К разработке мобильной версии сайта можно подойти по-разному: создать отдельный стиль или полностью переработать дизайн и html-разметку. Но в обоих случаях важно определить, когда загружать мобильную версию сайта, а когда – компьютерную. Это можно сделать несколькими способами.
Андрей Ребров @mythmaker
Технический директор
Загрузка файлов с помощью html5 File API, с преферансом и танцовщицами
7 min
45KПредисловие
 Загрузка файлов всегда занимала особое место в веб-разработке.
Загрузка файлов всегда занимала особое место в веб-разработке.О трудности оформления стилями <input type=file/> уже сказано немало, почитать об этом можно, например, по ссылкам раз, два, три, четыре, пять, шесть.
Но и сам процесс загрузки файлов нетривиален, есть много разных способов – и ни одного идеального.
Я уже писал о внедрении на нашем проекте Файлы@Mail.Ru silverlight-загрузчика полгода назад. На тот момент у нас подерживались iframe, flash, silverlight и обычная загрузка файлов. Но прогресс не стоит на месте, и вот уже последние бета-версии всеми горячо любимых браузеров в полной мере поддерживают html5 FileAPI (справедливости ради, стоит заметить, что, как обычно, некоторые поддерживают своеобразно, но об этом — ниже).
Пока писалась статья, Chrome 9 был объявлен stable и форсировано обновился уже на 75% установок 8 версии. Так, что празднуем поддержку File API первым стабильным браузером, ура!
Мы подумали, что не использовать такую технологию было бы преступлением против
Подумали — и внедрили html5 загрузку в дополнение к уже существующим вариантам.
В итоге наши пользователи получили множество плюшек:
— прозрачная дозагрузка после обрыва соединения (и даже рестарта браузера!);
— очередь загрузки;
— прогресс-бар (пользователи MacOS и Safari наконец могут видеть прогресс без всяких инородных плагинов), возможность удаления файлов из очереди, если передумал.
+98
«Hello World» BPMN2.0 или введение в Activiti
12 min
35KВ данной статье я хочу рассмотреть пример создания простого приложения с использованием движка Activiti.
“Activiti” — это легковесная платформа (framework) для работы с бизнес-процессами (Business Process Managment), адаптированная для деловых людей, разработчиков и системных администраторов. Платформа основана на быстром и надёжном java-движке BPMN2-процессов. Проект OpenSource’ный и распространяется под лицензией Apache. Activiti может запускаться либо как часть вашего java-приложения, либо самостоятельно на сервере, кластере или облаке. Кроме того, она прекрасно интегрируется со Spring’ом.
“Activiti” — это легковесная платформа (framework) для работы с бизнес-процессами (Business Process Managment), адаптированная для деловых людей, разработчиков и системных администраторов. Платформа основана на быстром и надёжном java-движке BPMN2-процессов. Проект OpenSource’ный и распространяется под лицензией Apache. Activiti может запускаться либо как часть вашего java-приложения, либо самостоятельно на сервере, кластере или облаке. Кроме того, она прекрасно интегрируется со Spring’ом.
+17
Live-прототипирование приложений на Titanium с использованием Livetanium
2 min
1.7KНаверняка многие из вас слышали о платформе Titanium Mobile от Appcelerator, которая позволяет разрабатывать нативные приложения под iOS и Android c использованием JavaScript (для тех кто не слышал и не пробовал, добро пожаловать). Я работаю с Titanium около 10 месяцев и меня практически все устраивает, но есть одна проблема, после использования XCode и Interface Builder работа над интерфейсом программы раздражает: Titanium не поддерживает nib-файлы, а это значит что размеры элементов приходится подгонять вручную и нет возможности использовать какие-то элементы повторно (частично эту проблему решает JSS, работает по аналогии с CSS). На самом деле проблема не в том чтобы подгонять размеры вручную (например, при html-верстки я давно отказался от WYSIWYG-редакторов и использовал vim), а в том что после внесения изменений нужно ждать компиляции и установки программы в симулятор/эмулятор, а ведь так не хочется тратить на это время.
+22
Набор инструментов для построения графиков, блок-схем и диаграмм
3 min
180K
Есть много разных сервисов, облегчающих жизнь веб-разработчику или дизайнеру, в том числе создающих разные графики, диаграммы, блок-схемы и т.д. Ниже представлена небольшая подборка.
(Осторожно, много изображений)
+137
Тестирование Android приложений
5 min
55KВведение

