С чего всё начиналось
Собственно, сама мысль собрать принтер своими силами возникла примерно год назад после прочтения статьи на вики про RepRap принтеры. До этого ничего не собирая сложнее корпусов для компьютера, было трудно оценить всю сложность предстоящей работы. Но, листая страницы дальше, обнаружил, что все схемы, чертежи и инструкции присутствуют и более того даже на русском языке.
Немного погодя, оказалось, что все компоненты стоят вместе как готовый принтер и настрой сильно упал (Ох уж эти московские перекупщики), но на помощь пришел Китай со своими сверхдешевыми электроникой и электромеханическими компонентами. В порыве радости был заказан комплект электроники RAMPS 1.4 (Как самый простой в использовании по отзывам), 5 шаговых двигателей типа nema 17 (момент удержания должен быть не меньше 1.5кг/см, но я взял аж 4кг/см), 2 метра приводного ремня размера t2.5 с двумя алюминиевыми шкивами по 20 зубьев, а так же нагревательную платформу (mk2a самая распространенная), так же нужно не забыть взять 12 линейных подшипников lm8uu. На всё я потратил чуть больше 13 тысяч рублей, что, согласитесь, несколько меньше, чем, даже, комплекты для самостоятельной сборки в магазинах.
Спустя 2 месяца ожидания
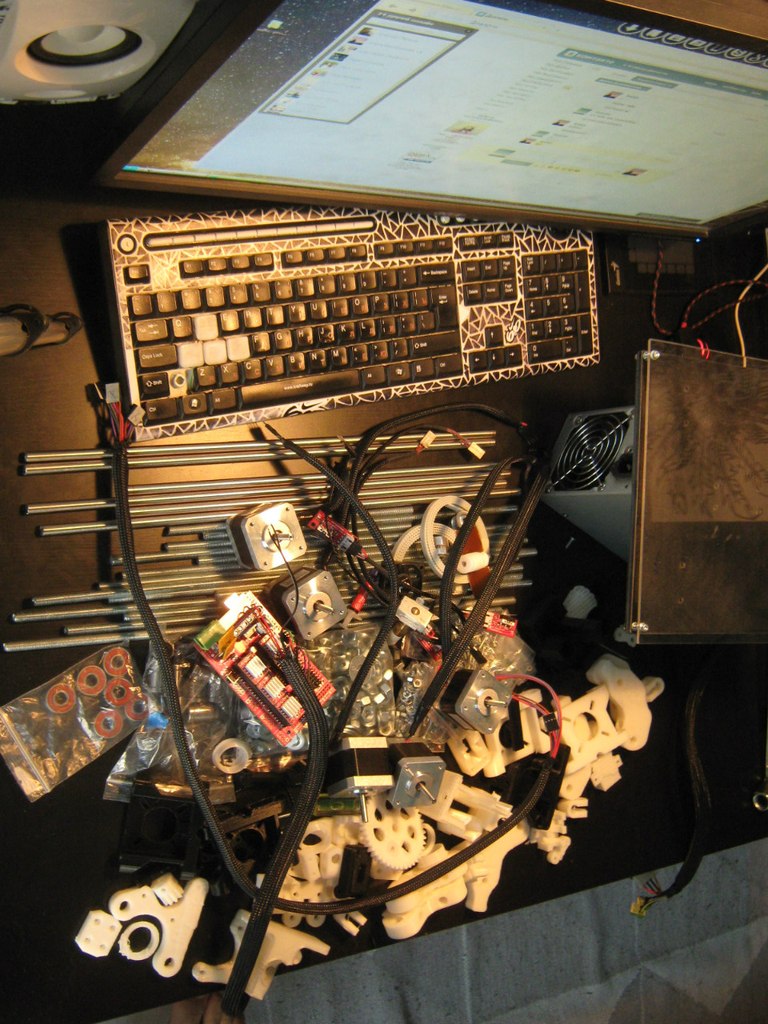
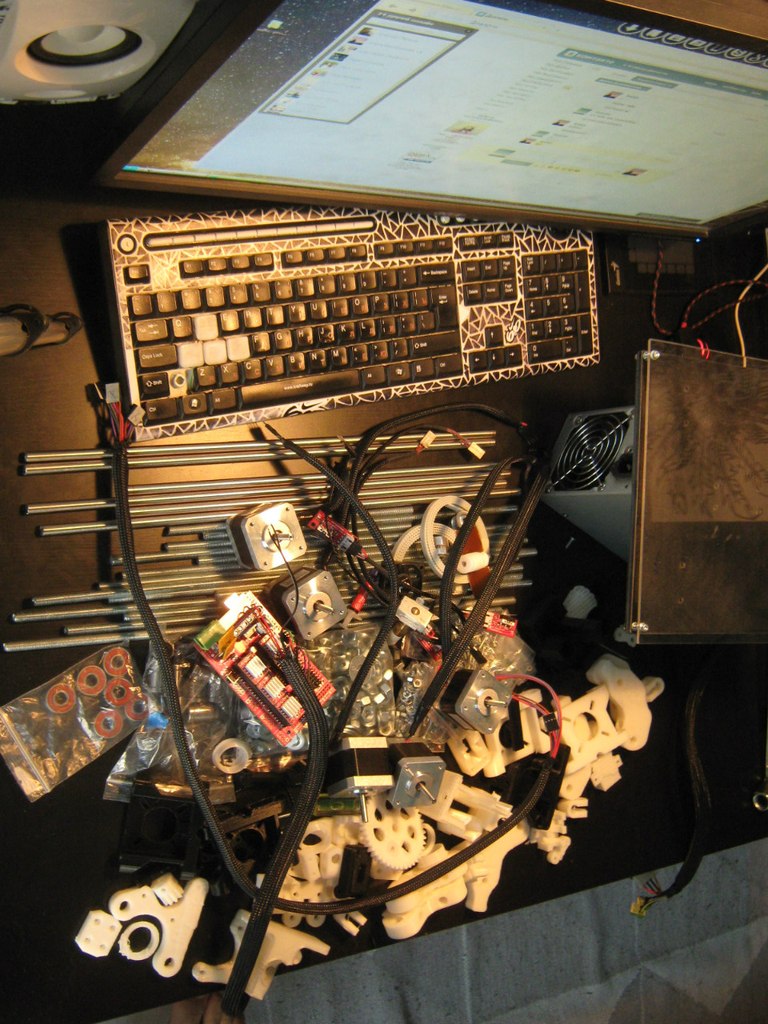
