web-разработчик
Конференция DEFCON 18. «Как я встретился с Вашей девушкой, или новый вид Интернет-атак». Сэми Камкар
Меня зовут Сэми Камкар, я исследую проблемы безопасности, но не профессионально, а ради собственного удовольствия, как и большинство здесь присутствующих. Я известен как «Narcissistic Vulnerability Pimp», или «сводник самовлюблённой уязвимости», являюсь автором вируса Samy Worm, созданным на MySpace несколько лет назад, и одним из основателей компании IP PBX Fonality. Меня также называют Chick Magnet, «магнитом для цыпочек», и я фанат Леди Гага. А ещё я люблю наличность.

На этом слайде Вы видите ребят, которые оказали мне большую услугу – они позволили мне вообще не прикасаться к компьютеру некоторое время. Несколько лет назад ко мне в дом ворвались представители USSS, United States Secret Service Electronic Crimes Task Forces, оперативной группы по расследованию киберпреступлений Секретной службы США. Они изъяли все мои компьютеры, забрали мой ноутбук, мобильник, проигрыватели CD и DVD-дисков и даже игровую приставку Xbox. Дело закончилось судом, который запретил мне пожизненно прикасаться к компьютерам, однако пару лет назад меня «разбанили», и теперь я снова с Вами, однако без доступа к MySpace.
Тонкий бездисковый клиент на базе Ubuntu, не требующий монтирования ФС по сети
UPDATE 2020-11-06 Теперь проект поддерживает Ubuntu 20.04 Focal Fossa (LTS) и появился готовый вариант для сборки с использованием VMWare Horizon, наряду с FreeRDP.

Изображение с сайта getwallpapers.com
История
В далёком 2013 году в одном банке использовались тонкие клиенты на основе DisklessUbuntu. С ними были некоторые проблемы, по-моему монтирование корневой ФС по сети в больших филиалах со слабой сетью работало не очень. Тогда мой хороший друг @deadroot сделал первую версию тонкого клиента, который грузился целиком в память, не требуя что-то монтировать по сети для работы.
Потом этот клиент активно допиливал я, там было сделано много полезных штук, специфичных именно для нашего сценария использования. Потом банк закрылся (отозвали лицензию), остатки исходников клиента переехали на мой гитхаб: thunclient. Пару раз я его слегка допиливал на заказ.
Недавно у меня дошли руки сделать из этой кучи страшных ненадёжных скриптов достаточно удобное для использования решение:
- Vagrant поднимает виртуалку, которую можно настраивать как обычную рабочую станцию.
- Одним скриптом из неё собирается готовые для загрузки по сети файлы, лишнее вырезается.
- Vagrant поднимает виртуальный PXE сервер и сетевой клиент для проверки получившейся сборки.
Boost Property Tree и его парсер XML

О чем эта статья
В статье рассказывается про библиотеку Property Tree Library, а именно:
- Что такое Property Tree;
- Примеры использования Property Tree;
- Как конвертировать Property Tree в XML-код и обратно.
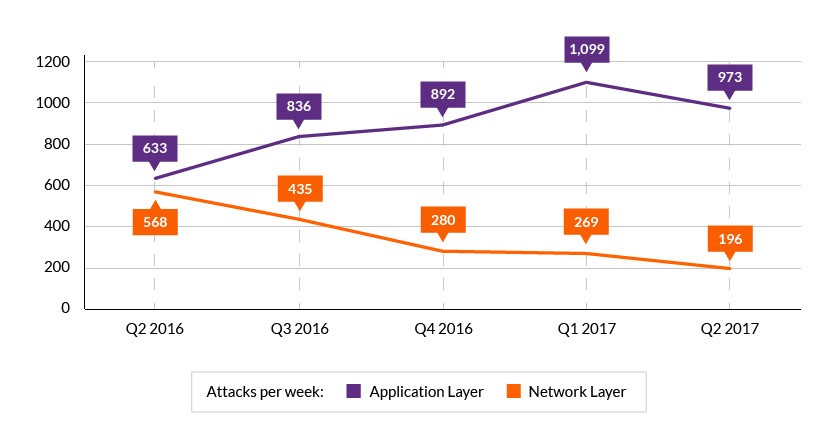
Защита от DDoS на уровне веб-сервера