Я уверен, что современных программистов не нужно убеждать использовать юнит тесты. И если при разработке приложений под android, модули не связанные с ним, мы можем протестировать с помощью знакомого всем JUnit'а (не всегда без костылей правда), то как тестировать user interface и использующие его классы? В этом нам помогут инструменты фреймворка android.test.
В данной статье мы напишем небольшое android приложение и протестируем его. Для работы нам будут нужны установленные jdk, android sdk, Eclipse и ADT плагин.
+39
Расчет стоимости разработки сайта. Немного автоматизации
3 min
51K Чтобы ускорить и стандартизировать процесс расчета стоимости разработки сайтов, мы, несколько лет назад, внедрили простую excel-табличку, которой пользуемся до сих пор. Возможно, она и вам послужит на пользу. Вот краткое описание процесса расчета:
Чтобы ускорить и стандартизировать процесс расчета стоимости разработки сайтов, мы, несколько лет назад, внедрили простую excel-табличку, которой пользуемся до сих пор. Возможно, она и вам послужит на пользу. Вот краткое описание процесса расчета:Любой проект по разработке — это время команды, которое мы продаем. Значит, менеджеру, который делает предложение клиенту, нужно получить часы с разбивкой по видам деятельности и этапам, потом перевести их в деньги. Для этого мы делаем табличку (готовый пример ниже), в которой:
+67
8 полезных сервисов для веб-разработчика и дизайнера
2 min
37K Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. +311
В ожидании Ext JS 4: Пакет работы с данными
6 min
4.4KTranslation
От переводчика: Вашему вниманию предлагается вторая статья из цикла «В ожидании Ext JS 4». В предыдущей статье разработчики Ext JS рассказывали о новой системе классов.
Пакет работы с данными отвечает за получение, декодирование и использование информации в Вашем приложении. Он является одной из тех частей библиотеки, на которую пришлось наибольшее количество улучшений и дополнений.
Пакет был полностью переписан для четвертой ветки фреймворка, но общая концепция не изменилась со времен предыдущих версий. Сегодня мы более детально познакомимся с этой технологией и посмотрим на ее возможности.
Пакет работы с данными отвечает за получение, декодирование и использование информации в Вашем приложении. Он является одной из тех частей библиотеки, на которую пришлось наибольшее количество улучшений и дополнений.
Пакет был полностью переписан для четвертой ветки фреймворка, но общая концепция не изменилась со времен предыдущих версий. Сегодня мы более детально познакомимся с этой технологией и посмотрим на ее возможности.
+17
Работаем с jQuery Templates
20 min
140KВведение
Плагин jQuery Templates – это «движок шаблонов», работающий на стороне клиента как расширение jQuery.
Этот плагин помогает показать в браузере данные, которые находятся в объектах и массивах JavaScript, избавляя вас от рутинных операций по созданию HTML-кода, экранированию специальных символов и т.п. Кроме того, он обладает очень интересными возможностями – например, позволяет обновлять созданный с его помощью HTML-код при изменении исходных данных.
Разумеется, jQuery Templates – не единственный и не первый «движок шаблонов», но у него есть большое преимущество перед альтернативными вариантами – поддержка со стороны jQuery Team. Это позволяет нам не бояться того, что этот плагин окажется заброшенным, и различные проблемы, возникающие при выходе новых версий браузеров, придется решать своими силами.
В этой статье я расскажу об основных возможностях jQuery Templates и продемонстрирую его работу в различных сценариях, а в последующих статьях я расскажу о функциях, не вошедших в основной код плагина (jQuery Templates Plus) и о расширении языка шаблонов.
+192
Генерация изображения с waveform из mp3 файлов с помощью PHP
3 min
11KХотел бы поделиться одним из способов внедрения проигрывателя аудиофайлов для сайтов, использующих jQuery. А именно — плеером в стиле популярного сервиса Soundcloud, сделанном на HTML+CSS+JS. В догонку к недавней статье об интересном плеере jPlayer.
Сам плеер состоит из jPlayer'а, некоторого количества нехитрой верстки, и главного компонента — картинки с waveform проигрываемого файла (это наглядная картинка, на которой изображены амплитуды сигнала, отложенные по шкале времени).

С результатами этого допиливания можно ознакомиться, скачав архив со всем необходимым: http://test.dis.dj/wave/ (там же есть демка интерфейса плеера и архив с ним).
Сам плеер состоит из jPlayer'а, некоторого количества нехитрой верстки, и главного компонента — картинки с waveform проигрываемого файла (это наглядная картинка, на которой изображены амплитуды сигнала, отложенные по шкале времени).

С результатами этого допиливания можно ознакомиться, скачав архив со всем необходимым: http://test.dis.dj/wave/ (там же есть демка интерфейса плеера и архив с ним).
+67
Наш опыт участия в 10K Apart или как ужать 40 Кбайт кода в 10
6 min
8.7KНе так давно на Хабре уже писали о контесте 10К Apart — соревновании на лучшее веб-приложение общим объемом до 10К, созданное с использованием только клиентских технологий: (HTML, CSS, Javascript, SVG и т.д).

Я хочу представить вашему внимаю нашу работу для этого контеста, которую мы с private_face делали по вечерам в течение двух недель: адвенчуру в стиле dungeon-crawler под названием «Fontanero» (исп. водопроводчик).

Я хочу представить вашему внимаю нашу работу для этого контеста, которую мы с private_face делали по вечерам в течение двух недель: адвенчуру в стиле dungeon-crawler под названием «Fontanero» (исп. водопроводчик).
+262
Garbage Collection наглядно
10 min
288KTranslation
В последнее время я работаю с клиентами над вопросами настроек JVM. Смахивает ситуация на то, что далеко не все из разработчиков и администраторов знают о том, как работает garbage collection и о том, как JVM использует память. Поэтому я решил дать вводную в эту тему с наглядным примером. Пост не претендует на то, чтобы покрыть весь объем знаний о garbage collection или настройке JVM (он огромен), ну и, в конце концов, об этом много чего хорошего написано уже в Сети.
+66
Вынеси мусор!
5 min
4.7KРечь пойдёт о сборке мусора и утечках памяти в разных браузерах.

В общем и целом эта тема уже много обсуждалась, я хочу рассмотреть один интересный случай c замыканиями.

В общем и целом эта тема уже много обсуждалась, я хочу рассмотреть один интересный случай c замыканиями.
+81
Совместная жизнь Agile и UCD на примере реального проекта
8 min
2.5KTranslation
Результатом сотрудничества читателей Usability.by стал совместный перевод статьи «Case study of agile and UCD working together».
Для коммерческого успеха крупномасштабных веб сайтов требуются усилия групп специалистов, проектирующих и разрабатывающих продукт. Чтобы разработать полностью новый сайт требуется взаимодействие нескольких команд и это может быть не просто. В особенности, когда разные команды могут использовать в работе разные методы.
Этот реальный случай демонстрирует, как команда проектирования User Experience сайта ComputerWeeekly была интегрирована в группу разработки, придерживающейся гибких методологий. Важно заметить, что сами по себе методы, которые мы использовали, не гарантируют успешное завершение проекта. Люди могут как сделать, так и провалить любой проект. Найти и удержать «правильных» людей — ключ к успеху проекта.
Для коммерческого успеха крупномасштабных веб сайтов требуются усилия групп специалистов, проектирующих и разрабатывающих продукт. Чтобы разработать полностью новый сайт требуется взаимодействие нескольких команд и это может быть не просто. В особенности, когда разные команды могут использовать в работе разные методы.
Этот реальный случай демонстрирует, как команда проектирования User Experience сайта ComputerWeeekly была интегрирована в группу разработки, придерживающейся гибких методологий. Важно заметить, что сами по себе методы, которые мы использовали, не гарантируют успешное завершение проекта. Люди могут как сделать, так и провалить любой проект. Найти и удержать «правильных» людей — ключ к успеху проекта.
+23
Участие в тендере на разработку сайта (часть 2)
10 min
19KВторая часть материала о том, как правильно участвовать в тендере на разработку сайта. Я публикую их одновременно, поскольку я написал единый большой материал, который в один пост не влез.
Первая часть материала.
Во второй части мы поговорим о презентации предложения, подведении итогов и всяких полезных советах.
Первая часть материала.
Во второй части мы поговорим о презентации предложения, подведении итогов и всяких полезных советах.
+31
Загрузка файлов с помощью HTML5 и сколько раз мы сказали нехорошие слова
3 min
7.4KСтояла задача: найти или создать загрузчик файлов на сервер, использующий возможности HTML5 для мультизагрузки. Загрузчик должен:
Именно по причине отсутствия опыта работы с флешем, для создания загрузчика был выбран только JavaScript.
- отправлять методом POST любые параметры вместе с файлом;
- отправлять куки;
- предоставлять возможность выбора сразу нескольких файлов (или нескольких тысяч – тут как пользователь захочет);
- отправлять файлы группами;
- файлы собираются в группы до определенного количества мегабайт, или до определенного количества файлов в группе; (это связано с тем, что на сервере есть ограничение на размер POST запроса и на количество файлов в одном пакете)
Именно по причине отсутствия опыта работы с флешем, для создания загрузчика был выбран только JavaScript.
Итак, что из этого получилось
+81
Как я продал права на своё приложение для Android
6 min
23KДоброго времени суток!
В этом посте я хотел бы поделиться опытом разработки приложения и не очевидного способа монетизации.
История началась год назад. Заболев на новогодние праздники, я решил не тратить время зря, а начать изучение платформы Android. На тот момент про нее я знал немного, да и в Java был не силен. Изучение решил начать с написания небольшой игры.
UPD: А кто-нибудь может прокомментировать цену? Много это или мало, сколько Вам кажется оно могло стоить?
В этом посте я хотел бы поделиться опытом разработки приложения и не очевидного способа монетизации.
История началась год назад. Заболев на новогодние праздники, я решил не тратить время зря, а начать изучение платформы Android. На тот момент про нее я знал немного, да и в Java был не силен. Изучение решил начать с написания небольшой игры.
UPD: А кто-нибудь может прокомментировать цену? Много это или мало, сколько Вам кажется оно могло стоить?
+126
Динамический favicon или отображаем карму, не обновляя страницу
5 min
12K
У каждого из нас, полагаю, в любимом браузере постоянно открыты несколько вкладок одновременно. Не раз бывают случаи, что и заголовка вкладки не видно — лишь favicon'ки. Но часто они информации, кроме как отображения логотипа сайта, не дают. И, наверное, зря. Но мы постараемся и здесь использовать это место (целых 16px*16px!) так, как хотим. По крайней мере, будем знать, как это можно сделать.
+128
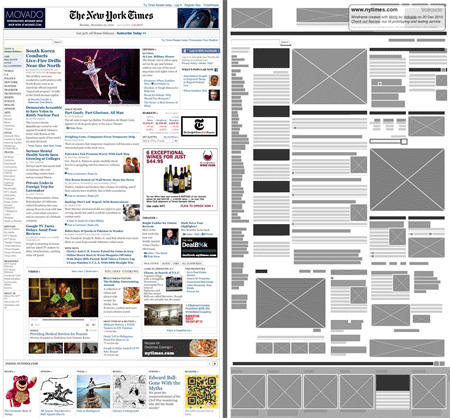
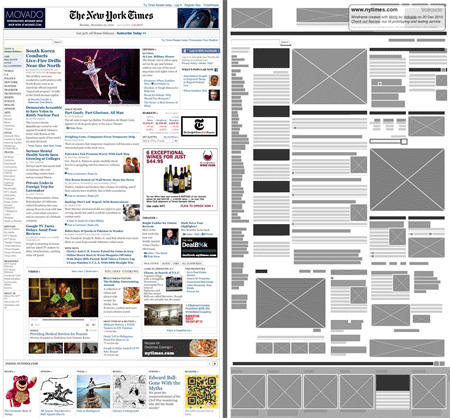
Каркас сайта в один клик
1 min
5.7KДизайнерская компания Volkside сделала подарок веб-разработчикам, выпустив бесплатный букмарклет Wirify, с помощью которого можно отобразить каркас (wireframe) любого сайта одним щелчком мыши. Полезная вещь, чтобы быстро оценить некоторые аспекты дизайна сайта: модульную систему вёрстки, визуальную иерархию, свободное пространство, симметрию, золотое сечение, правило третей и т.д.


+95
Information
- Rating
- Does not participate
- Location
- Syosset, New York, США
- Registered
- Activity