Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.





 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
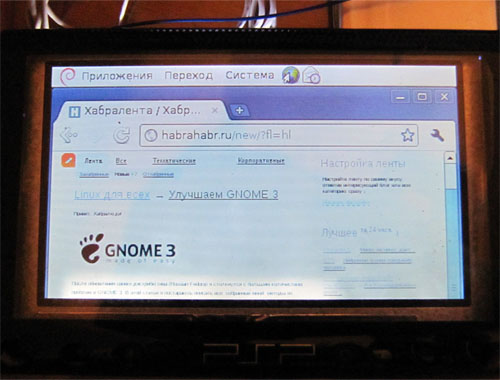
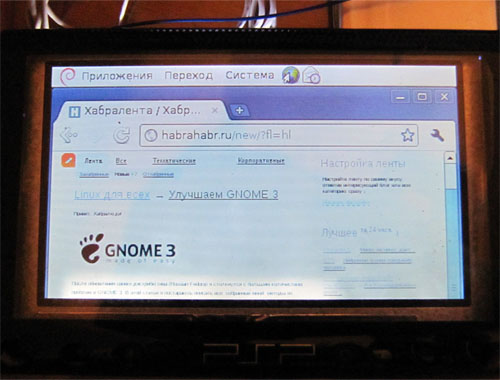
Вы PM. Как узнать – готова ли вёрстка к реальному использованию? Вопрос поиска хорошего flash-плеера с HTML-интерфейсом занимал и занимает многих. Только на хабре можно найти немало статей на похожую тему. Так сложилось, что для своих нужд я использовал Flowplayer с плагином Controlbar с официального сайта. И все же чего-то не хватало…
Вопрос поиска хорошего flash-плеера с HTML-интерфейсом занимал и занимает многих. Только на хабре можно найти немало статей на похожую тему. Так сложилось, что для своих нужд я использовал Flowplayer с плагином Controlbar с официального сайта. И все же чего-то не хватало…
 Думаю, многие знакомы с весьма необычной игрой Minecraft (справа — пример сгенерированной в ней карты), в которой игрок находится на (практически) бесконечной поверхности Земли и может исследовать окружающий мир с минимальными ограничениями.
Думаю, многие знакомы с весьма необычной игрой Minecraft (справа — пример сгенерированной в ней карты), в которой игрок находится на (практически) бесконечной поверхности Земли и может исследовать окружающий мир с минимальными ограничениями.

 %username, доброго тебя дня/ночи/утра/что там еще бывает :) Спешу сообщить о безумно классной новости: теперь разработка расширений сразу под множество CMS стала на порядки легче. Если по-русски, то расширение для Joomla! теперь можно установить на WordPress, Bitrix, Drupal, или что-еще-у-вас-на-сайте-используется. И наоборот.
%username, доброго тебя дня/ночи/утра/что там еще бывает :) Спешу сообщить о безумно классной новости: теперь разработка расширений сразу под множество CMS стала на порядки легче. Если по-русски, то расширение для Joomla! теперь можно установить на WordPress, Bitrix, Drupal, или что-еще-у-вас-на-сайте-используется. И наоборот.