Архитектор ПО
Firebug lite
Делаем консоль чуточку удобнее
 Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.
Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.Но у неё есть пару неудобств, которые можно очень легко исправить. Это:
- Ошибки, когда консоль не определена
- Невозможность использовать вне контекста
- Невозможность отключить во время production
- некроссбраузерность
Исправим эти проблемы легко и быстро!
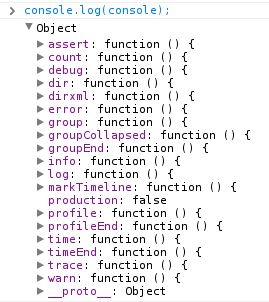
API консоли Javascript

Рассмотрим ранее опубликованные решения, затем сделаем обзор методов консоли с помощью перевода недавней статьи Axel Rauschmayer-а, разработчика и консультанта с более чем 15-летним стажем, затем я опубликую некоторые свои решения, которые оказались удачными в процессе эволюции и отладки на ряде проектов.
UPD 2015: обновление таблицы команд до актуального состояния, Github (ru, en; разворачивание на javascript).
CSS-селекторы в автосалоне
Вот, например, CSS-селекторы. Если вы знаете, что их используют для стилизации элементов веб-станиц, но не вполне понимаете, как именно они работают, полагаю, сегодня у вас есть шанс это исправить. Для того, чтобы разобраться с тем, как работают CSS-селекторы, отправимся в автосалон.
Итак, вы оказались в автосалоне, в котором выставлены машины разных марок, цветов, выпущенные в разное время. В таких местах обычно встречаются и продавцы, но их мы в наш пример включать не будем.
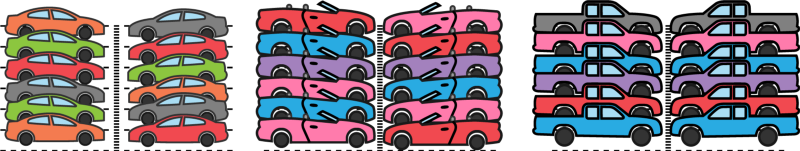
Автомобили, а также их характеристики, можно классифицировать, используя ту же систему, которая лежит в основе CSS-селекторов. И если вам понятно, что автомобили на рисунке ниже можно разделить на седаны, кабриолеты и лёгкие грузовики, это значит, что вы сможете понять и то, как устроены CSS-селекторы.

Портретная фотография: боке, фокусное расстояние, диафрагма и дистанция
Приветствую вас, фотогики! Портретная фотосъёмка, по-хорошему, является искусством. А искусство — штука субъективная.
Но для фотосъёмки мы пользуемся техническими устройствами, а значит неизбежно «скованы» законами, которым эта техника подчиняется. И о них хотелось бы поговорить, т.к. мифов тут полным полно…

Что такое SIM-банк и как он работает

Grep все, что можно
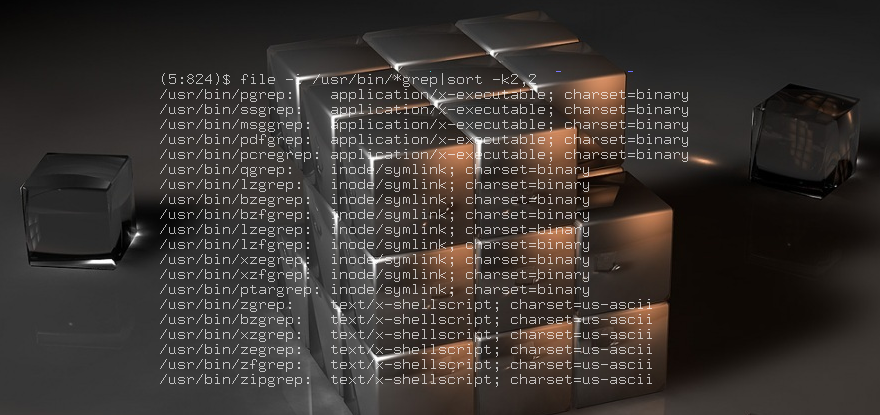
Про grep знают если не все, то многие читатели Хабра, однако его многочисленных родственников знают немногие.

