предлагаю вам ознакомиться с обзором той работы, которая была проделана для поддержки разработки приложений Node.js в WebMatrix.

Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.

Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.
+39
Кормление и уход за разработчиками (или почему мы такие ворчуны)
22 min
28KTranslation
Прим. переводчика — В оригинале использовался всем знакомый термин «software engineer». Так как русский его аналог «инженер-программист» используется в повседневной речи редко, пришлось использовать слово «разработчик» как наиболее близкое. Также профессия «short-order cook», с которой автор сравнивает положение многих разработчиков в индустрии, была переведена как «мальчик на побегушках» — мне кажется, что она отлично отражает суть проблемы отношения к разработчикам. Наконец, я старался везде вместо слов «to code» и «programming» использовать «разрабатывать» и «разработка» из-за сложившемся в русском языке негативном смысле слов «кодировать» и «программирование» как примитивных процессов перевода требований в машинные инструкции низкого или высокого уровня.
Автор оригинальной статьи — Nickolas C. Zakas, известный фронтенд разработчик и JavaScript-евангелист в свое время проработавший более пяти лет в Yahoo. Это запись из его блога, в которой он говорит о том, почему с разработчиками так сложно договориться и что с этим делать.
Не так давно Дженна Байлотта написала замечательную статью «Как дизайнерам ужиться с разработчиками», в которой она описывает методы работы в команде, позволяющие дизайнерам и разработчикам добиться лучшей производительности. Я в свое время работал с дизайнерами (а, работая в UI, и с разработчиками) и столкнулся с похожими проблемами, так что мне понятен ее практичный подход. Во время командной работы никогда не помешает уважать труд своих коллег и понимать их способ мышления.
Одна из главных мыслей той статьи заключалась в том, что разработчики говорят «нет» слишком быстро. Эта мысль тут же въелась мне в мозг и долго отказывалась вылезать оттуда. Мне хотелось воскликнуть: «Но подожди, ты же не понимаешь, почему мы говорим „нет“!». Тут же появился миллион других защитных аргументов. На самом деле она, конечно, права — мы правда слишком быстро говорим «нет», причем не только дизайнерам, а вообще всем. Это побудило меня поразмыслить над психологией разработчиков и тем, что составляет нашу истинную суть.
Автор оригинальной статьи — Nickolas C. Zakas, известный фронтенд разработчик и JavaScript-евангелист в свое время проработавший более пяти лет в Yahoo. Это запись из его блога, в которой он говорит о том, почему с разработчиками так сложно договориться и что с этим делать.
Не так давно Дженна Байлотта написала замечательную статью «Как дизайнерам ужиться с разработчиками», в которой она описывает методы работы в команде, позволяющие дизайнерам и разработчикам добиться лучшей производительности. Я в свое время работал с дизайнерами (а, работая в UI, и с разработчиками) и столкнулся с похожими проблемами, так что мне понятен ее практичный подход. Во время командной работы никогда не помешает уважать труд своих коллег и понимать их способ мышления.
Одна из главных мыслей той статьи заключалась в том, что разработчики говорят «нет» слишком быстро. Эта мысль тут же въелась мне в мозг и долго отказывалась вылезать оттуда. Мне хотелось воскликнуть: «Но подожди, ты же не понимаешь, почему мы говорим „нет“!». Тут же появился миллион других защитных аргументов. На самом деле она, конечно, права — мы правда слишком быстро говорим «нет», причем не только дизайнерам, а вообще всем. Это побудило меня поразмыслить над психологией разработчиков и тем, что составляет нашу истинную суть.
+214
Отладка Javascript
5 min
146K
Многие задают мне один и тот же вопрос:
«Как дебажить этот $%*!%$! JavaScript?».
Так вот, во-первых JavaScript — не $%*!%$! А как я его дебажу — сейчас расскажу.
(Примечание: наверное эта статья больше для новичков. Так что не судите строго)
+165
Цитаты о разработке программного обеспечения
3 min
14KTranslation
Несколько цитат о дизайне и разработке программ. Думаю, каждый найдет что-нибудь себе по вкусу. В дополнение к этому топику.
Простота — дух эффективности. // A. Freeman
Простота — дух эффективности. // A. Freeman
+57
Google Drive. Отчет с данными из таблицы. Создание простенькой БД. Часть 2
3 min
16K Продолжаем исследовать Google Drive, в прошлой части было автоматизировано простое создание отчетов по данным из таблицы. В этой части рассмотрим создание GUI
Продолжаем исследовать Google Drive, в прошлой части было автоматизировано простое создание отчетов по данным из таблицы. В этой части рассмотрим создание GUI+10
Прототипирование на чистовую в Adobe Fireworks
4 min
24KЯ считаю, что Adobe Fireworks самая недооцененная программа для прототипирования интерфейсов. В некоторых подразделениях нашей компании именно Fireworks является основным инструментом для юзабилити специалистов. При этом мы почти не используем анимационные возможности программы. В этой статье я хочу рассказать, почему мы считаем эту программу лучшей именно для рисования интерфейса.
+20
Отзывчивая типографика: Основы
7 min
22KTranslation

Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа. Определение основного текста задает ширину главной колонки на странице, все остальное должно произойти само по себе. Должно. До недавнего времени разрешение экрана было более менее одинаковым. Сегодня мы имеем дело с огромным количеством экранов разного разрешения и размеров. Это делает вещи намного сложнее.
+58
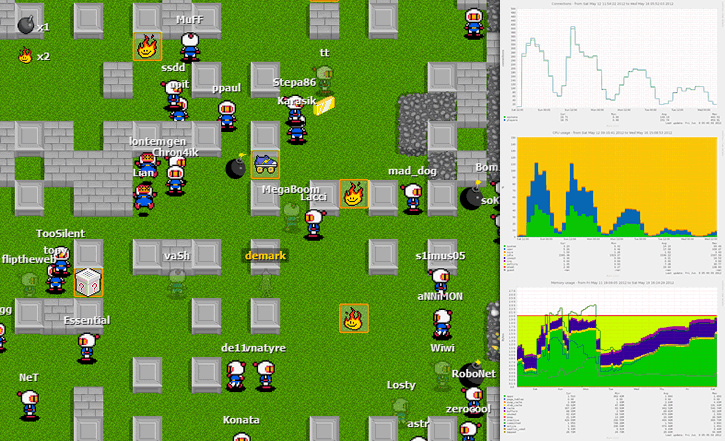
Bomberman Online и хабраэффект — 450 игроков на одной карте. Отчёт и детали игрового движка
4 min
33K
Как и обещали в топике-анонсе нашей игры, выкладываем отчёт о хабраэффекте и детали игрового движка.
+153
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity