В лентах новостных сайтов вы уже не раз читали о том, как спецслужбы разных стран отслеживают переговоры и передачу данных обычных граждан. Сейчас набирает обороты новый скандал с прослушкой украинских абонентов, осуществляемой якобы с территории России.
Мы уже писали о том, какие угрозы существуют в мире мобильной связи, и сегодня хотим еще раз рассказать об одном из векторов атак, направленных на мобильных абонентов.
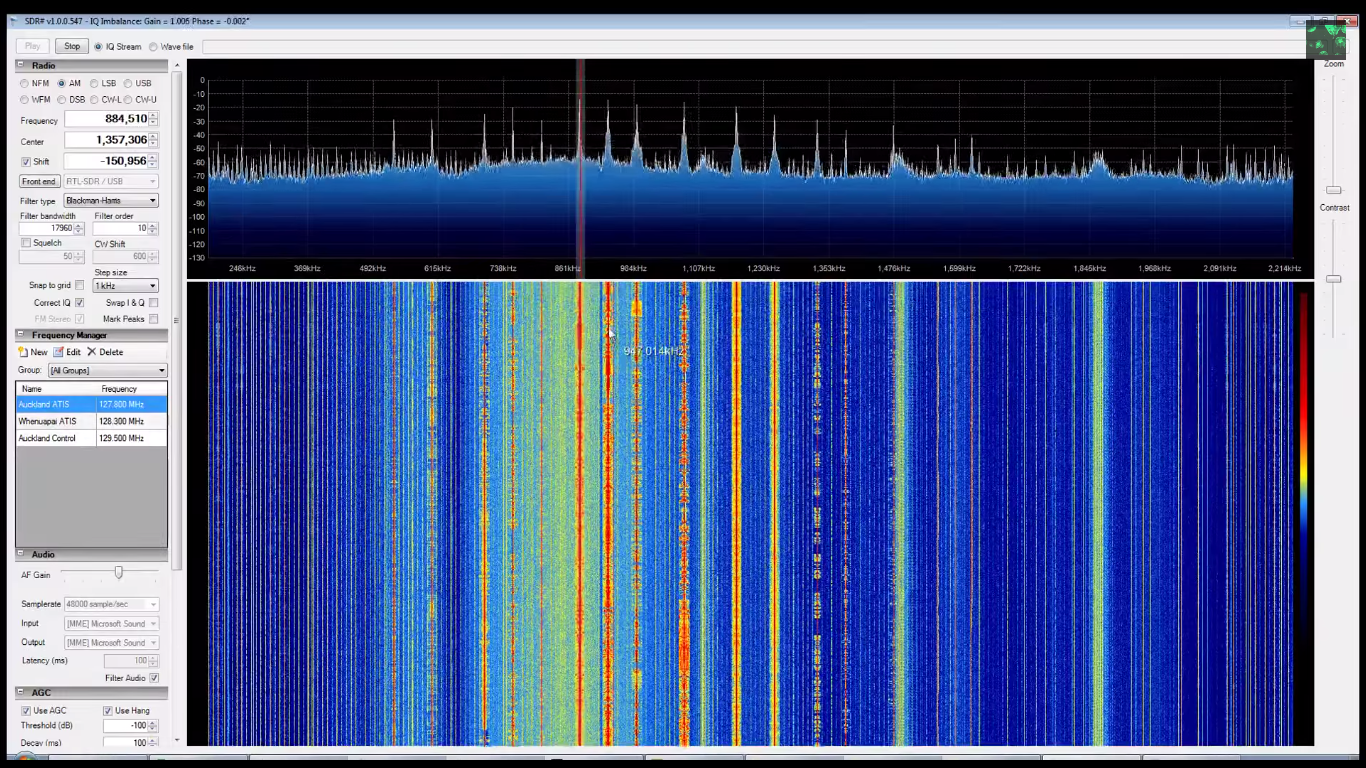
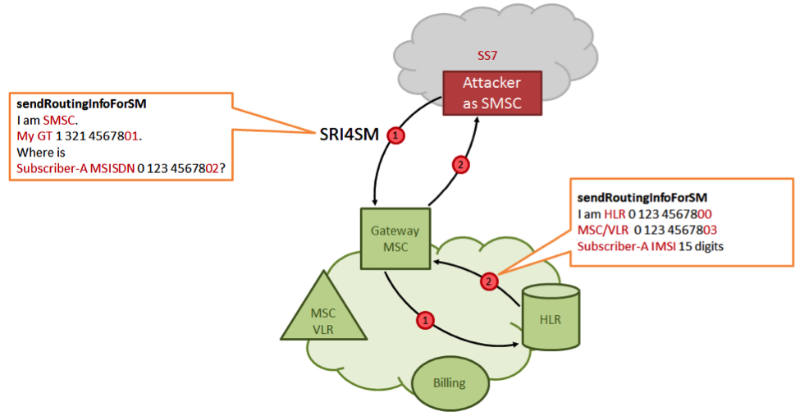
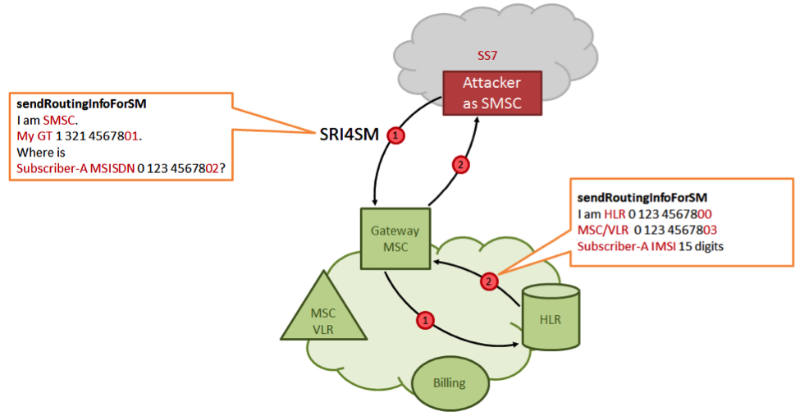
Если коротко, схема такая. Атакующий внедряется в сеть сигнализации SS7, в каналах которой отправляет служебное сообщение Send Routing Info For SM (SRI4SM), указывая в качестве параметра телефонный номер атакуемого абонента А. В ответ домашняя сеть абонента А посылает атакующему некоторую техническую информацию: IMSI (международный идентификатор абонента) и адрес коммутатора MSC, который в настоящий момент обслуживает абонента.

Далее атакующий с помощью сообщения Insert Subscriber Data (ISD) внедряет в базу данных VLR обновленный профиль абонента, изменяя в нем адрес биллинговой системы на адрес своей, псевдобиллинговой системы.
Мы уже писали о том, какие угрозы существуют в мире мобильной связи, и сегодня хотим еще раз рассказать об одном из векторов атак, направленных на мобильных абонентов.
Если коротко, схема такая. Атакующий внедряется в сеть сигнализации SS7, в каналах которой отправляет служебное сообщение Send Routing Info For SM (SRI4SM), указывая в качестве параметра телефонный номер атакуемого абонента А. В ответ домашняя сеть абонента А посылает атакующему некоторую техническую информацию: IMSI (международный идентификатор абонента) и адрес коммутатора MSC, который в настоящий момент обслуживает абонента.

Далее атакующий с помощью сообщения Insert Subscriber Data (ISD) внедряет в базу данных VLR обновленный профиль абонента, изменяя в нем адрес биллинговой системы на адрес своей, псевдобиллинговой системы.



 Многие подозревают, что игры в социальных сетях — это нечто из разряда глупых развлечений. Разработчик Ян Богост (Ian Bogost) решил доказать это на деле. Он создал намеренно тупую игру
Многие подозревают, что игры в социальных сетях — это нечто из разряда глупых развлечений. Разработчик Ян Богост (Ian Bogost) решил доказать это на деле. Он создал намеренно тупую игру 
 Несколько лет назад я у себя в блоге публиковал статью об
Несколько лет назад я у себя в блоге публиковал статью об 

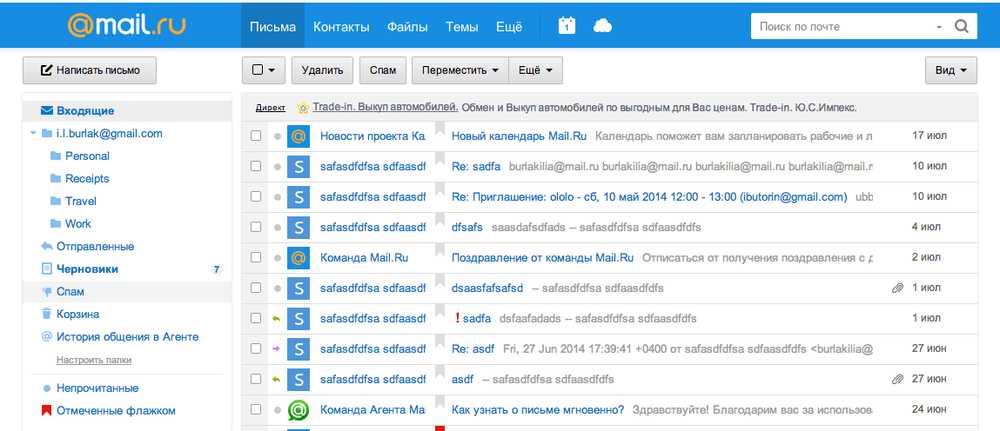
 Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.
Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.