Если у Вас есть небольшой сайт на сервере с минимальными характеристиками, то положить его можно любым вполне легальным средством стресс-тестирования. (Не рекомендую этого никому делать т.к. IP-адрес легко вычисляется и экспериментатор может влететь на возмещение ущерба.) Поэтому сайт без защиты от DDoS очень скоро будет выглядеть так же дико, как компьютер с Windows-98 без анивирусника.
Использование SVG в качестве Placeholder’a

Генерация SVG из изображений может использоваться для Placeholder’ов.
Я занимаюсь оптимизацией изображений и картинок для их быстрой загрузки. Одна из самых интересных областей исследования это Placeholder’ы: что показывать, когда изображение еще не загружено.
В последние дни я сталкивался с некоторыми методами загрузки, которые используют SVG, и я хотел бы описать их в этом посте.
В этом посте мы рассмотрим следующие темы:
- Обзор различных типов Placeholder’ов
- Placeholder на основе SVG (контуры, фигуры и силуэты)
- Автоматизация процесса.
Препарируем OpenVPN. Часть 1. Статические ключи
 Однажды столкнулся с непонятной ошибкой в установлении OpenVPN соединения и ощутил нехватку понимания того, как он устроен внутри. Под катом рассказ о том, как устроена криптографическая часть протокола, как это всё выглядит в реальности (т.е. в Wireshark) и как заглянуть внутрь VPN, т.е. расшифровать трафик руками (при наличии ключей, конечно ;-) ). В этой части рассмотрим только режим со статическими ключами.
Однажды столкнулся с непонятной ошибкой в установлении OpenVPN соединения и ощутил нехватку понимания того, как он устроен внутри. Под катом рассказ о том, как устроена криптографическая часть протокола, как это всё выглядит в реальности (т.е. в Wireshark) и как заглянуть внутрь VPN, т.е. расшифровать трафик руками (при наличии ключей, конечно ;-) ). В этой части рассмотрим только режим со статическими ключами.
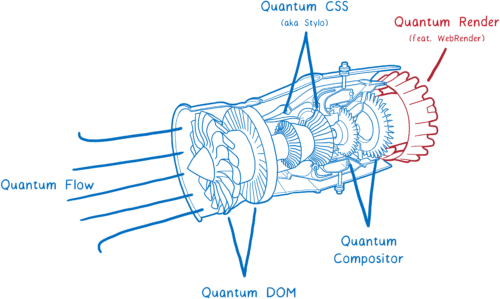
Весь веб на 60+ FPS: как новый рендерер в Firefox избавился от рывков и подтормаживаний
Но есть ещё одна большая часть технологии Servo, которая пока не вошла в состав Firefox Quantum, но скоро войдёт. Это WebRender, часть проекта Quantum Render.

WebRender известен своей исключительной скоростью. Но главная задача — не ускорить рендеринг, а сделать его более плавным.
При разработке WebRender мы поставили задачу, чтобы все приложения работали на 60 кадрах в секунду (FPS) или лучше, независимо от размера дисплея или от размера анимации. И это сработало. Страницы, которые пыхтят на 15 FPS в Chrome или нынешнем Firefox, летают на 60 FPS при запуске WebRender.
Как WebRender делает это? Он фундаментальным образом меняет принцип работы движка рендеринга, делая его более похожим на движок 3D-игры.
Атакуем DHCP часть 2. DHCP + WiFi = MiTM

В данной статье я расскажу про еще один способ осуществления MiTM в WiFi сети, не самый простой, но работающий. Прежде чем читать эту статью настоятельно рекомендую ознакомиться с первой частью, в которой я попытался объяснить принцип работы протокола DHCP и как с его помощью атаковать клиентов и сервер.
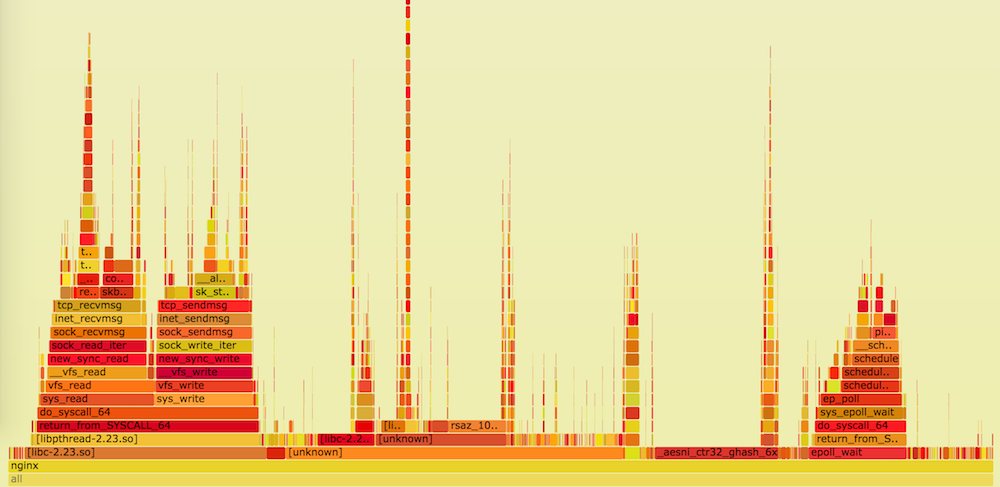
Оптимизация веб-серверов для повышения пропускной способности и уменьшения задержки

Привет! Меня зовут Макс Матюхин, я работаю в SRV-команде Badoo. Мы в Badoo не только активно пишем посты в свой блог, но и внимательно читаем блоги наших коллег из других компаний. Недавно ребята из Dropbox опубликовали шикарный пост о различных способах оптимизации серверных приложений: начиная с железа и заканчивая уровнем приложения. Его автор – Алексей Иванов – дал огромное количество советов и ссылок на дополнительные источники информации. К сожалению, у Dropbox нет блога на Хабре, поэтому я решил перевести этот пост для наших читателей.
Выбираем бесплатный сервер в облаке для тестовых целей, домашних проектов и т.д
Статья будет полезна тем, кто ещё не пользовался облачными серверами.

Налоги на IT-бизнес в России

Книга «Закон стартапа»:
- Стартапер vs. предприниматель
- Выбираем форму
- Регистрация
- Корпоративное управление
Как юридически строится компания - Текущая работа
Договоры и как они работают
Как проверить партнера по открытым источникам - Налоги
Что платит IT-бизнес в России? - Государственная поддержка
- Цикл стартапа
Как (в общем) работает венчурное инвестирование - Венчурные сделки
- Венчурные фонды
- Интеллектуальная собственность
- Офшоры и ВЭД
Преимущества и подводные камни офшоров
Автономный способ обхода DPI и эффективный способ обхода блокировок сайтов по IP-адресу
Существует два распространенных типа подключения DPI: пассивный и активный.
Пассивный DPI
Пассивный DPI — DPI, подключенный в провайдерскую сеть параллельно (не в разрез) либо через пассивный оптический сплиттер, либо с использованием зеркалирования исходящего от пользователей трафика. Такое подключение не замедляет скорость работы сети провайдера в случае недостаточной производительности DPI, из-за чего применяется у крупных провайдеров. DPI с таким типом подключения технически может только выявлять попытку запроса запрещенного контента, но не пресекать ее. Чтобы обойти это ограничение и заблокировать доступ на запрещенный сайт, DPI отправляет пользователю, запрашивающему заблокированный URL, специально сформированный HTTP-пакет с перенаправлением на страницу-заглушку провайдера, словно такой ответ прислал сам запрашиваемый ресурс (подделывается IP-адрес отправителя и TCP sequence). Из-за того, что DPI физически расположен ближе к пользователю, чем запрашиваемый сайт, подделанный ответ доходит до устройства пользователя быстрее, чем настоящий ответ от сайта.Тюнинг сетевого стека Linux для ленивых
Сетевой стек Linux по умолчанию замечательно работает на десктопах. На серверах с нагрузкой чуть выше средней уже приходится разбираться как всё нужно правильно настраивать. На моей текущей работе этим приходится заниматься едва ли не в промышленных масштабах, так что без автоматизации никуда – объяснять каждому коллеге что и как устроено долго, а заставлять людей читать ≈300 страниц английского текста, перемешанного с кодом на C… Можно и нужно, но результаты будут не через час и не через день. Поэтому я попробовал накидать набор утилит для тюнинга сетевого стека и руководство по их использованию, не уходящее в специфические детали определённых задач, которое при этом остаётся достаточно компактным для того, чтобы его можно было прочитать меньше чем за час и вынести из него хоть какую-то пользу.
Виртуальные твари и места их обитания: прошлое и настоящее TTY в Linux
 Ubuntu интегрирована в Windows 10 Redstone, Visual Studio 2017 обзавелась поддержкой разработки под Linux – даже Microsoft сдает позиции в пользу растущего числа сторонников Торвальдса, а ты всё еще не знаешь тайны виртуального терминала в современных дистрибутивах?
Ubuntu интегрирована в Windows 10 Redstone, Visual Studio 2017 обзавелась поддержкой разработки под Linux – даже Microsoft сдает позиции в пользу растущего числа сторонников Торвальдса, а ты всё еще не знаешь тайны виртуального терминала в современных дистрибутивах?Хочешь исправить этот пробел и открываешь исходный код? TTY, MASTER, SLAVE, N_TTY, VT, PTS, PTMX… Нагромождение понятий, виртуальных устройств и беспорядочная магия? Всё это складывается в довольно логичную картину, если вспомнить, с чего всё началось…
Расставляем точки над микросервисами. Секция Avito на РИТ++ 2017 (Видео)

