
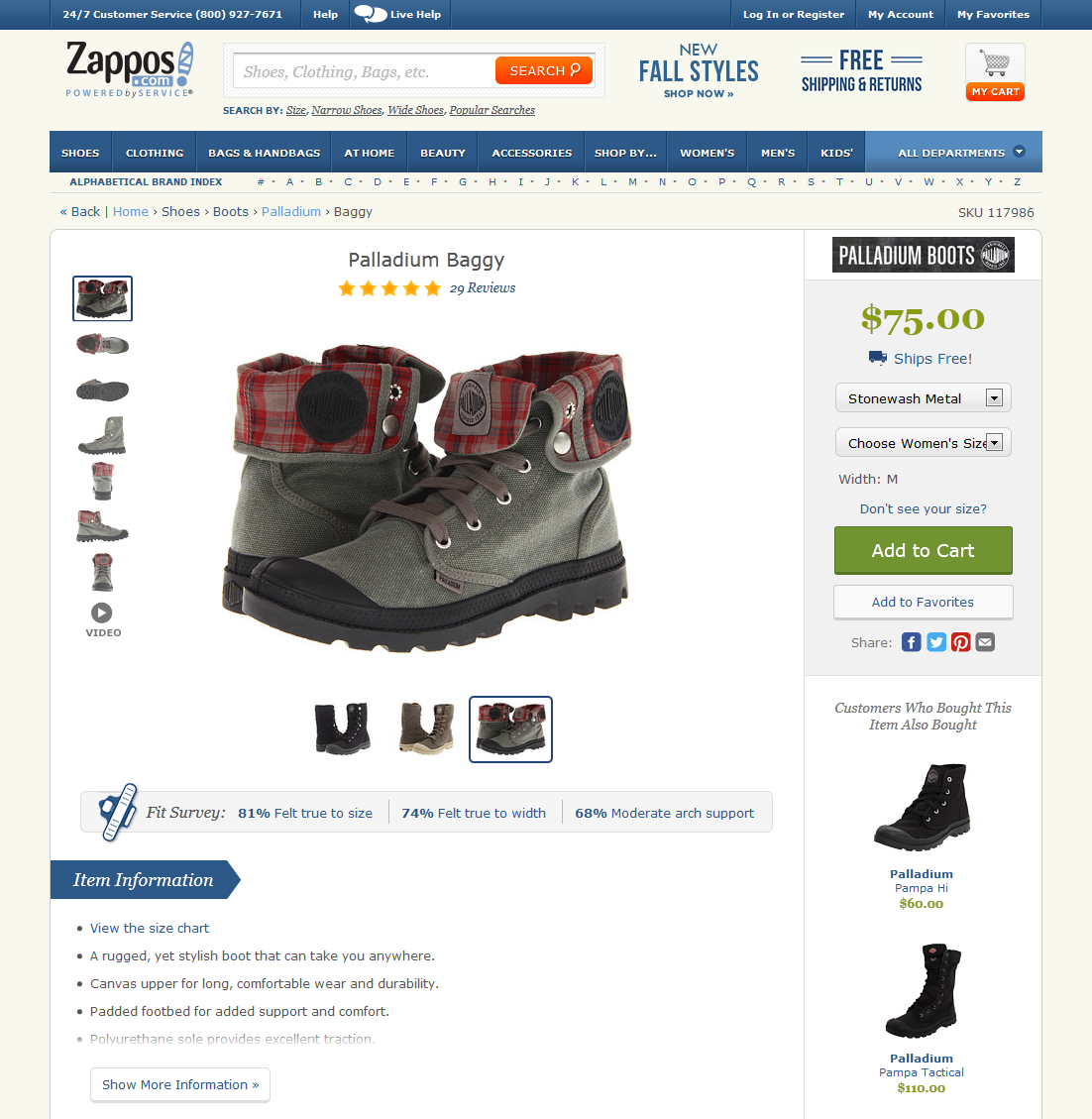
Вот так люди видят вашу страницу
Привет!
Проблема вот в чём. Если зайти на практически любой сайт интернет-магазина или компании с услугами, вы встретите контент. Точнее — отвратительные тексты, которые писали, кажется, маркетологи, воспитанные сеошниками.
Разумеется, можно не делать, как они. Если работать по-умному, то вы поможете и читателям по жизни, и себе в продажах.
По моим примерным подсчётам (усреднение с ряда позиций), конверсии для нас выглядят так:
- Только название и картинка — около 1,5%.
- С описанием от производителя — чуть более 2%.
- С описанием человека, который держал это в руках и знает правила — около 6%.
Ниже — рассказ про то, как мы доводили время на сайте от 3 минут сначала до 6:40, а потом до 20:48. Да-да, двадцати минут сорока восьми секунд для среднего посетителя. Честного среднего, с учётом отказов и по полной выборке.



 Борис Вольфсон. Технический директор компании HeadHunter.
Борис Вольфсон. Технический директор компании HeadHunter.  Андрей Ребров. Agile Engineering Coach компании ScrumTrek.
Андрей Ребров. Agile Engineering Coach компании ScrumTrek. 





 Пост уже не так актуален как мог бы быть пару дней назад, но все же лучше поздно чем никогда. И так под катом история о том как я решил обновиться до «OS X Mavericks», и в итоге у меня это заняло 18 часов.
Пост уже не так актуален как мог бы быть пару дней назад, но все же лучше поздно чем никогда. И так под катом история о том как я решил обновиться до «OS X Mavericks», и в итоге у меня это заняло 18 часов.








 Привет Хабр!
Привет Хабр!