Давайте узнаем, как можно грепать все, что таит в себе хоть крупицу текста.
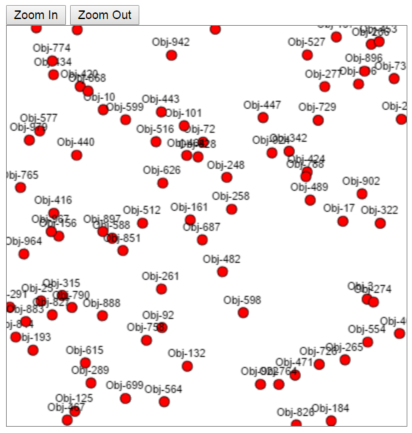
Отрисовка карт с условными координатами

Продолжаю изучать JS, параллельно решая практические задачи, и с некоторыми решениями есть непреодолимое желание поделиться с сообществом, как говориться — хоть чуть чуть но должок вернуть.
В прошлой своей статье я рассказал про построение простых графиков с помощью библиотеки d3, с ее же помощью планировал отрисовывать и карты, но поэкспериментировав с d3, Raphael и paper.js понял что велосипедостроения избежать не удастся и переделал отрисовку на HTML Canvas, о чем и хочу рассказать в данной статье.
Что выгоднее открыть разработчику: ИП или ООО? Небольшой Чек Лист

Традиционный вопрос фрилансеров-разработчиков при расширении (легализации) своей деятельности – что выбрать между ИП и ООО? Признавая важность темы, хочу сказать, что несмотря на особенности этих организационно-правовых форм, их нельзя назвать ключевыми для достижения желаемого результата. Главное в любом бизнесе всё-таки та ценность, которую вы создаёте для потребителей, и умение её донести.
Зачем вообще разработчику создавать ООО или регистрироваться в качестве ИП?
Как аккуратно залезть в кишки WebRTC при передаче голоса и видео
 WebRTC — технология интересная, но чуток запутанная. В первую очередь тем, что это не одна технология, а комбайн. Захват видео с камеры и звука с микрофона. Установка peer-to-peer подключения между двумя браузерами с протыканием NAT по мере возможности. Передача звука и видео по этому подключению, с пониманием, что передаются realtime данные: кодеки, пропускная способность, потеря кадров, вот это всё. Ну и, наконец, воспроизведение полученного в окне другого браузера. Или не браузера, это уже как зайдет. Ах да, еще — realtime передача пользовательских данных по той же схеме для игр, датчиков и всего того, где недопустимы лаги tcp websocket. Мы в Voximplant постоянно копаемся в кишках технологии, чтобы у клиентов были качественные звук и видео во всех случаях, а не только по локальной 100-мегабитке. И нам было очень приятно почитать на прошлой неделе интересную статью, которая рассказывает, как в этих кишках правильно копаться. Предлагаем вам тоже почитать адаптированный перевод, специально для Хабра!
WebRTC — технология интересная, но чуток запутанная. В первую очередь тем, что это не одна технология, а комбайн. Захват видео с камеры и звука с микрофона. Установка peer-to-peer подключения между двумя браузерами с протыканием NAT по мере возможности. Передача звука и видео по этому подключению, с пониманием, что передаются realtime данные: кодеки, пропускная способность, потеря кадров, вот это всё. Ну и, наконец, воспроизведение полученного в окне другого браузера. Или не браузера, это уже как зайдет. Ах да, еще — realtime передача пользовательских данных по той же схеме для игр, датчиков и всего того, где недопустимы лаги tcp websocket. Мы в Voximplant постоянно копаемся в кишках технологии, чтобы у клиентов были качественные звук и видео во всех случаях, а не только по локальной 100-мегабитке. И нам было очень приятно почитать на прошлой неделе интересную статью, которая рассказывает, как в этих кишках правильно копаться. Предлагаем вам тоже почитать адаптированный перевод, специально для Хабра!Хаос и гремлины: тестирование веб-интерфейсов

WebRTC: Делаем peer to peer игру на javascript

Математика CSS-шлюзов

CSS-шлюзом (CSS-lock) называется методика из адаптивного веб-дизайна, позволяющая не перепрыгивать от одного значения к другому, а переходить плавно, в зависимости от текущего размера области просмотра (viewport). Идею и одну из реализаций предложил Тим Браун в статье Flexible typography with CSS locks. Когда я пытался разобраться с его реализацией и создать свои варианты, мне с трудом удавалось понять, что именно происходит. Я выполнил много вычислений и подумал, что полезно будет объяснить другим всю эту математику.
В статье я опишу саму методику, её ограничения и лежащую в её основе математику. Не волнуйтесь: там в основном одни сложения и вычитания. К тому же я постарался всё разбить на этапы и украсил их графиками.
23 бесплатных инструмента расследования инцидентов для специалиста по информационной безопасности