Как обойти блокировки сайтов, не направляя весь трафик через VPN
На Хабре, да и не только на нем, есть множество инструкций, как обойти блокировки с помощью VPN, в частности, с помощью OpenVPN, есть и прекрасные пошаговые консольные скрипты установки OpenVPN. Однако чаше всего подобные инструкции подразумевают, что в результате весь интернет-трафик будет идти через VPN-соединение, что может быть неудобным по ряду причин. И в этом коротком посте я хотел рассказать, как настроить OpenVPN Access Server и обычный OpenVPN для обслуживания только заблокированных ресурсов.
Полезные функции Google Таблиц, которых нет в Excel

В этой статье речь пойдет о нескольких очень полезных функциях Google Таблиц, которых нет в Excel (SORT, объединение массивов, FILTER, IMPORTRANGE, IMAGE, GOOGLETRANSLATE, DETECTLANGUAGE)
Очень много букв, но есть разборы интересных кейсов, все примеры, кстати, можно рассмотреть поближе в Google Документе goo.gl/cOQAd9 (файл-> создать копию, чтобы скопировать файл себе на Google Диск и иметь возможность редактирования).
Идиоматичный Redux: Дао Redux'а, Часть 1 — Реализация и Замысел
Мысли о том, какие требования выдвигает Redux, как задумано использование Redux и что возможно с Redux.
Введение
Я потратил много времени, обсуждая онлайн паттерны использования Redux, была ли это помощь тем, кто изучает Redux в Reactiflux каналах, дискуссии о возможных изменениях в API библиотеки Redux на Github'е, или обсуждение различных аспектов Redux'а в комментариях к тредам на Reddit'е или HN (HackerNews). С течением времени, я выработал свое собственное мнение о том, что представляет собой хороший, идиоматичный Redux код, и я хотел бы поделиться некоторыми из этих мыслей. Несмотря на мой статус мейнтейнера Redux'а, это всего лишь мнения, но я предпочитаю думать, что они являются достаточно хорошими подходами.
Redux, в своей сути, невероятно простой паттерн. Он сохраняет значение, выполняет одну функцию для обновления значения когда это необходимо, и уведомляет любых подписчиков о том, что что-то изменилось.
Несмотря на эту простоту, или, возможно, вследствие ее, существует широкий спектр походов, мнений и взглядов о том, как использовать Redux. Многие из этих подходов широко расходятся с концепциями и примерами из документации.
В то же время, продолжаются жалобы на то, как Redux «заставляет» вас делать вещи определенными способами. Многие из этих жалоб на самом деле включают концепции связанные с тем, как Redux обычно используется, а не фактическими ограничениями наложенными самой библиотекой Redux. (Например, только в одном недавнем HN треде я видел жалобы: «слишком много шаблонного кода», «константы action'ов и action creator'ы не нужны», «я вынужден редактировать слишком много файлов чтобы добавить одну фичу», «почему я должен переключаться между файлами чтобы добраться до своей логики?», «термины и названия слишком сложны для изучения или запутанны», и слишком много других.)
Favicon сегодня: форматы, поддержка, автоматизация

Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Registered
- Activity