За эти месяцы я успел познакомиться на форуме с несколькими интересными людьми, один из которых любезно распечатал на своем Replicator2 детали для моего принтера (Я выбрал конструкцию Prusa Mendel i2 из-за её дешевизны и простоты сборки). Кстати говоря, точность изготовления деталей мало на что влияет и, в принципе, можно их делать хоть из ложек, я лично сделал часть деталей для рамы из толстой фанеры. Большой проблемой было найти направляющие валы, которые стоят от 600 рублей за метр (Каленые и прочные, т.е. избыточная прочность), но решение было найдено на рынке: обычные прутки из нержавейки диаметром 8мм отлично подошли (Нужно всего 3 метра, как и что резать, написано на Вики), так же 6 метров шпилек м8 и 6 подшипников 608 (Как в роликах и скейтбордах). В качестве блока питания можно использовать что угодно от 400Вт 12-19В. Забрав с почты последнюю посылку (Не буду говорить про нашу почту, все и так всё знают. Битые и мятые коробки, ожидание, потерянные извещения), я понял, что предстоит много работы.







 Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали.
Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали. 





 Автор книги – Сьюзан Кейн, в течении многих лет изучавшая феномен интроверсии. Впервые про неё я узнал из блога моей коллеги,
Автор книги – Сьюзан Кейн, в течении многих лет изучавшая феномен интроверсии. Впервые про неё я узнал из блога моей коллеги, 