Утечки данных происходят почти каждый день. Согласно индексу утечки данных, с 2013 года более 4,762,376,960 записей было утеряно или украдено.
Asterisk и информация о входящих звонках в браузере
Введение
В нашей компании запись клиентов осуществлялась по телефону через мини-атс (я в этом деле не силен и могу ошибаться). Все заказы сохранялись в базу данных, интерфейсом служит веб-приложение. Плотность звонков в определенные моменты бывает очень высока и диспетчеры, в силу человеческого фактора, не всегда правильно или не с первого раза записывают телефон клиента (когда он отображается на экране телефона).
Игровая индустрия: полезные материалы для геймдевелопера от A до Z
Друг наших образовательных программ Михаил Пименов, CEO компании Wonder Games и Team Lead инди-проекта "Guard of Wonderland" сам не раз задававший себе эти вопросы, создал для себя выборку всевозможных материалов по индустрии геймдева. От полезных ресурсов, до сообществ, подкастов, книг и фильмов, которые призваны помочь понять, с чего начинается и чем заканчивается разработка игрового проекта. Объединив наши силы, мы с Мишей сделали эту статью с подборкой полезных материалов по игровой индустрии. Вы найдете подборку под катом.

Визуализация данных в вебе: диаграммы Ганта
Диаграмма Ганта (англ. Gantt chart, также ленточная диаграмма, график Ганта) — это популярный тип столбчатых диаграмм, который используется для иллюстрации плана, графика работ по какому-либо проекту. Является одним из методов планирования проектов.
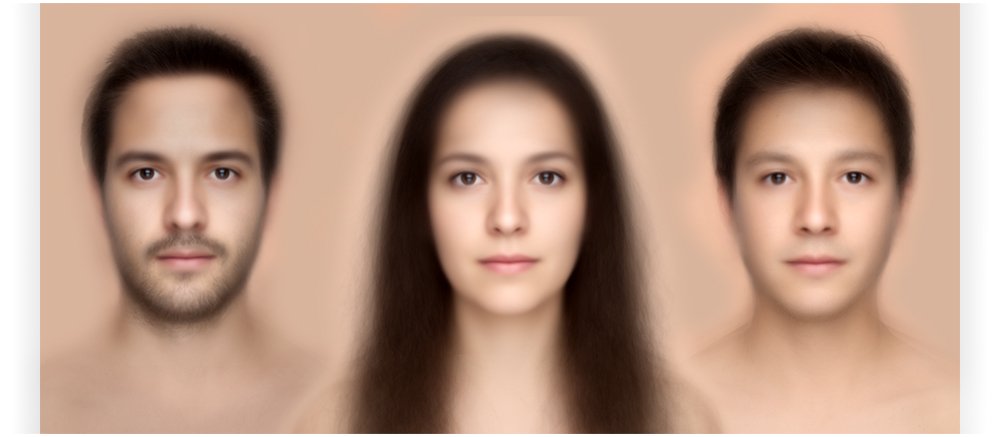
DIY Face Averaging

Узнали кого-нибудь? Всех людей выше не существует: это не фотография, а результат работы несложного алгоритма, усредняющего тысячи разных лиц. В этой статье мы поговорим о том, как легко в кратчайшие сроки набросать такой алгоритм и получить интересные результаты.
Как спроектировать почтовую рассылку, которая не раздражает: 10 простых советов

В нашем блоге мы много пишем о создании email-рассылок и работе с электронной почтой. Мы уже обсудили сложности борьбы со спамом, будущее email, вопросы защиты почтовой переписки, а также рассмотрели причины, по которым пользователи отписываются от рассылок.
Сегодня мы продолжим тему и поговорим о дизайне рассылок. Эксперт компании Creative Market Лаура Буше (Laura Busche) написала руководство по проектированию рассылок, которые не будут раздражать получателей. Мы представляем вашему вниманию адаптированный перевод этой заметки.
Information
- Rating
- Does not participate
- Location
- Белгород, Белгородская обл., Россия
- Date of birth
- Registered
- Activity